

| 今までは、文字のみでホームページを作ってきましたが、やはり画像がないと寂しいホームページになってしまいます。この章では、画像をホームページに掲載する方法を学んでいきます。 | ||
| 1. 挿入バーのイメージコンボボックスをクリックします。 |
 |
|
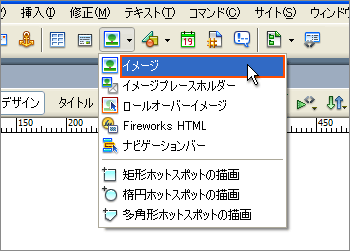
| 2. イメージメニューの中からイメージを選択します。 |
 |
|
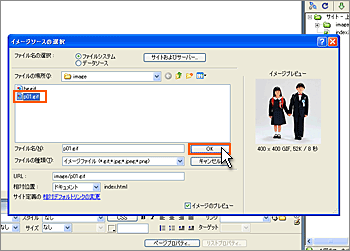
| 3. イメージソースの選択ダイアログが表示されますので、挿入する写真データを選択し、『OK』ボタンをクリックします。 選択した画像は右側に『イメージプレビュー』が表示されますので、どんな画像だったかを確認することが可能です。 |
 |
|
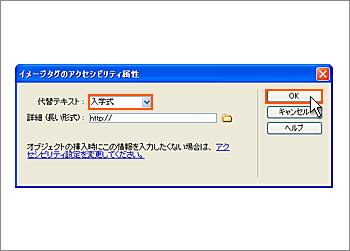
| 4. イメージタグのアクセシビリティ属性ダイアログボックスが表示されます。 代替テキスト:に選択した画像を現すようなテキストを入力します。 ※代替テキストの意味は後ほど説明します。 ※また、代替テキストはイメージタグのアクセシビリティ属性ダイアログボックスで設定しなくても、後からでも設定は可能です。 代替テキストを入力したら『OK』ボタンをクリックします。 |
 |
|
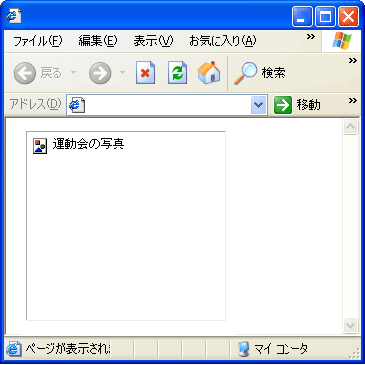
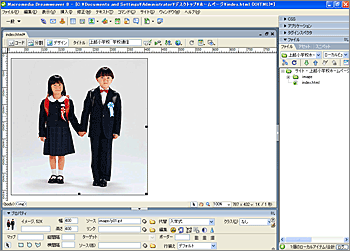
| 5. 画像が掲載されました。 |
 |
|
 画像の種類 さまざまなグラフィックファイル形式がありますがインターネットのホームページでは、一般に JPEG(ジェーペグ)、GIF(ジフ)、および PNG(ピング)の3種類のファイル形式が使用されます。 現状では、JPEGとGIF形式が最もサポートされており、大半のブラウザで表示できます。 PNG ファイルは、柔軟性があり、ファイルサイズも小さいため、ホームページで使用するのに適していますが、PNGファイルは古いバージョンのブラウザでは対応していないものがあります。 その為、より多くのユーザーに見てもらう場合には、JPEGかGIFを使用したほうが良いと言えます。 下記は、3種類のファイル形式を比べたものです。例では、比較画像が小さいため、それほど顕著な差は出ていませんが、画像が大きくなるにつれその差は顕著になります。
 代替テキストについて 画像掲載に関して、注意すべき点があります。それは、画像を表示できない環境が少なからずある事と、画像を見ることが出来ない人(視覚障害者)がいる事を認識しなければならない事です。 そのような場合に対応するために、画像のプロパティインスペクタには『代替テキスト』が用意されています。これは画像を表示できない場合この代替値が表示され、音声発声ブラウザの場合は代替テキストが読まれます。 ですので、代替テキストには、その画像の変わりになる情報を設定します。決してファイル名などを指定するものではありません。ファイル名が表示されたり、読まれたりしても、何の役にも立たないからです。代替テキストの値には日本語も使用可能ですので、その画像を分かりやすく説明したテキストを入力しましょう。
|