

| ■CSS(カスケーディングスタイルシート)について CSS は、HTML4.0より採用された、見栄えやレイアウトをコントロールする技術です。 HTML4.0以前では、見栄えと、レイアウトに関する指定もHTMLタグ要素や、属性の追記によって行われていました。それにより、見栄えとレイアウトに凝れば凝るほど、そのHTML文書の記述内容は文書構造指定要素&属性と、レイアウト指定要素&属性が複雑に混ざり合い、一見での解読が非常に困難になっていきました。 CSSはそれらを解消すべく生まれた、従来のHTMLの見栄えと、レイアウトに関する要素と、属性に代わる、指定方法です。 またCSSは、最近盛んに言われている「WEB標準」の一つであり、今後益々必須技術となっていくと思われます。 Dreamweaver CS3ではCSSと呼ばれるデザインレイアウト機能が強化され、これまでHTMLタグで記述されていたソースもCSSによって記述されるようになっています。 CSSはホームページのレイアウトに関する操作を一元化できるという特性により、非常に洗練されたホームページ作成が可能なのですが、はじめてホームページ作成する人にとっては覚えるのに少々ハードルが高い仕組みになっていますが、Dreamweaver CS3を利用してホームページを作成する場合、HTMLタグやCSSをあまり意識しなくても、視覚的にホームページを作る事ができますので、初めての人でもCSSを使ったホームページを作ることが可能となっています。 そのため本講座ではCSSを使いホームページを作っていきます。CSS(スタイルシート)に関しては11章で改めて取り上げることとします。 しかし、完全に自分の思い通りのデザインにするには、やはりHTMLタグとCSSを覚える必要があります。その場合は、HTMLでのホームページ作りの基本を覚え、その上でCSSの習得へと進むのが近道となります。 |
||
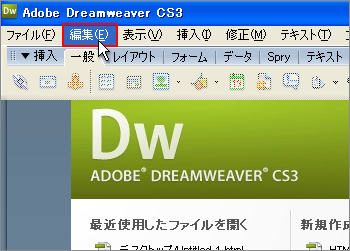
| 1. メニューバーより「編集」をクリックします。 |
 |
|
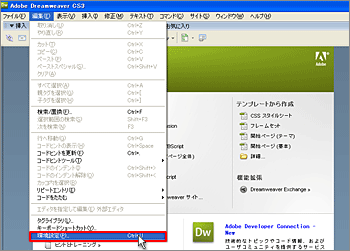
| 2. 編集メニューの「環境設定」をクリックします。 |
 |
|
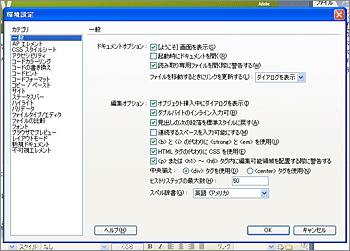
| 3. 環境設定ダイアログボックスが表示されます。 |
 |
|
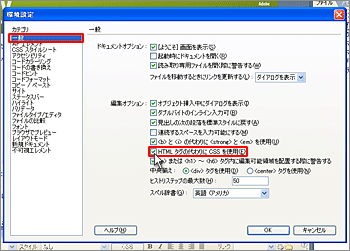
| 4. 「一般カテゴリ」内にある編集オプションから、「HTMLタグの代わりにCSSを使用」にチェックを入れます。 ※既にチェックが入っている場合は、そのままで結構です。 |
 |
|
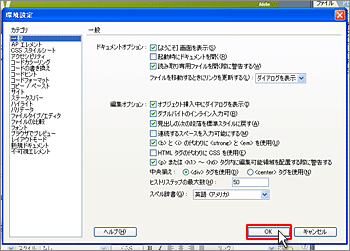
| 5. 「OK」をクリックします。 |
 |
|
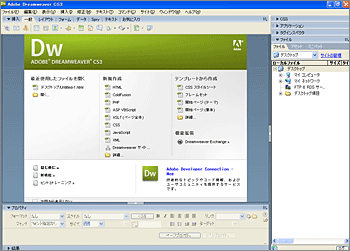
| 6. 環境設定ダイアログボックスが消え、Dreamweaver上でのCSSの使用が可能になりました。 |
 |
|