

| 今までの章でも、見た目は分かりませんがスタイルシートを使ってきました。文字の大きさや色などの設定でDreamweaverが自動的にスタイルシート形式に変換してくれていたので、スタイルシートと意識しなくても良かったわけです。 この章では、外部CSSファイルを作成し、簡単なレイアウトをスタイルシートで組みます。 |
||
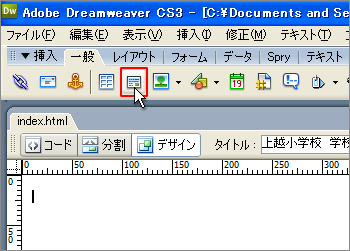
| 1. 挿入バーより「Div タグを挿入」をクリックします。 スタイルシートでレイアウトを設定する場合は、基本的に「Div」タグを使用します。文章やレイアウトのまとまりごとに「Div」タグ設置し、その「Div」タグに対して、細かなプロパティ設定をし様々なデザインを適用させます。 |
 |
|
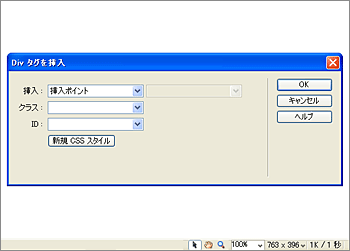
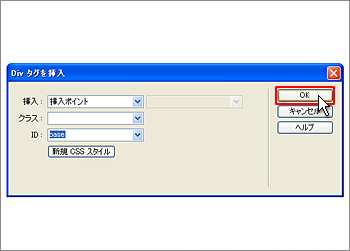
| 2. Div タグを挿入ダイアログが表示されます。 |
 |
|
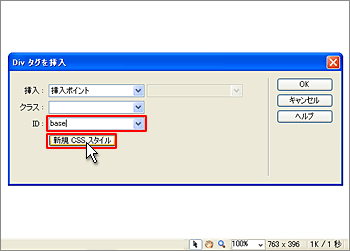
| 3. IDに『base』と入力し「新規CSSスタイル」をクリックします。 IDに入力した文字列はセレクタと呼ばれ、CSSでスタイルの適用先を示すものです。セレクタは任意の文字列でよいのですが、タグなどと同じ文字列にするのは避けましょう。 |
 |
|
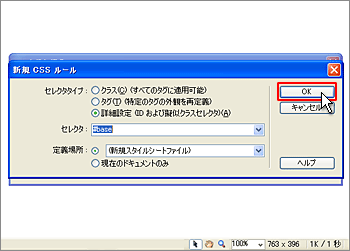
| 4. 新規CSSルールダイアログが開くので「OK」をクリックします。 |
 |
|
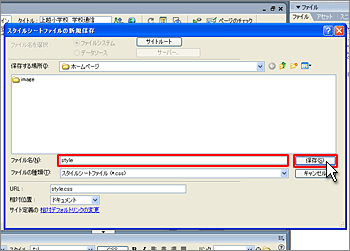
| 5. スタイルシートファイルの新規保存ダイアログが開くので、CSSファイルに名前を付けて保存します。 今回はファイル名に「style」と入力し「保存」をクリックします。 |
 |
|
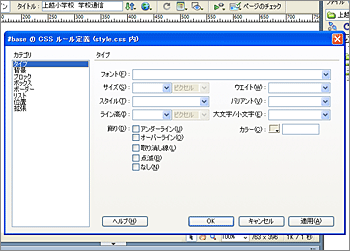
| 6. #baseのCSSルール定義ダイアログが開きます。 ここから、スタイルシートのプロパティを設定していきます。 |
 |
|
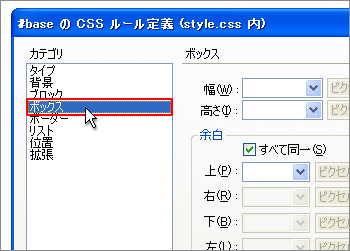
| 7. カテゴリより「ボックス」をクリックします。 |
 |
|
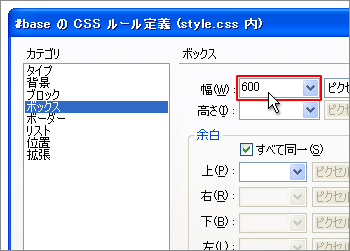
| 8. 幅に「600」と入力します。 これがホームページのベースの幅となります。 |
 |
|
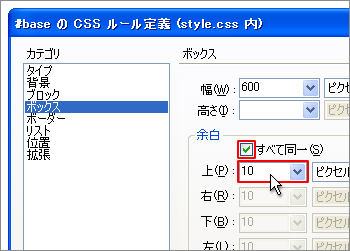
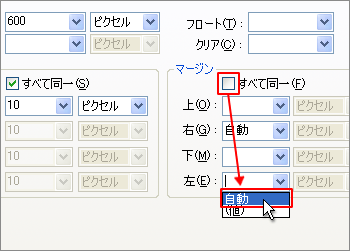
| 9. 余白の「すべて同一」にチェックが入っていることを確認し、上に「10」と入力します。 |
 |
|
| 10. マージンの「すべて同一」のチェックを外し右と左に「自動」を選択します。 マージンの左右を「自動」に設定する事によって、ホームページのベースが中央に配置されます。 |
 |
|
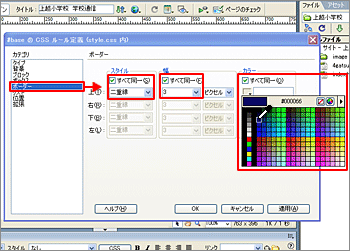
| 11. 続いてカテゴリより「ボーダー」を選択し スタイル(すべて同一):上「二重線」 幅(すべて同一):上「3」 カラー(すべて同一):上「紺色」 を設定します。 ※ボーダーでは枠線の設定を行います。 |
 |
|
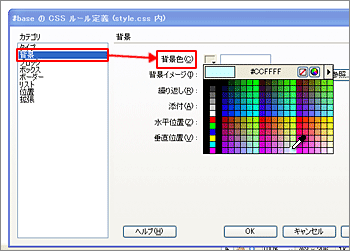
| 12. 続いてカテゴリより「背景」を選択し 背景色「水色」を設定します。 |
 |
|
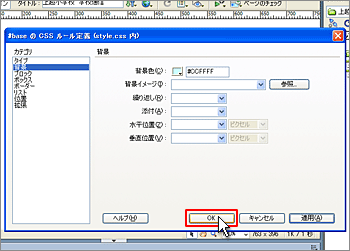
| 13. すべての設定完了したら「OK」をクリックします。 |
 |
|
| 14. 「OK」をクリックします。 |
 |
|
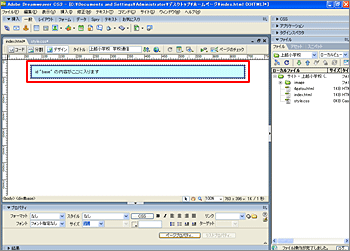
| 15. IDが「base」のDivが挿入されました。 これがホームページのベース(土台)となりますので、この中に文章や写真などのコンテンツを配置していきます。 |
 |
|
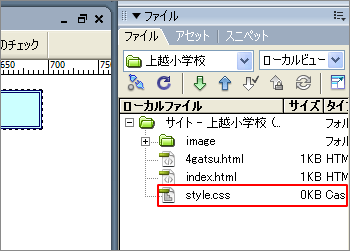
| 16. 同時に、ファイルパネル上に、先ほど設定した「style.css」ファイルが追加されています。 |
 |
|
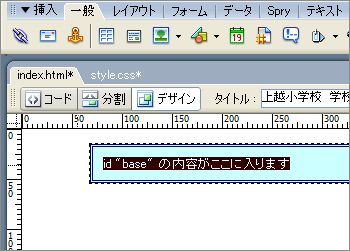
| 17. Div内の「id"base" の内容がここに入ります」は消しても良いので、これを削除しコンテンツを挿入します。 |
 |
|
| 18. Div内には、いままで学んできた事(文字の装飾・画像の挿入・テーブルの挿入など)は何でもできますので、自由にホームページを作成する事が可能です。 |
 |
|
| 19. また、CSSの設定を行った際には、設定を行ったHTMLファイルとCSSファイルの両方を保存しなくてはいけません。 その場合、ツールバーより「ファイル」の「すべて保存」をクリックします。 |
 |
|
Tips
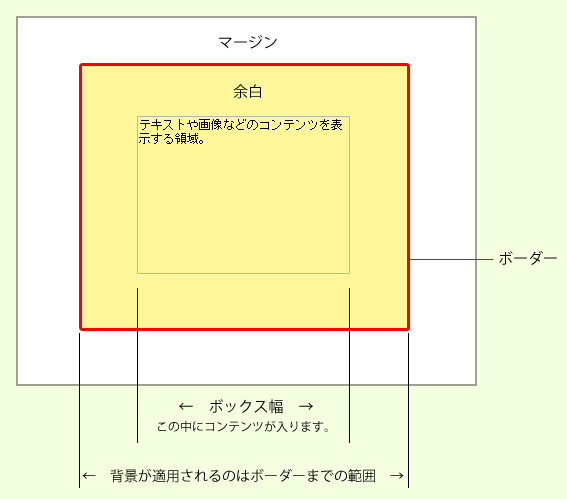
注意しなければならないのが、ボックスの幅の考えとテーブルの幅の考えが違うと言う事です。 |
||