

|
|
| オートシェイプの編集機能としては次のものがあります。 ・オートシェイプの縁取り線の種類や色 ・塗りつぶし色 ・塗りつぶし効果 ・影付きスタイル ・3-Dスタイル その他 ここでは楕円のオートシェイプに対し3D化や塗りつぶしなどの編集を行います。 |
||
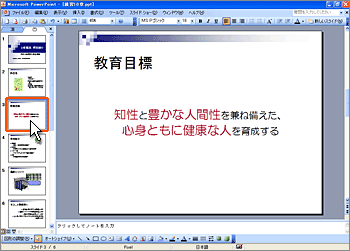
| 1. スライドタブよりスライド3をクリックします。 |
 |
|
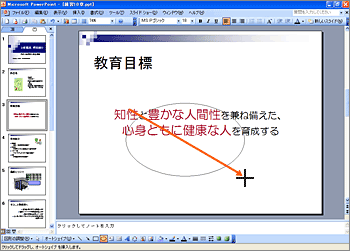
| 2. スライド中に楕円のオートシェイプを挿入するために、画面下部にある『楕円』 |
 |
|
| 3. 楕円が配置されました。 |
 |
|
| 4. 画面下部にある『3-Dスタイル』 |
 |
|
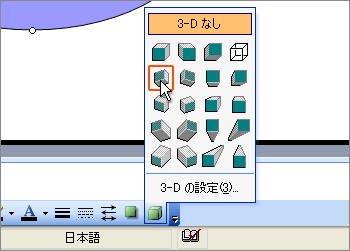
| 5. 表示された一覧より『3-Dスタイル 5』をクリックします。 ※マウスを図形にポイントすると効果名が表示されます。 |
 |
|
| 楕円が3D化されました。 続いて塗りつぶし編集を行います。 |
 |
|
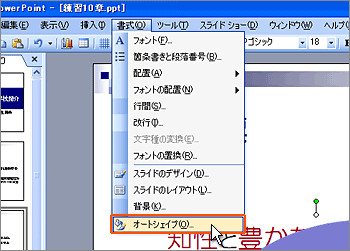
| 6. メニューバーの『書式』をクリックし、続いて『オートシェイプ』をクリックします。 |
 |
|
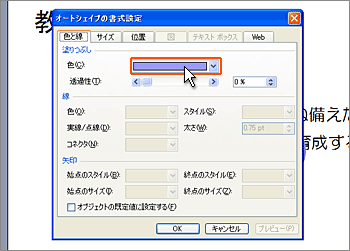
| 7. 『オートシェイプの書式設定』ダイアログボックスが表示されますので、『色』リストボックスをクリックします。 |
 |
|
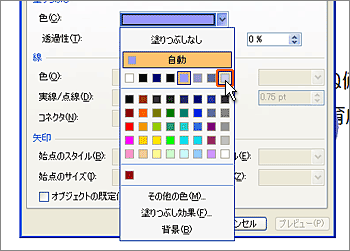
| 8. 表示一覧より希望の色を選択します。 |
 |
|
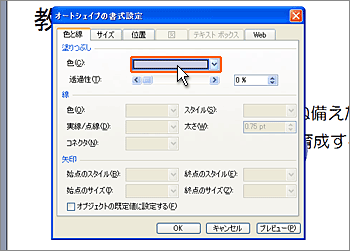
| 9. 色が設定されますが、スライド上のオートシィプへの反映は『OK』ボタンをクリックしてからとなります。続いて塗りつぶし効果を設定します。 『色』リストボックスをクリックします。 |
 |
|
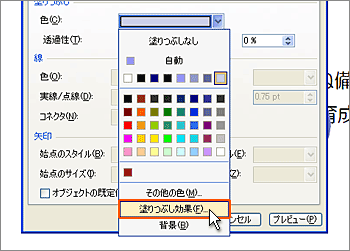
| 10. 表示一覧より『塗りつぶし効果』をクリックします。 |
 |
|
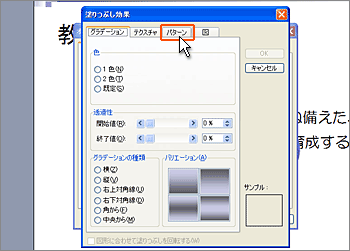
| 11. 『塗りつぶし効果ダイアログボックス』が表示されますので、『パターン』タブをクリックします。 |
 |
|
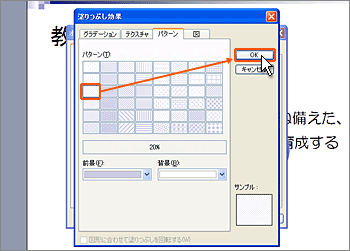
| 12. 希望のパターンをクリックした後、最後に『OK』ボタンをクリックします。 塗りつぶし効果が設定されます。 |
 |
|
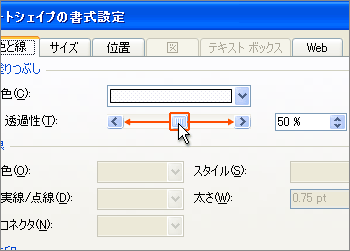
| 13. 最後に透明感を出すために『透過度』を設定します。 『オートシェイプの書式設定』ダイアログボックス中の『透過性』スライドバーを調整し、希望する透明度にします。 設定が全て終わったら『OK』ボタンをクリックします。 |
 |
|
| 色、塗りつぶし、透過度がオートシェイプに適用されました。 追加したオートシェイプは表示順が文字の上になっています。また、位置の調整を行う必要があれば移動しましょう。 |
 |
|
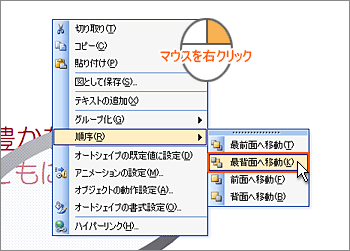
| 14. 表示順序を変更するために、オートシェイプを右ボタンでクリックし、『順序』から『最背面へ移動』を選択します。 |
 |
|
| 15. オートシェイプが本文テキストの背面へ移動したので、本文テキストの後ろにバランスよく配置されるよう、オートシェイプをドラッグします。 |
 |
|
 ■後ろに隠れてしまった小さいオブジェクト 複数のオブジェクトをスライドに挿入していると、時には小さいオブジェクトが大きいオブジェクトの裏に隠れてしまい、裏に隠れたオブジェクトを選択することが困難な時があります。 表示順序を変更したり、手前のオブジェクトを移動させたりすることで何とか選択できる状態にすることができますが、それらを元に戻す必要があります。 そんなときに便利なキーがTabキーです。 スライド上の任意のオブジェクトが選択されている状態でタブキーを押すと、次のオブジェクトへ選択状態が移ります。目的のオブジェクトが選択状態になるまでTabキーを押し、選択状態になったらメニューバーなどから編集操作を行うと、選択状態が解除されることなく操作を行うことができます。移動が必要な時はキーボードの矢印キーをつかって、他のオブジェクトの影響のないところまで移動させると良いでしょう。 |
||