| ● |
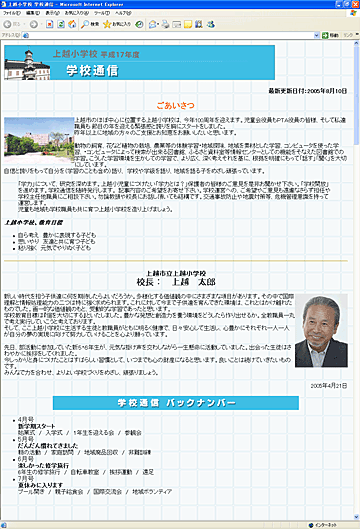
練習問題6.4.で保存したindex.htmlを開きます。 |
| ● |
タイトルロゴ(title.gif)と「最終更新日付」の間にカーソルを置き、ここに[幅:770ピクセル 行:1 列:1 ボーダー:1]のテーブルを1つ作成します。 |
| ● |
「最終更新日日付〜」部分をドラッグして選択し、今作ったテーブルのセルにドロップします。 |
| ● |
「ごあいさつ」の前にカーソルを置き、ここに[幅770ピクセル 行:1 列:1 ボーダー:1]のテーブルをもう1つ作成します。 |
| ● |
「学校通信バンクナンバー」(バックナンバーロゴ、bn1.gif)の後ろにカーソルを置き、ここに[幅:770ピクセル 行:4 列:2 ボーダー:1] のテーブルを作成します。 |
| ● |
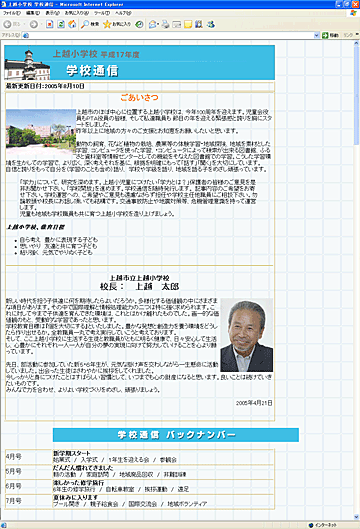
移動対象の文字列をドラッグして選択後、移動先のセルへドラッグ&ドロップします。 |
| ● |
テキストをそれぞれのセルに移動し終わったら、最後のテーブルを選択し左の列幅を130ピクセル、右の列幅を624ピクセルに設定します。 |
| ● |
レイアウトが整ったことを確認し、index.htmlを上書き保存します。 |