

| Dreamweaverでフレームを作成するには、大きく別けて2通りの方法があります。 ユーザー独自のフレームセットをデザインする方法と定義済みのフレームセットを使用する方法です。今回は、簡単な定義済みのフレームセットを使う方法を学びます。 今回は、フレームを作成する過程を説明するだけですので、メニューフレーム・メインフレーム自体の制作方法などは省き、それらのファイルが事前にあるものとしてフレームの作成の方法を学んでいきます。 ファイル構成はフレームセット『index.html』(この章で作成します)、メニューフレーム『menu.html』(事前に用意しておきます)、メインフレーム『main.html』(事前に用意しておきます)とします。 |
||
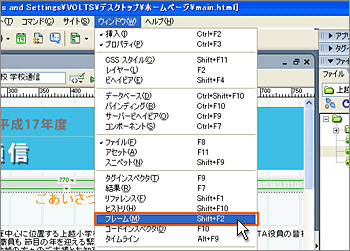
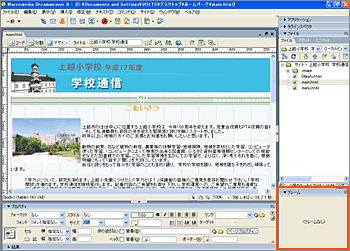
| 1. 先ずは、メインフレームで使用するドキュメントを開いておきます。 メニューバーの『ウィンドウ』→『フレーム』を選択します。 |
 |
|
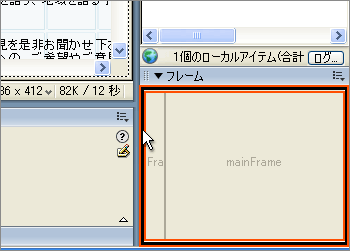
| 2. フレームパネルが表示されます。 |
 |
|
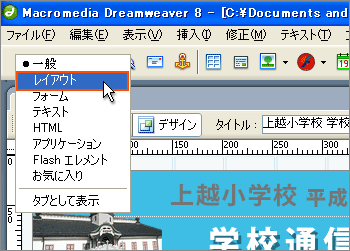
| 3. [挿入]バーの『レイアウト』カテゴリを選択します。 |
 |
|
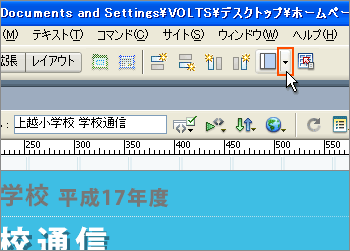
| 4. [レイアウト]カテゴリの中から、[フレーム]ボタンの『下向き矢印』をクリックします。 |
 |
|
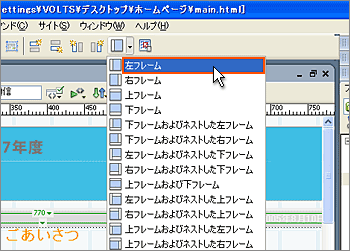
| 5. 定義済みフレームセットの中から『左フレーム』を選択します。 これは、現在開いているドキュメント(main.html)の左側にフレームを追加するということです。 リスト内の各段落の先頭にあるアイコンの青い部分が現在開いているドキュメントを現しており、白い部分が追加するフレームを表しています。 |
 |
|
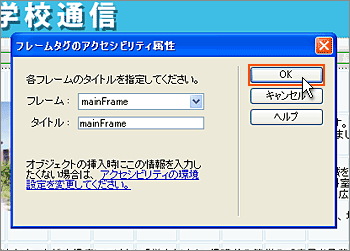
| 6. フレームタグのアクセシビリティ属性ダイアログボックスが表示されますので、そのまま『OK』をクリックします。 |
 |
|
| 7. フレームが完成しました。 |
 |
|
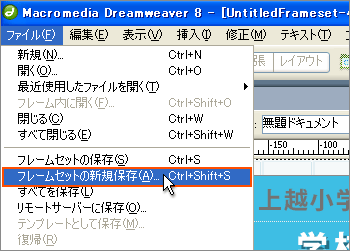
| 8. 先ずは、新規に作ったフレームセットファイルを保存します。 ファイルメニューから『フレームセットの新規保存』をクリックします。 |
 |
|
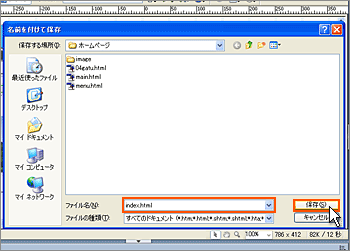
| 9. 名前を付けて保存ダイアログボックスが表示されますので、フレームセットの名前を付けて保存します。 フレームセットの名前は『index.html』とします。 |
 |
|
| 10. 続いて、新規に作成したフレームセットにページタイトルを設定します。 『フレーム』パネルのフレームセットを囲むボーダーをクリックします。 |
 |
|
| 11. タイトルに『上越小学校 学校通信』と入力します。 |
 |
|
| 12. 次に、作成された左フレーム(メニューフレーム)の幅が狭いのでフレームの幅を広げます。 フレームセットのプロパティインスペクタの『行列選択』で左側をクリックします。 |
 |
|
| 13. 左のフレーム(メニューフレーム)のプロパティが表示されますので、列の値に『200』と入力します。 |
 |
|
| 14. 左フレームが広くなりました。 |
 |
|
| 15. 続いて、leftFrame未設定なので、用意してある「メニューファイル(menu.html)」を指定します。 [フレーム]パネルの『leftFrame』をクリックします。 |
 |
|
| 16. プロパティインスペクタのソース『ファイルの参照』をクリックします。 |
 |
|
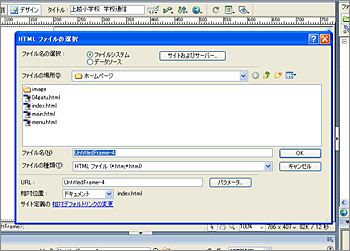
| 17. ファイルの選択ダイアログボックスが表示されます。 |
 |
|
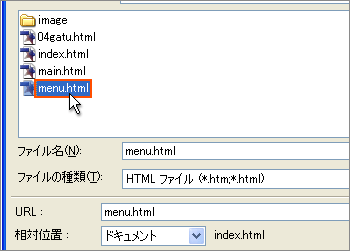
| 18. 事前に用意しておいた『メニューファイル(menu.html)』を選択し、OKをクリックします。 |
 |
|
| 19. leftFrameにメニューが表示されました。 |
 |
|
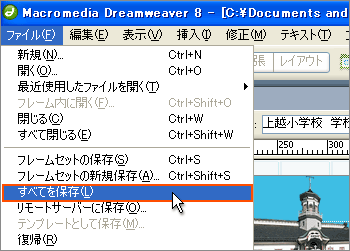
| 20. 最後に、フレームセットを変更したので(左のフレームをmenu.htmlに設定した)フレームセットを含む全てのファイルを保存します。 メニューバーの『ファイル』→『すべてを保存』をクリックします。 |
 |
|
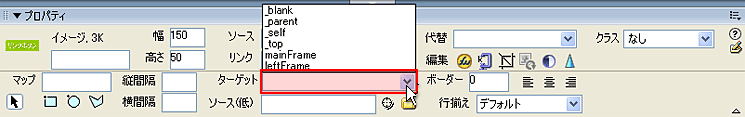
 リンク:プロパティインスペクタ(ターゲット) フレームを設定した際に、気をつけなければならない点として、リンクの『ターゲット』の問題があります。ナビゲーションとコンテンツが別々のフレームにある場合、リンクボタンで別のコンテンツページを呼び出す時に、どのフレームに表示させるかを指定しなくてはいけません。
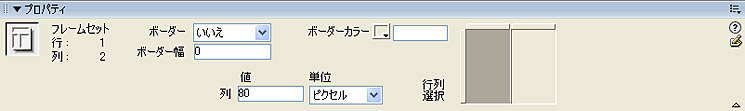
フレームを設定すると、リンクのターゲットリストにフレームセットで設定したフレームのフレームネームが表示されます。(『mainFrame』と『leftFrame』) このターゲット指定で、任意のフレームへドキュメントを表示させる事が可能となります。 例:下図では、左のメニューフレームが『leftFrame』、右のメインコンテンツフレームが『mainFrame』というフレームネームが付けられています。 『leftFrame』にリンクボタンを配置した場合、メインコンテンツフレームにドキュメントを表示させるにはターゲットを『mainFrame』と指定する必要があります。もし、未設定の場合は、リンクのあるフレーム上にドキュメントが表示されます。   フレームセット:プロパティインスペクタ フレームセット プロパティインスペクタでは、フレーム全体に対する設定ができます。
  フレーム:プロパティインスペクタ フレーム プロパティインスペクタでは、各フレームに対する設定ができます。
 |