

| Dreamweaverでフレームを作成するには、大きく別けて2通りの方法があります。 ユーザー独自のフレームセットをデザインする方法と定義済みのフレームセットを使用する方法です。今回は、簡単な定義済みのフレームセットを使う方法を学びます。 今回は、フレームを作成する過程を説明するだけですので、メニューフレーム・メインフレーム自体の制作方法などは省き、それらのファイルが事前にあるものとしてフレームの作成の方法を学んでいきます。 フレーム練習用フォルダ ダウンロード ダウンロードし、解凍した「フレーム」フォルダをデスクトップに置きます。 その後、サイト管理で新たにサイトを登録します。(メニューバー → サイト → 新規サイト) 設定方法は4章4節を参照 ファイル構成はフレームセット『index.html』(この章で作成します)、メニューフレーム『menu.html』(フレームフォルダにあります)、メインフレーム『main.html』(フレームフォルダにあります)とします。 |
||
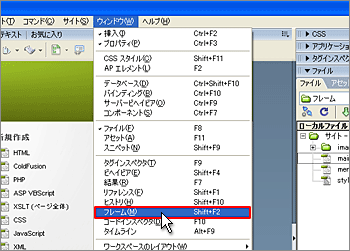
| 1. まず、フレームパネルを表示させます。 メニューバーより「ウィンドウ」をクリックし一覧より「フレーム」を選択します。 |
 |
|
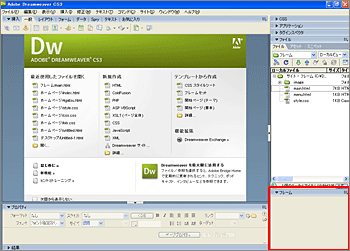
| 2. フレームパネルが表示されました。 |
 |
|
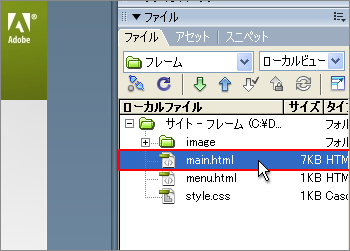
| 3. メインフレームで使用するドキュメント「main.html」を開きます。 |
 |
|
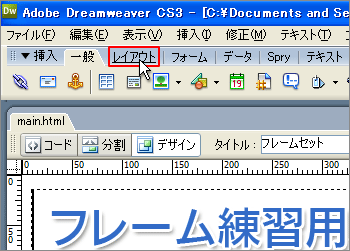
| 4. 挿入バーより「レイアウト」タブをクリックします。 |
 |
|
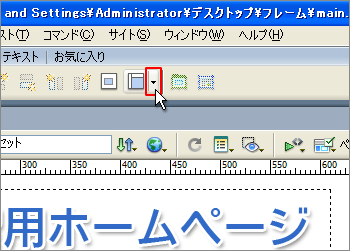
| 5. 挿入バーより「フレーム」横のスピンボタンをクリックします。 |
 |
|
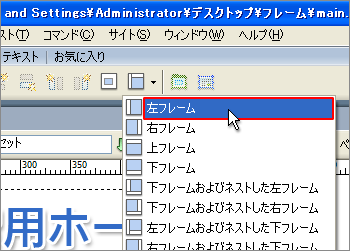
| 6. 一覧より「左フレーム」を選択します。 これは、現在開いているドキュメント(main.html)の左側にフレームを追加するということです。 リスト内の各段落の先頭にあるアイコンの青い部分が現在開いているドキュメントを現しており、白い部分が追加するフレームを表しています。 |
 |
|
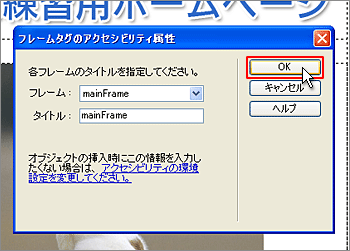
| 7. フレームタグのアクセシビリティ属性ダイアログが表示されますので、「『OK」をクリックします。 |
 |
|
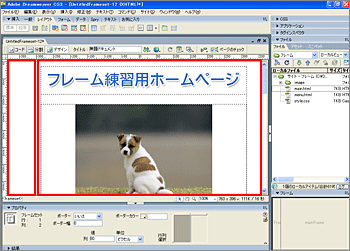
| 8. フレームが完成しました。 |
 |
|
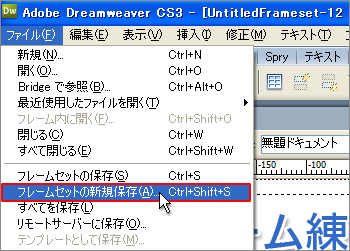
| 9. 先ずは、新規に作ったフレームセットファイルを保存します。 ファイルメニューから「フレームセットの新規保存」を選択します。 |
 |
|
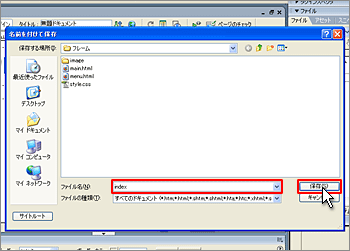
| 10. 名前を付けて保存ダイアログが表示されますので、フレームセットの名前を付けて保存します。 フレームセットの名前は『index.html』とします。 |
 |
|
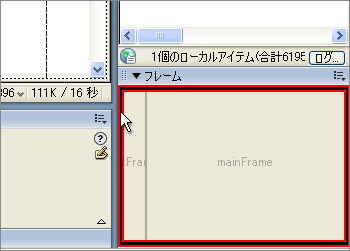
| 11. 続いて、新規に作成したフレームセットにページタイトルを設定します。 「フレームパネル」のフレームセットを囲むボーダーをクリックします。 |
 |
|
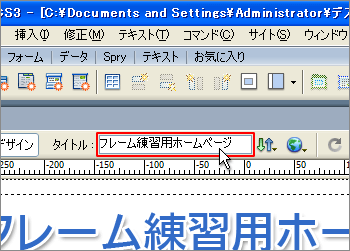
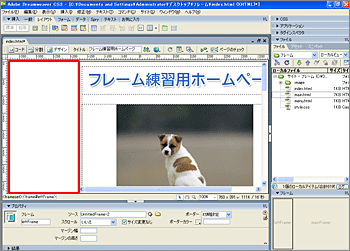
| 12. タイトルに『フレーム練習用ホームページ』と入力します。 |
 |
|
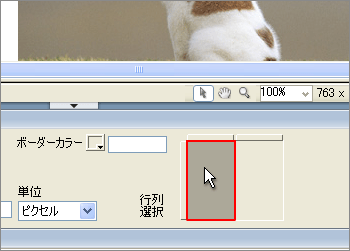
| 13. 次に、作成された左フレーム(メニューフレーム)の幅が狭いのでフレームの幅を広げます。 フレームセットのプロパティインスペクタの「行列選択」で左側をクリックします。 |
 |
|
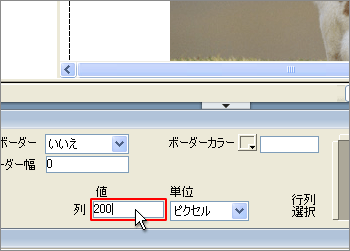
| 14. 左のフレーム(メニューフレーム)のプロパティが表示されますので、列の値に『200』と入力します。 |
 |
|
| 15. 左フレームが広くなりました。 |
 |
|
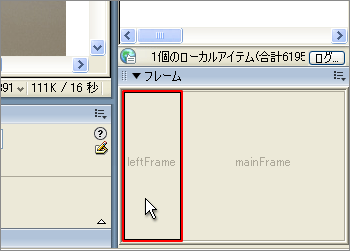
| 16. 続いて、leftFrame未設定なので、用意してある「メニューファイル(menu.html)」を指定します。 フレームパネルの「leftFrame」をクリックします。 |
 |
|
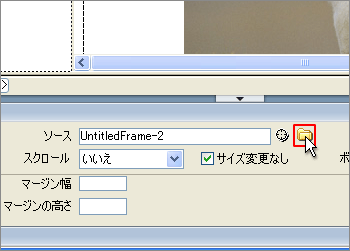
| 17. プロパティインスペクタのソース「ファイルの参照」をクリックします。 |
 |
|
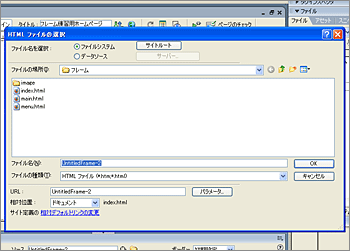
| 18. ファイルの選択ダイアログが表示されます。 |
 |
|
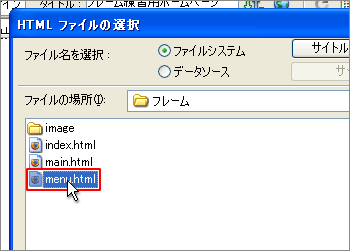
| 19. 事前に用意しておいた「メニューファイル(menu.html)」を選択し、「OK」をクリックします。 |
 |
|
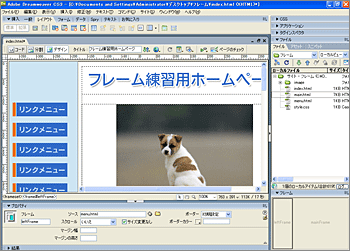
| 20. leftFrameにメニューが表示されました。 |
 |
|
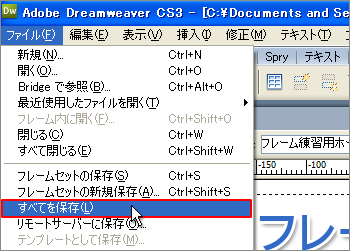
| 21. 最後に、フレームセットを変更したので(左のフレームをmenu.htmlに設定した)フレームセットを含む全てのファイルを保存します。 メニューバーの「ファイル」より「すべてを保存」を選択します。 |
 |
|
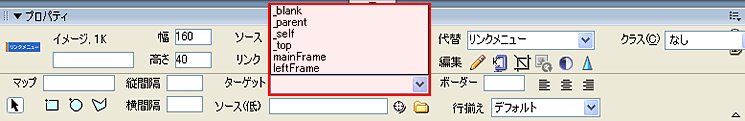
| Tips リンク:プロパティインスペクタ(ターゲット) フレームを設定した際に、気をつけなければならない点として、リンクの『ターゲット』の問題があります。ナビゲーションとコンテンツが別々のフレームにある場合、リンクボタンで別のコンテンツページを呼び出す時に、どのフレームに表示させるかを指定しなくてはいけません。
フレームを設定すると、リンクのターゲットリストにフレームセットで設定したフレームのフレームネームが表示されます。(『mainFrame』と『leftFrame』) このターゲット指定で、任意のフレームへドキュメントを表示させる事が可能となります。 例:下図では、左のメニューフレームが『leftFrame』、右のメインコンテンツフレームが『mainFrame』というフレームネームが付けられています。 『leftFrame』にリンクボタンを配置した場合、メインコンテンツフレームにドキュメントを表示させるにはターゲットを『mainFrame』と指定する必要があります。もし、未設定の場合は、リンクのあるフレーム上にドキュメントが表示されます。  |
|||||||||||
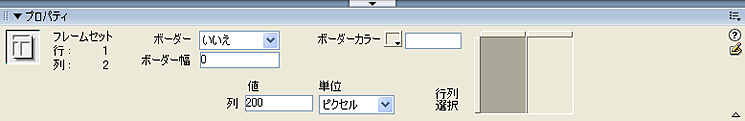
| Tips フレームセット:プロパティインスペクタ フレームセット プロパティインスペクタでは、フレーム全体に対する設定ができます。
 |
|||||||||||
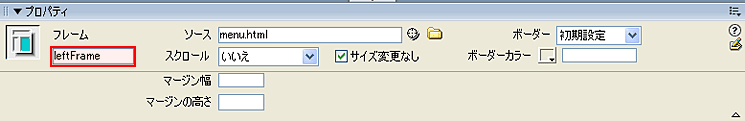
| Tips フレーム:プロパティインスペクタ フレーム プロパティインスペクタでは、各フレームに対する設定ができます。
 |
|||||||||||