

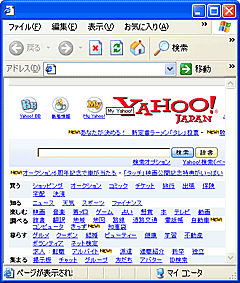
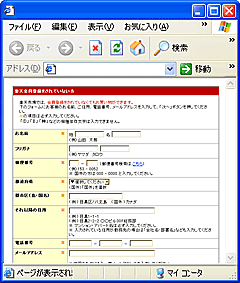
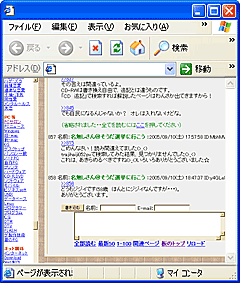
| ホームページでCGIとフォームを組み合わせて使用すると、インタラクティブな動的ページが作成可能となります。 今まで学んできたものは、情報を発信するだけ(文章や画像の表示が中心で、ユーザー操作によって表示結果が変わったり、ユーザーの入力した情報を元に処理をするなどという動作はしませんでした)でした。 しかし、世の中のホームページは情報を発信する静的なページだけではありません。よく見かけるのが『メールフォーム』と呼ばれるもので、メーラーを使わなくても、ホームページ上でメールを送信できます。『Yahoo!』の検索も入力フォームに入力されたキーワードをCGIが受け取って検索結果を表示していますし、ショッピングサイトのページも自分の名前や住所などのデータをフォームを使って入力します。掲示板も同じでフォームに入力された文章が掲示板に書き込まれていきます。その他、最近流行りのBLOGも記事を入力する画面はフォームとなっています。 このように、フォームは様々な場面に登場しホームページをより使いやすいものへと変化させているのです。
フォームは基本的にCGIと対になりますが、今回はフォームの作成の方法の説明を行います。 Dreamweaverのフォーム作成において重要なのが[フォーム]ボタンです。[フォーム]ボタンをクリックすると、ドキュメントウィンドウに赤い点線枠が表示されます。フォームの各項目はこの赤い点線内に配置しないと効果がありませんので注意しましょう。 細かな設定などは、実際にCGIとの兼ねあいがありますので、CGIのプログラムとインターフェイスの調整をしなくてはいけません。 |
||||||||||||
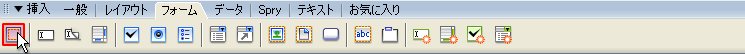
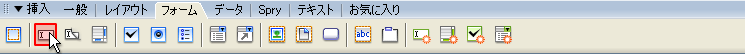
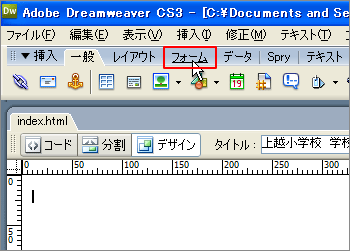
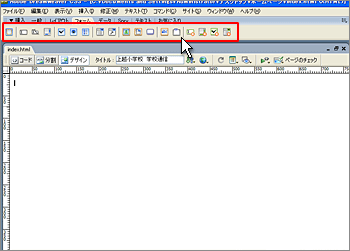
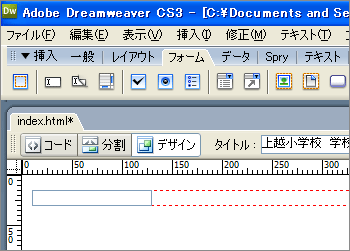
| 1. 挿入バーから「フォーム」タブを選択します。 |
 |
|||||||||||
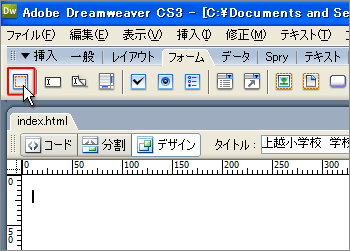
| 2. 挿入バーに「フォーム」が表示されました。 |
 |
|||||||||||
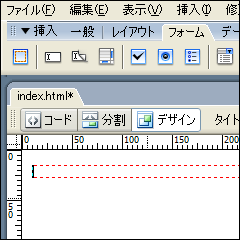
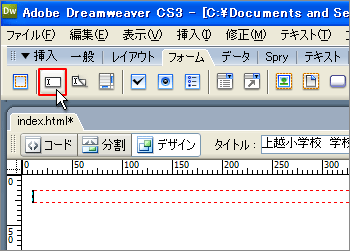
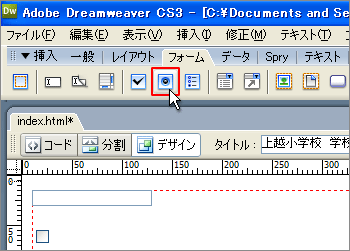
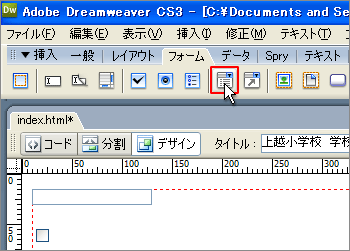
| 3. 先ずは、フォームの範囲を設定します。 挿入バーのフォームをクリックします。 |
 |
|||||||||||
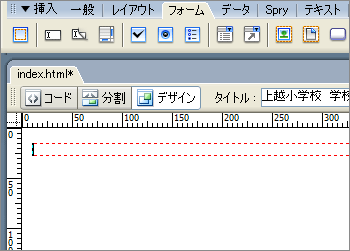
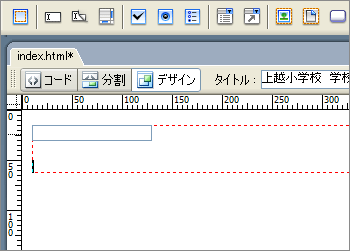
| 4. 空フォームが挿入されました。 赤い点線がフォーム範囲です。点線内に各種フォームオブジェクトを配置します。 |
 |
|||||||||||
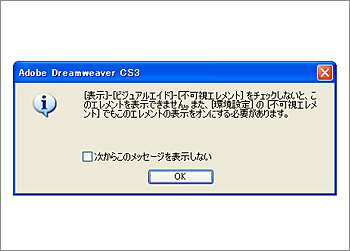
| Tips 不可視エレメントの設定 1. フォーム挿入時に、右図のようなダイアログボックス表示されたり、フォームを挿入しても赤い点線が表示されない場合は、「不可視エレメント」の設定を行ないます。 |
 |
|||||||||||
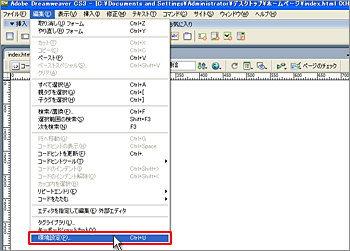
| 2. メニューバより「編集」の「環境設定」をクリックします。 |
 |
|||||||||||
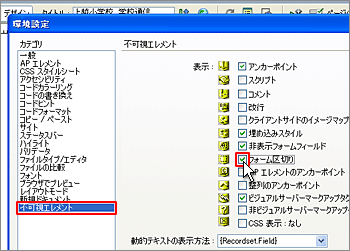
| 3. 環境設定ダイアログボックスが表示されますので、カテゴリ:「不可視エレメント」を選択し、「フォーム区切り」にチェックを入れOKボタンをクリックします。 これで、フォームの範囲を示す赤い点線が表示されます。 |
 |
|||||||||||
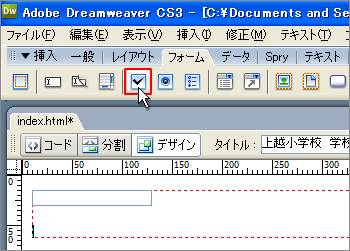
| 5. フォームオブジェクトを挿入したい箇所(フォーム内)にカーソルを移動させ挿入バーの「テキストフィールド」をクリックします。 |
 |
|||||||||||
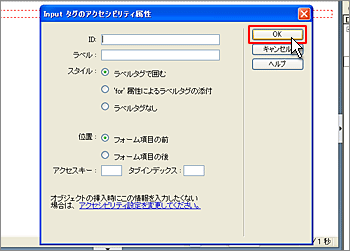
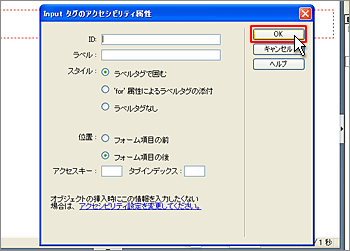
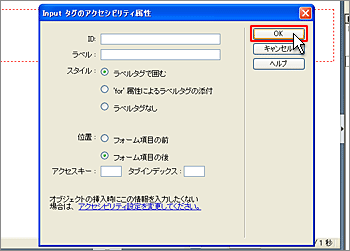
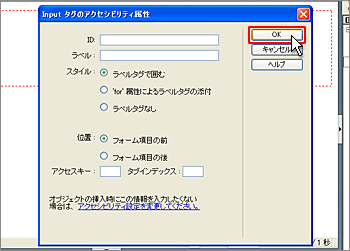
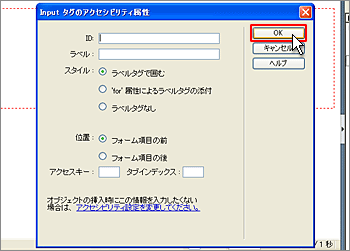
| 6. Inputタグのアクセシビリティ属性ダイアログボックスが表示されますので「OK」をクリックします。 |
 |
|||||||||||
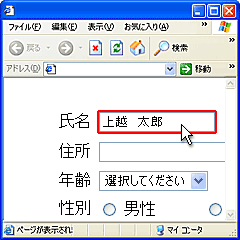
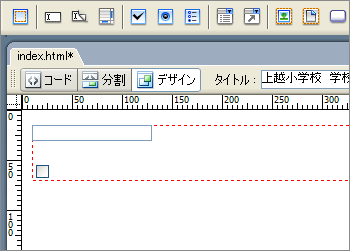
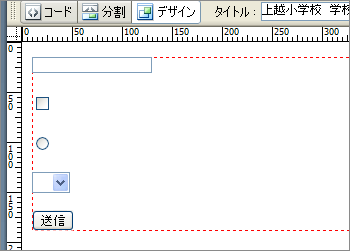
| 7. テキストフィールドが配置されました。 |
 |
|||||||||||
| 8. 配置したテキストフィールドの後ろにカーソルを合わせ「Enter」キーを押し段落を区切ります。 |
 |
|||||||||||
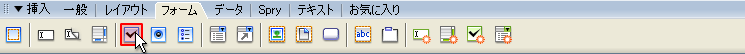
| 9. フォームオブジェクトを挿入したい箇所(フォーム内)にカーソルを移動させ挿入バーの「チェックボックス」をクリックします。 |
 |
|||||||||||
| 10. Inputタグのアクセシビリティ属性ダイアログボックスが表示されますので「OK」をクリックします。 |
 |
|||||||||||
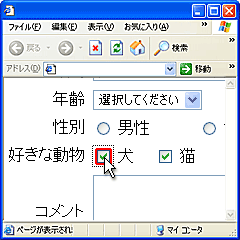
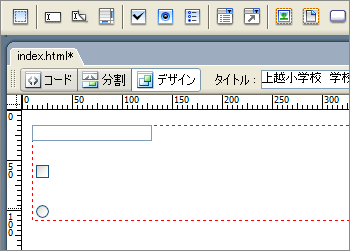
| 11. チェックボックスが配置されました。 |
 |
|||||||||||
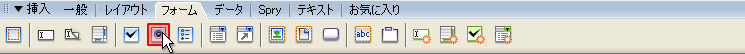
| 12. 再び「Enter」キーを押し段落分けをし、挿入バーの「ラジオボタン」をクリックします。 |
 |
|||||||||||
| 13. Inputタグのアクセシビリティ属性ダイアログボックスが表示されますので「OK」をクリックします。 |
 |
|||||||||||
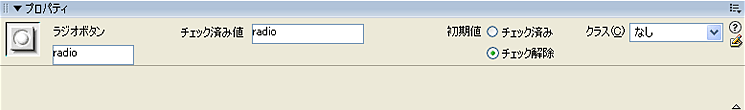
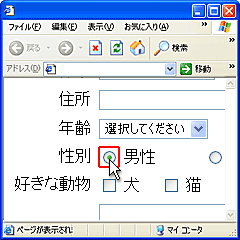
| 14. ラジオボタンが配置されました。 |
 |
|||||||||||
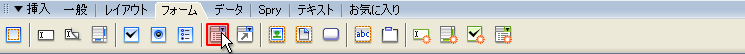
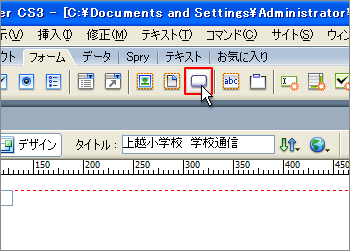
| 15. 再び「Enter」キーを押し段落分けをし、挿入バーの「リスト/メニュー」をクリックします。 |
 |
|||||||||||
| 16. Inputタグのアクセシビリティ属性ダイアログボックスが表示されますので「OK」をクリックします。 |
 |
|||||||||||
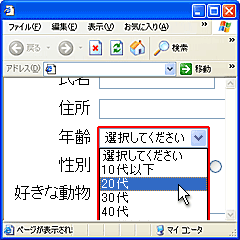
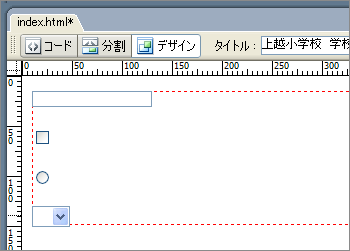
| 17. リスト/メニューが配置されました。 |
 |
|||||||||||
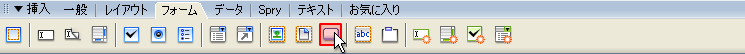
| 18. 再び「Enter」キーを押し段落分けをし、挿入バーの「ボタン」をクリックします。 |
 |
|||||||||||
| 19. Inputタグのアクセシビリティ属性ダイアログボックスが表示されますので『OK』をクリックします。 |
 |
|||||||||||
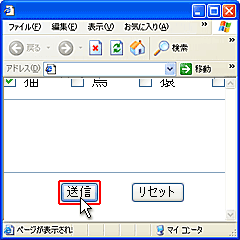
| 20. ボタンが配置されました。 |
 |
|||||||||||
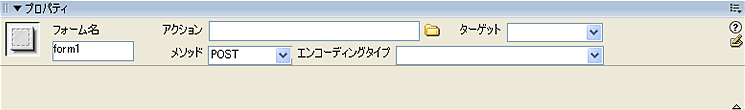
| Tips フォーム
|
||||||||
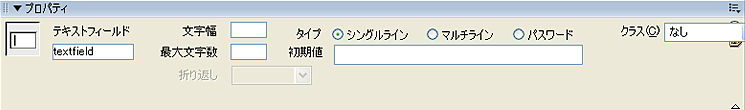
| Tips テキストフィールド
|
||||||||
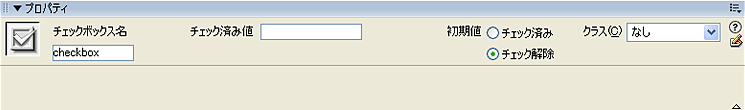
| Tpis チェックボックス
|
||||||||
| Tips ラジオボタン
|
||||||||
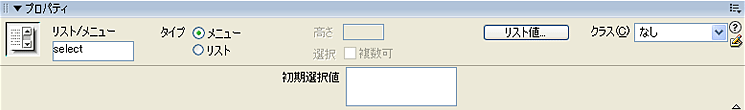
| Tips リスト/メニュー
|
||||||||
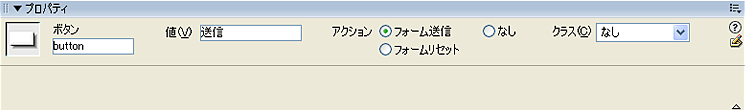
| Tips ボタン
|
||||||||