

| テーブルのボーダー(枠線)を設定する事によって、テーブルは様々な利用価値が生まれます。 | ||
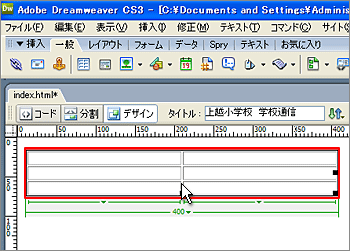
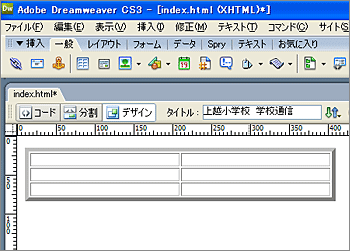
| 1. ボーダーを設定したいテーブルの罫線をクリックします。 |
 |
|
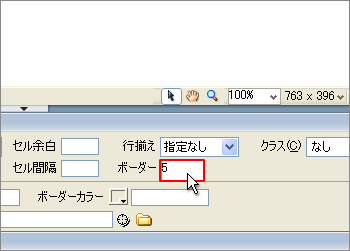
| 2. プロパティインスペクタの「ボーダー」に『5』を入力します。 |
 |
|
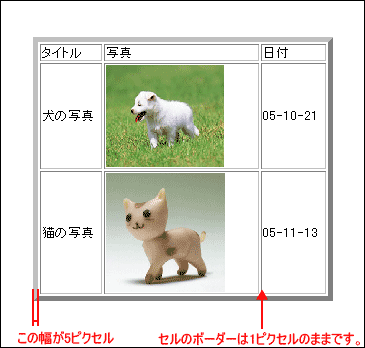
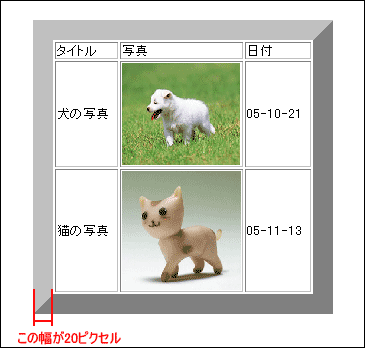
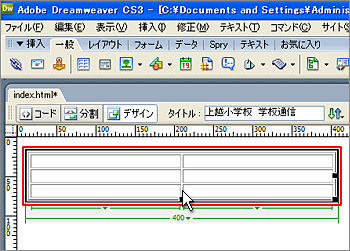
| 3. 枠線の太さが変わりました。 |
 |
|
| 4. 枠線を無くす事も可能です。 対象のテーブルの枠線をクリックします。、 |
 |
|
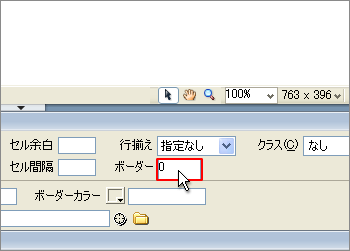
| 5. プロパティインスペクタの「ボーダー」に『0』を入力します。 |
 |
|
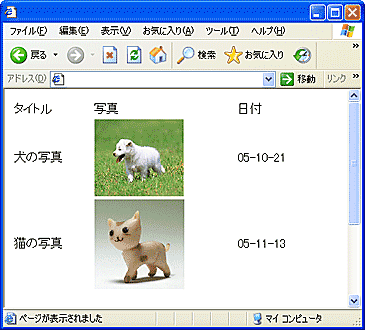
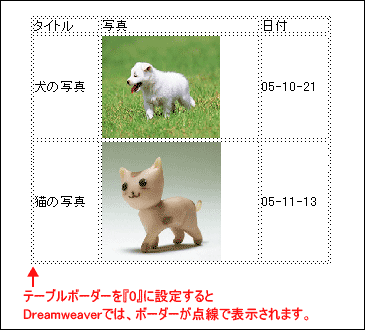
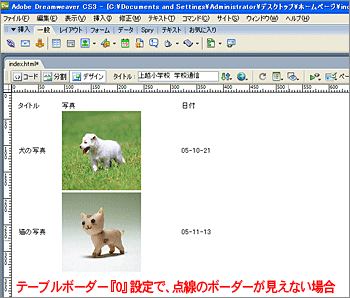
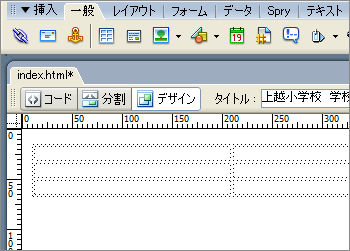
| 6. 枠線が点線になりました。 これを実際にブラウザの画面で見ると枠線は表示されません。 |
 |
|
| Tips テーブル作成時のテーブルダイアログボックスにて、テーブルサイズ:ボーダーをピクセル数値で入力する方法もありますので、自分に合った設定方法を選んでテーブルを作成してみてください。 |
 |
|
| Tips テーブルボーダー設定例
|
||||||||||||||||||||||
| Tips ボーダー『0』設定について テーブルボーダーは太くすることも出来ますが、ボーダーを見えなくする事も出来ます。ボーダー設定値に『0』を入力すると、ブラウザ上ではテーブルボーダーは表示されません。これは、ボーダーが見えなくなっただけで無くなった訳ではありません。太さが『0』ピクセルの見えないボーダーがあるのです。
※Dreamweaverでボーダー『0』設定の場合の点線が見えなくなった場合。
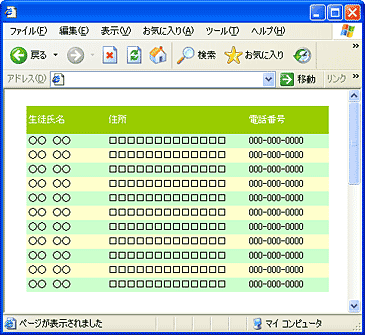
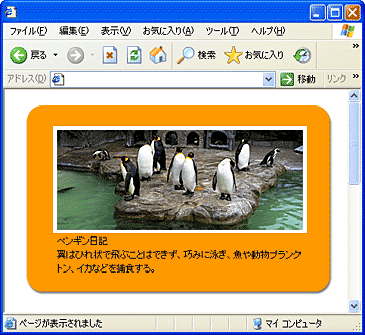
ボーダー『0』設定の利用価値。 では、ボーダー『0』設定にしたテーブルはどんな時に使うのでしょうか? ただ単に、ボーダーが見えなくなっただけではかえってテーブルは見づらくなってしまいます。しかし、ボーダー『0』は今後の節で学ぶ『余白と間隔』や『セルの色ボーダーの色』と組み合わせると、様々な表現が可能になります。
|