

| スタイルシートを利用する場合は、環境設定でスタイルシートの利用を設定すれば、Dreamweaverが自動的にタグをスタイルシートに変換してくれるので、楽に作業を進める事ができます。 | ||
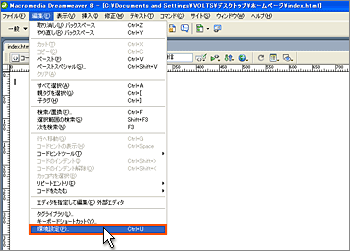
| 1. メニューバーの『編集』をクリックし、編集メニュー内の一番下『環境設定』をクリックします。 |
 |
|
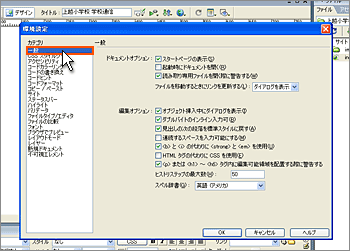
| 2. 環境設定ダイアログボックスが表示されるので、カテゴリ『一般』を選択します。 |
 |
|
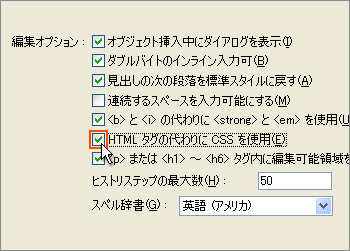
| 3. 一般カテゴリ内にある編集オプションから『HTMLタグの代わりにCSSを使用』をチェックし、OKをクリックします。 |
 |
|
| 4. これで、スタイルシートの使用設定が完了しました。 これにより、ある程度のタグが自動的にスタイルシートに変換されるようになりました。 |
 |
|
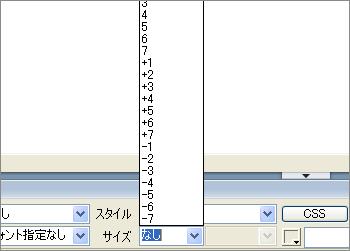
| 5. プロパティインスペクタのサイズを例にとってみると、右がスタイルシートの利用を設定していない場合 |
 |
|
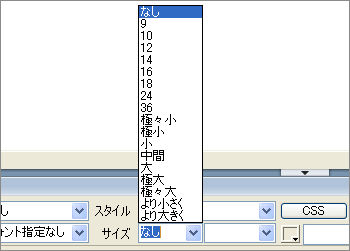
| 6. そして、こちらがスタイルシートの使用を設定した場合のサイズメニューリストとなります。 ※今回設定した『HTMLタグの代わりにCSSを使用』はあくまでも簡単なレベルのタグ(主にテキストの装飾関係など)を変換してくれるもので、ホームページ全体のレイアウトなどをスタイルシートに変換してくれるものではありません。 |
 |