

| ここまでの章で学んできた文字の装飾以外にも、様々な装飾方法があります。また、今まで学んできた文字装飾を複合して使うことも可能です。 | ||
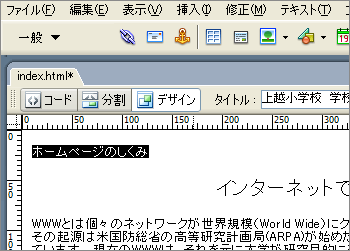
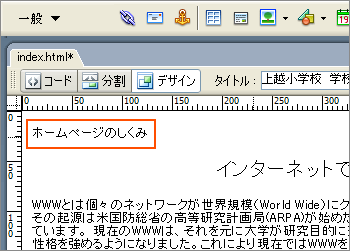
| 1. まずは、文字を『太文字』に設定します。 文字の太さを変更したい範囲をドラッグして選択します。 |
 |
|
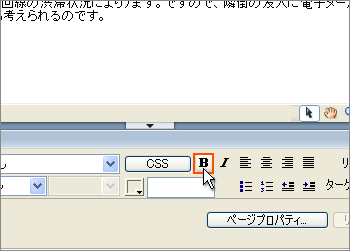
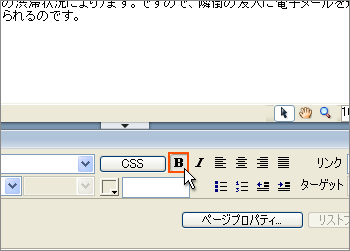
| 2. プロパティインスペクタの『ボールド』をクリックします。 |
 |
|
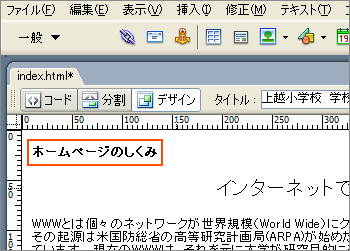
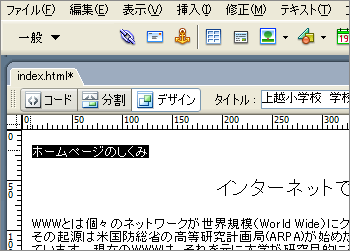
| 3. 文字が太くなりました。 |
 |
|
| 4. 続いて、太文字を元に戻します。 文字を元に戻す範囲をドラッグして選択します。 |
 |
|
| 5. もう一度、プロパティインスペクタの『ボールド』をクリックします。 |
 |
|
| 6. 文字の太さが元に戻りました。 |
 |
|
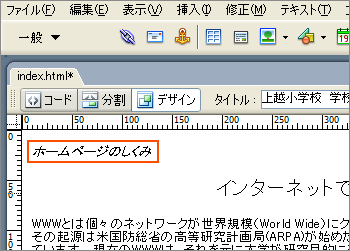
| 7. 続いて、文字を『斜体』に設定します。 斜体にしたい範囲をドラッグで指定します。 |
 |
|
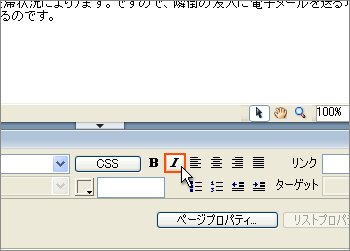
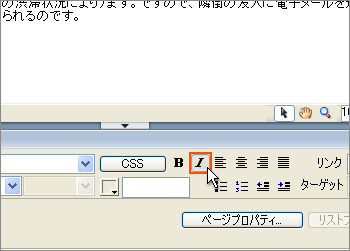
| 8. プロパティインスペクタの『イタリック』をクリックします。 |
 |
|
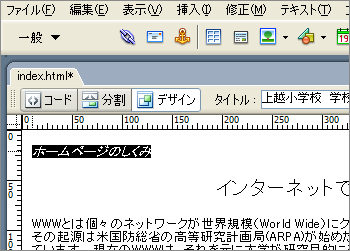
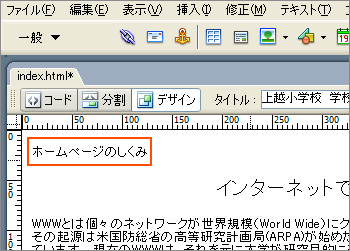
| 9. 文字が斜体になりました。 |
 |
|
| 10. 続いて、斜体を元に戻します。 文字を元に戻す範囲をドラッグして選択します。 |
 |
|
| 11. もう一度、プロパティインスペクタの『イタリック』をクリックします。 |
 |
|
| 12. 斜体文字が元に戻りました。 |
 |
|
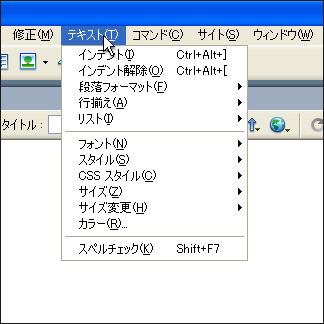
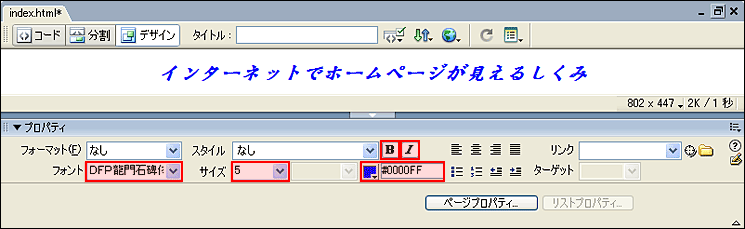
 文字の複合装飾 いままでに学んだ文字装飾は、同時に設定することが出来ます。  上記は[フォント:DFP龍門石碑体W9][サイズ:5][カラー:ブルー][太文字:ON][斜体文字:ON]と設定した、文字の例です。このように各種設定は同時に使用が可能です。  テキストメニューからの装飾 文字の装飾は、プロパティインスペクタを使う以外にも、テキストメニューからも行うことが出来ます。また、テキストメニューには、プロパティインスペクタには無い文字装飾もありますので、必要に応じて利用してみてください。
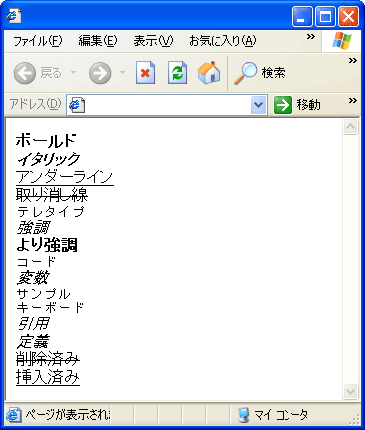
各スタイル
|