

|
|

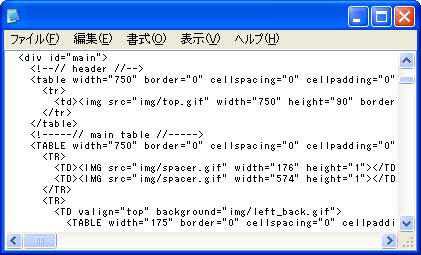
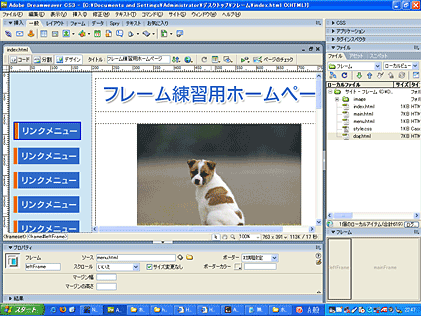
ホームページはHTML(Hyper Text Markup Language)によって作られています。  そのような状況の中、初心者でも簡単にホームページを作成できるようにと「ホームページ作成ソフト」が開発されました。 そのような状況の中、初心者でも簡単にホームページを作成できるようにと「ホームページ作成ソフト」が開発されました。ホームページ作成ソフトは、タグの知識が無くてもグラフィカルな画面で、文字や画像を配置していくだけで簡単にホームページを作る事ができるというソフトです。 タグを覚える必要が無い反面、ホームページ作成ソフトの使い方を覚えなくてはなりませんが、タグを覚えるより直感的に理解できると思います。ホームページ作成ソフトの最大の利点は先ほども説明したように『グラフィカルな画面での開発』です。タグを使って作成する場合、HTMLのプログラムソースを見て、ブラウザに表示されるホームページを連想しなくてはなりません。現在のソースが実際にはどのように表示されるかが分かるまでには、それなりの熟知が必要となります。それを補ってくれるホームページ作成ソフトは、初心者ならずプロにも作業効率アップの為に多く使われています。 ホームページ作成ソフトは、各社から様々なものが発売されています(フリーソフトもあります)。[Adobe Dreamweaver] [IBM ホームページ・ビルダー] [Micfosoft Office FrontPage] などが著名なホームページ作成ソフトです。 |