

| この章では、文字を大きくしたり小さくしたりし、文章を装飾していきます。 | ||
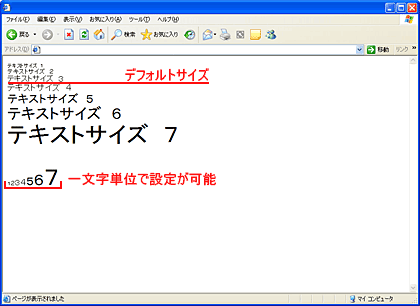
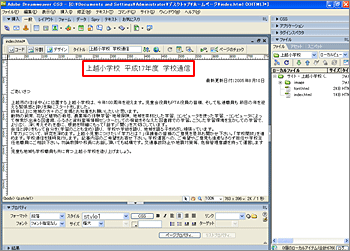
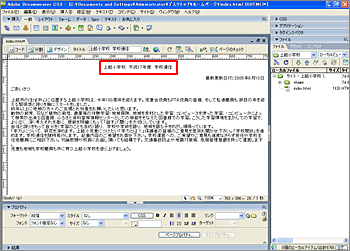
| 1. 大きさを変更したい個所をドラッグして選択します。 テキストサイズの変更は、今まで勉強してきたインデントや箇条書き・整列などの段落単位の適用とは違い、文字単位で設定が可能です。したがって、一文字ずつテキストサイズを変えていくことも可能です。 |
 |
|
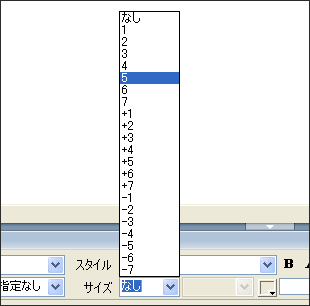
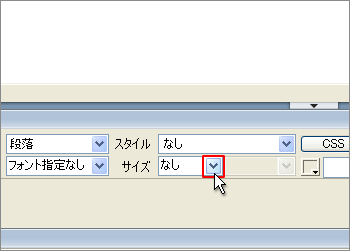
| 2. プロパティインスペクタの「サイズ」コンボボックスをクリックします。 |
 |
|
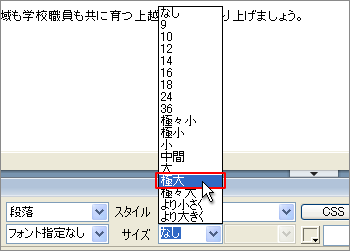
| 3. コンボボックスの中から「極大」を選択します。 |
 |
|
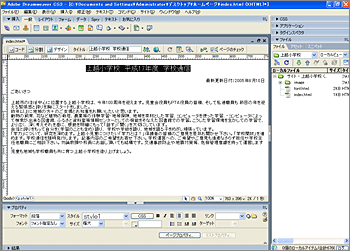
| 4. 文字の大きさが変わりました。 |
 |
|
| 5. 続いて、文字の大きさを元に戻します。 文字の大きさを戻したい範囲をドラッグして選択します。 |
 |
|
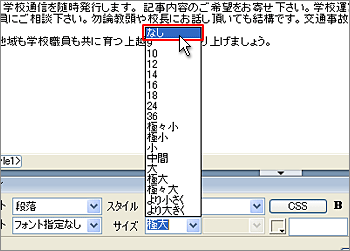
| 6. 先ほどと同じように、『サイズ』コンボボックスをクリックし、コンボボックスの中から「なし」を選択します。 |
 |
|
| 7. 文字の大きさが元に戻りました。 |
 |
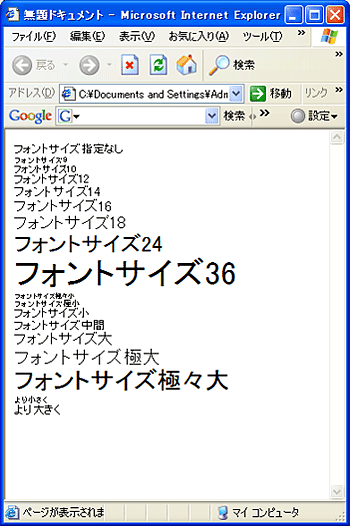
| Tips CSSを使った場合のテキストサイズの段階 DreamweaverでCSSを使う設定にしていると、文字サイズには右のような種類があります。 それぞれ、 9〜36: 「ポイントサイズ指定」 ※文字サイズを決められたポイントで指定。 極々小〜極々大: 「絶対サイズ指定」 ※ユーザーエージェントに設定されている基準サイズに対して指定。 より小さく・より大きく: 「相対サイズ指定」 ※親要素の基準に対する比率で指定。 と意味合いが違ってきます。 |
 |
|
| Tips ブラウザの文字サイズ Dreamweaverでテキストサイズを設定する以外に、ブラウザでも文字サイズを変更する事が出来ます。ブラウザのメニューバーの[表示]から[文字サイズ]を選択し、文字サイズリスト(最大・大・中・小・最小)の中から、希望の文字サイズをクリックします。 文字サイズの設定で「ポイントサイズ指定」を選択した場合、ブラウザ側の「文字のサイズ」を変更しても文字サイズは変わる事はありません。 また「絶対サイズ指定」と「相対サイズ指定」を選択した場合、ブラウザ側の「文字のサイズ」によって、相対的に文字サイズが変ります。 文字サイズは見る側(ユーザー)の設定やOS・ディスプレイの種類によって見え方が変わってきます。自分のパソコンで見られるのに他のパソコンでは、文字が小さすぎて読めないと言う事もあるかもしれません。ですので文字のサイズは、見る側が必要に応じて変更できる「絶対サイズ指定」と「相対サイズ指定」を選択した方が良いかもしれません。  |
|
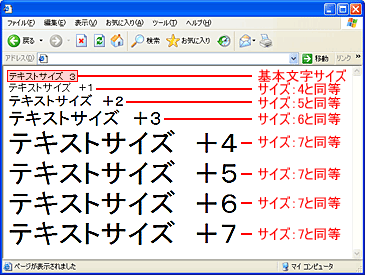
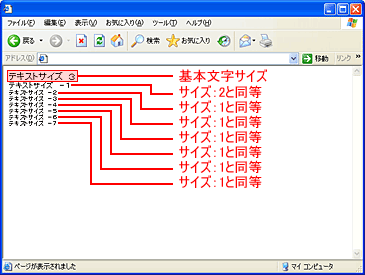
| Tips CSSを使わない場合のテキストサイズの段階 テキストサイズは基本的(CSSを使わない場合)に1〜7までの7段階の大きさに変更が可能です。デフォルト(未設定時)のテキストサイズは『3』です。 basefont(基本文字サイズ)を標準とし、相対的にテキストサイズ(+1 〜 +7、-1 〜 -7)を設定する事も可能です。
|