

|
|
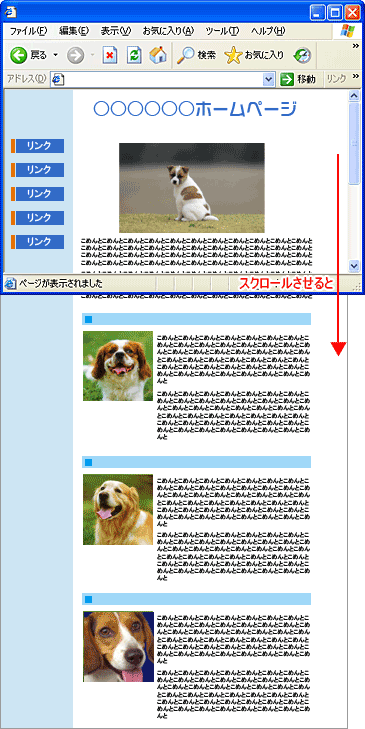
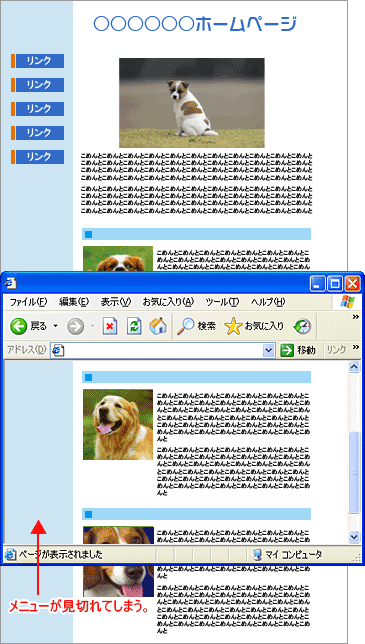
| フレームの特性 「フレーム」とは、ブラウザウィンドウの一領域で、ブラウザウィンドウの他の領域で表示されているものとは別の HTML ドキュメントを表示される事を言います。つまりは、ブラウザでホームページを表示させた際、左右(上下や上中下など様々なバリエーションあり)で別々の内容(ファイル)が表示されます。これを利用して、メニュー部分とコンテンツ部分を別けてしまえば、コンテンツのスクロールに左右されないナビゲーションが可能になります。 通常の場合 縦に長いサイトの場合、上部にリンクボタンがあると、スクロールさせた場合リンクボタンが見えなくなってしまう場合があります。その場合、リンクボタンをクリックするには、再び上部までスクロールさせなくてはいけません。
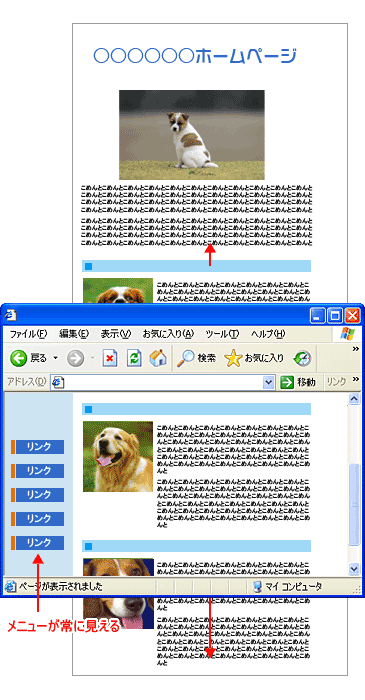
フレーム設定の場合 メインコンテンツフレームの長いページを最下部までスクロールした場合、メニューが別のフレームにあれば、リンクボタンを使用するために最上部までスクロールして戻る必要はありません。
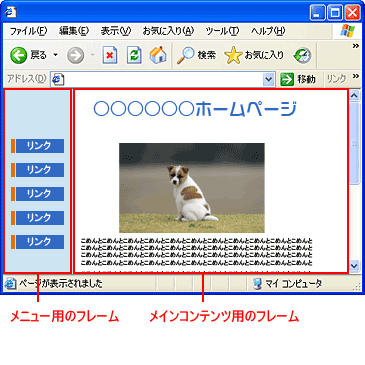
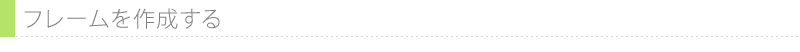
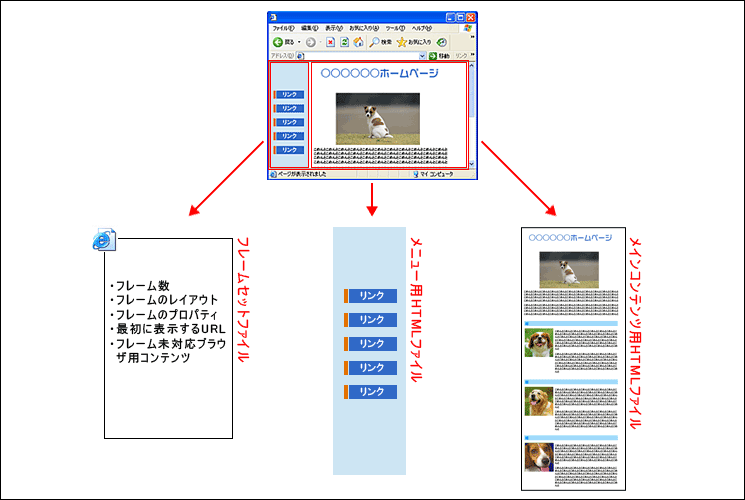
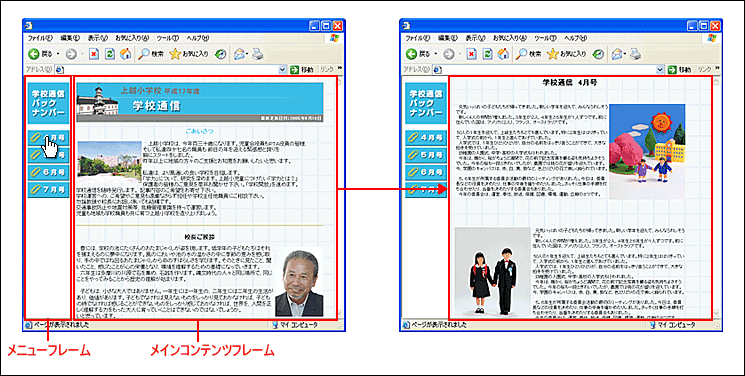
フレームセット 「フレームセット」とは、複数のフレームのレイアウトとプロパティをセットとして定義するHTMLファイルです。このファイルには、フレームの数、サイズ、配置、および各フレームに最初に表示するページのURLが含まれます。 フレームセットファイル自体には、フレームをサポートしない古いブラウザ用のコンテンツを指定できます。フレームセットファイルは、フレームセットの表示方法とフレームに表示されるドキュメントの情報をブラウザに提供するだけで、画面自体には見えません。 フレームを用いたホームページの構成ファイル 上記で説明した左にメニューがあり、右にメインコンテンツがあるレイアウトのホームページをフレームで表した場合、『メニュー用のHTMLファイル』と『メインコンテンツ用HTMLファイル』、そしてそれらを管理するための『フレームセットファイル』の計3つのファイルが必要になります。 また、このようなフレームを使用したホームページとリンクする場合、リンク元は『フレームセットファイル』に対してリンクを貼ることになります。  非フレームページをフレームページに変更する この章では今までつくりあげてきたホームページにフレーム設定を行います。 今までは、TOPページにリンクボタンを配置していたので、リンクで学校通信のバックナンバーページに飛んでしまうと、次の学校通信のページを見るには、一旦TOPページに戻ってから改めて次のリンクボタンをクリックし学校通信バックナンバーページに飛ぶという流れでした。 こうなると、一旦TOPページに戻る煩わしさが発生します。そこで、この学校通信のバックナンバーページにフレームを設定してみましょう。  学校通信バックナンバーはそのまま利用できます。TOPページに関しては、ページ下部についていたリンクボタンを削除するとそのまま利用できます。そして、メニューフレームに使用するリンクボタンを配置したページを新規に作成し、それらのファイルをまとめるフレームセットファイルも新規に作成します。 こうして、フレームを設定することで、メニューフレームにリンクボタンが常に表示され、スクロールしてもメニューが隠れる事が無くなりました、しかも学校通信バックナンバーページに飛んでも、メニューは表示されたままですので、バックナンバーページから容易に他のページに飛ぶ事ができるようになりました。  フレーム使用の利点短所 フレーム使用の利点には、次があります。 ユーザーのブラウザで、ページごとにメニュー関連のグラフィックを再ロードする必要がありません。 コンテンツが大きすぎてウィンドウに収まりきらない場合、各フレームに各フレーム用のスクロールバーがあるので、その他のフレームに無関係にスクロールできます。(たとえば、1 つのフレームの長いコンテンツページを最下部までスクロールした場合、ナビゲーションバーが別のフレームにあれば、ナビゲーションバーを使用するために最上部までスクロールして戻る必要はありません。) フレーム使用の短所には、次があります。 フレーム間でグラフィック要素を正確に整列させることが難しい場合があります。 ナビゲーションのテストに時間がかかることがあります。 フレーム内の個別のページの URL はブラウザに表示されません。そのため、フレーム内に表示されている特定のページをロードするためのサーバコードを提供しない限り、ユーザーが特定のページをブックマークするのは困難です。 |