

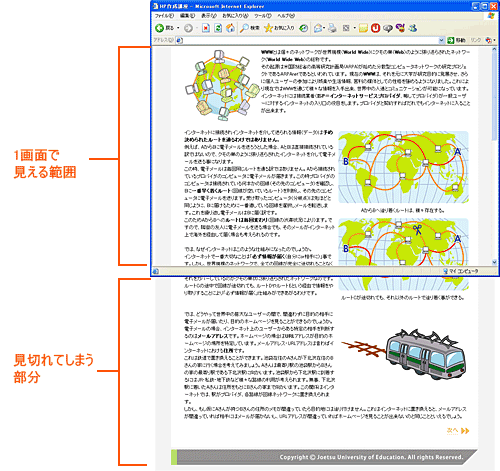
 これまで学んできたリンクは、内部リンクの場合も外部リンクの場合も、リンク元とは別ファイルに対する設定でした。 これまで学んできたリンクは、内部リンクの場合も外部リンクの場合も、リンク元とは別ファイルに対する設定でした。アンカーポイントを使用することで、リンク元と同じファイルの特定の位置にリンクを設定する事ができます。通常、アンカーポイントは特定のトピック、またはドキュメントの先頭に置かれる場合がほとんどです。これらのアンカーポイントへのリンクを作成すると、ユーザーは特定の位置に素早く移動できます。 1画面に収まらないような縦に長いホームページを作った場合、下の部分のコンテンツを見るためには、ページをスクロールしなくてはいけません。 そこで、画面に収まらない下の部分のコンテンツにアンカーポイントを置き、アンカーリンクを張れば、ページ下のコンテンツまで楽に行く事ができます。 |
||
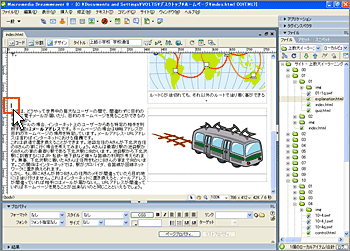
| 1. リンクを張りたい記事の先頭をクリックします。 |
 |
|
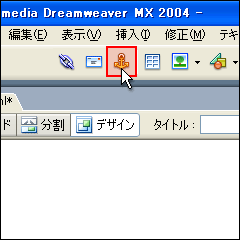
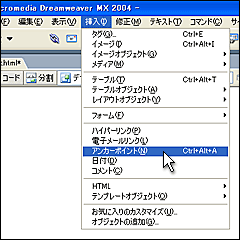
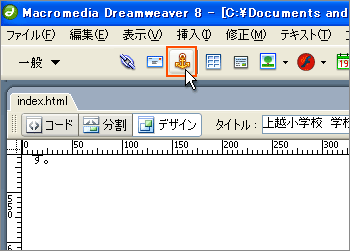
| 2. 挿入バー:一般の『アンカーポイント』をクリックします。 |
 |
|
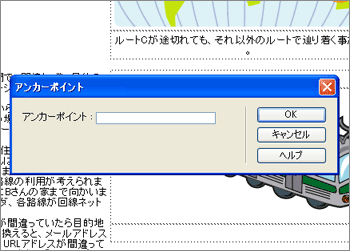
| 3. アンカーポイントダイアログが表示されます。 |
 |
|
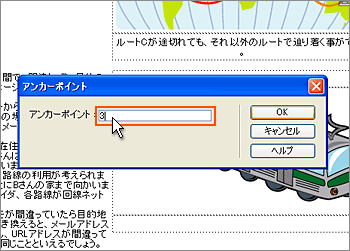
| 4. アンカーポイント名を入力し、OKをクリックします。 今回は『3』と入力します。 ※ アンカーポイントの名前では、大文字と小文字は区別されます。 |
 |
|
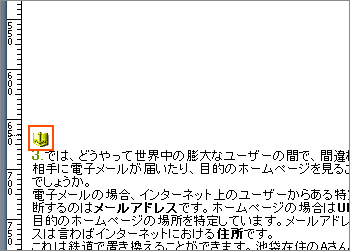
| 5. アンカーポイントが設定されました。 これで、リンクの飛び先の設定が済んだので、そのアンカーポイントにリンクを張ります。 |
 |
|
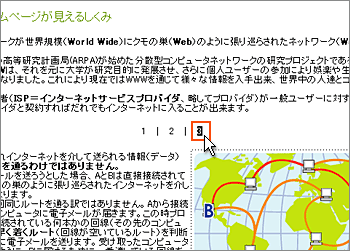
| 6. アンカーポイントにリンクを張りたい文字列または画像を選択します。 |
 |
|
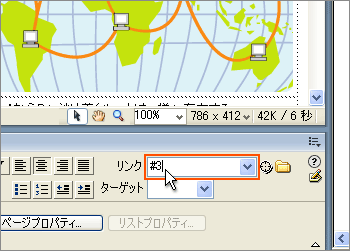
| 7. プロパティインスペクタのリンクに『#アンカーポイント名』を入力します。 今回はアンカーポイントを『3』としましたので、『#3』と入力します。 |
 |
|
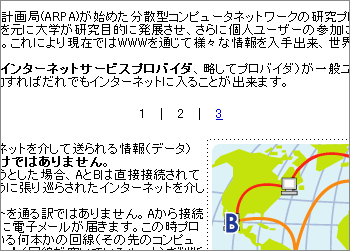
| 8. リンクが張られました。 |
 |
|
 アンカーポイントを作成する方法は次の3通りあります。
|