

| Dreamweaverでホームページを製作する場合『サイトの定義』を行います。 | ||
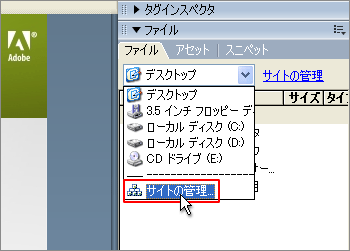
| 1. ファイルパネルよりファイルタブにあるコンボボックスより「サイトの管理」を選択します。 |
 |
|
| Tips ファイルパネルを表示させる 画面右側に「ファイルパネル」が表示されていない場合は、画面右端の |
 |
|
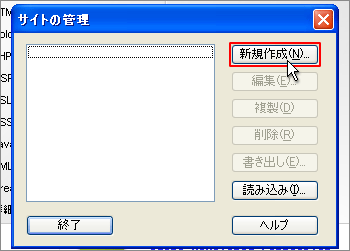
| 2. サイトの管理ダイアログボックスが表示されるので、「新規作成」をクリックします。 |
 |
|
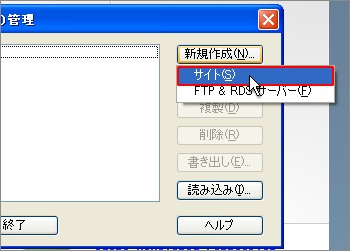
| 3. 一覧より「サイト」をクリックします。 |
 |
|
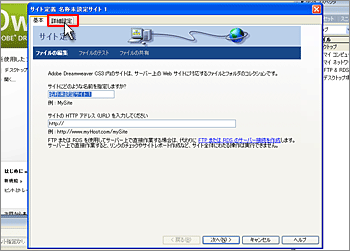
| 4. サイト定義ダイアログボックスが表示されますので、「詳細設定タブ」をクリックします。 |
 |
|
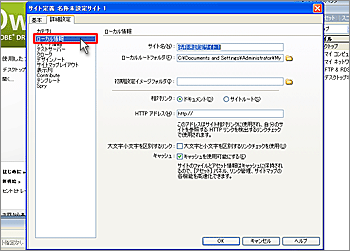
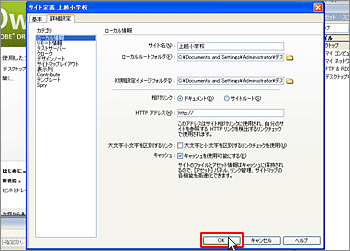
| 5. カテゴリより「ローカル情報」をクリックします。 |
 |
|
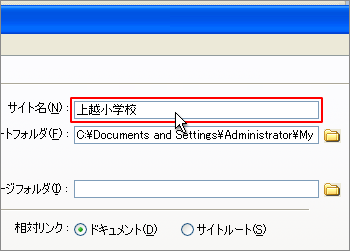
| 6. サイト名を入力します。 今回は「上越小学校ホームページ」と入力します。 ※Dreamweaverの「サイトの定義」で利用するサイト名となります。実際のホームページ名とは別です。 |
 |
|
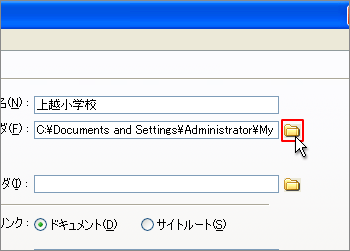
| 7. ローカルルートフォルダを設定します。 ホームページのデータを保存しておくローカルのフォルダの位置を設定します。 ローカルルートフォルダ横の「フォルダ」アイコンをクリックします。 |
 |
|
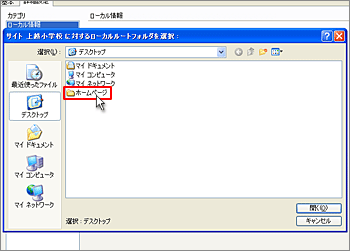
| 8. サイトに対するローカルルートフォルダを選択:ダイアログボックスが表示されるので、デスクトップより「ホームページ」フォルダを選択します。 |
 |
|
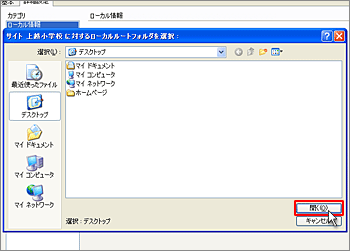
| 9. 「開く」をクリックします。 |
 |
|
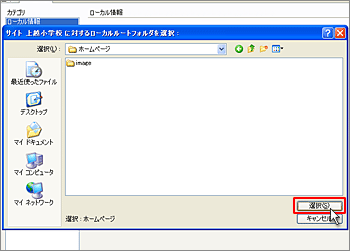
| 10. ホームページフォルダが開いたので、「選択」をクリックします。 |
 |
|
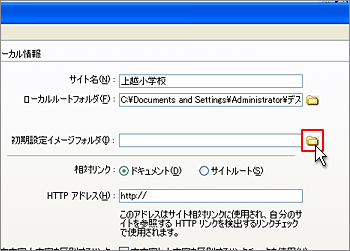
| 11. 続いて「初期設定イメージフォルダ」を設定します。 初期設定イメージフォルダ横の「フォルダ」アイコンをクリックします。 |
 |
|
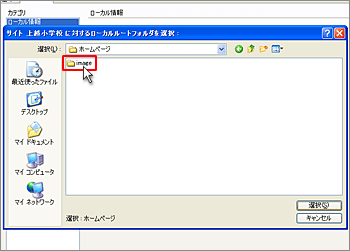
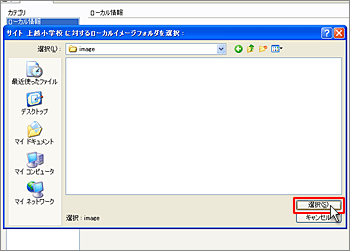
| 12. サイトに対するローカルルートフォルダを選択:ダイアログボックスが表示されるので、「image」フォルダを選択します。 |
 |
|
| 13. 「開く」をクリックします。 |
 |
|
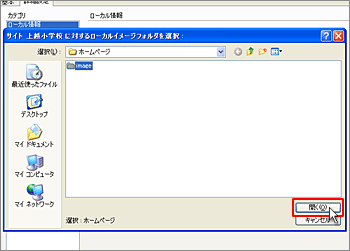
| 14. imageフォルダが選択されるので、「選択」をクリックします。 |
 |
|
| 15. 「OK」をクリックます。 |
 |
|
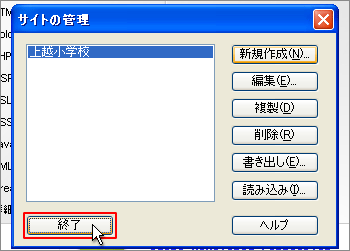
| 16. サイトの管理ダイアログボックスで今作った「上越小学校ホームページ」を選択し「終了」をクリックします。 |
 |
|
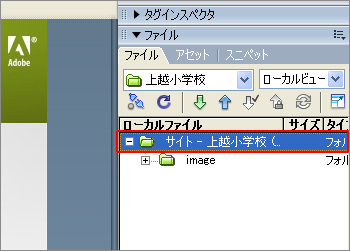
| 17. ファイルパネルに設定した「上越小学校」が表示されました。 |
 |
|
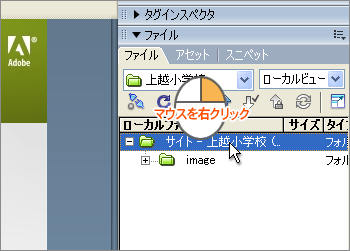
| Tips ファイルパネル上でファルダを追加する 1. ファイルパネルのフォルダを追加したいフォルダの上で右クリックしショートカットメニューを開きます。 |
 |
|
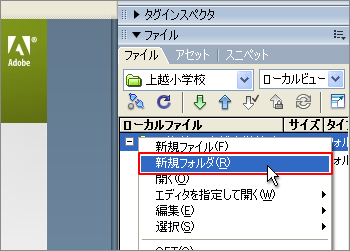
| 2. 「新規フォルダ」をクリックします。 |
 |
|
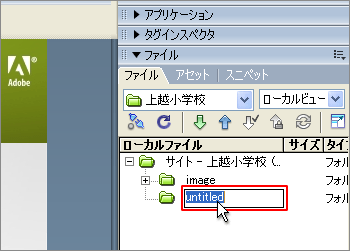
| 3. 新規フォルダが追加されるので、フォルダに名前を付けます。 「サイト-上越小学校」以下のフォルダには、日本語(全角文字:全角英数字も含む)は使用できません。 |
 |
|