

| ホームページの作成では「文章を折り返す」方法が二つあります。それが「改行」と「段落」です。「改行」は文字通り、そこまで入力してきた文章を折り返し、次の行から新しい文章が始まるという、ワープロソフトなどでもお馴染みのものです。 これに対し段落は「ここまでがある文章のまとまり」という一区切りを意味します。改行に比べてわかりづらいかもしれませんが、ホームページにおいては文字の装飾やレイアウトをおこなう際に、この段落単位で適応させるケースが多く、非常に重要な概念となります。 ともあれ、まずは「改行」と「段落」のつけかたを試してみましょう。 |
||
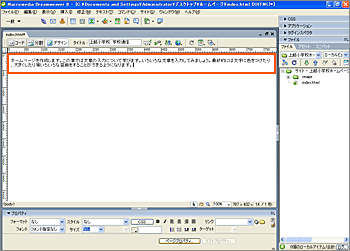
| 1. まずはドキュメントウィンドウの中で、ある程度の長さの文章を入力してみましょう。 |
 |
|
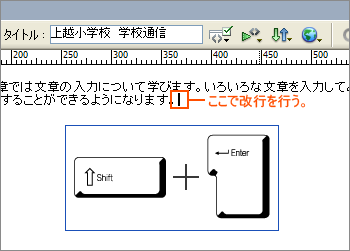
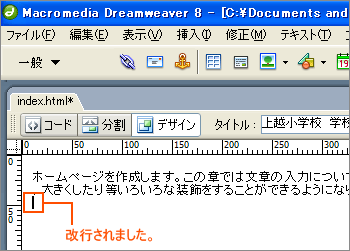
| 2. 文章が一区切りついたところで「改行」してみることにします。 [shift]キーを押しながら[Enter]キーを一緒に押してください。 |
 |
|
| 3. 改行されてカーソルが次の行の行頭で小さく点滅していることを確認してください。この[shift+Enter]がDreamweaverでの「改行」となります。 |
 |
|
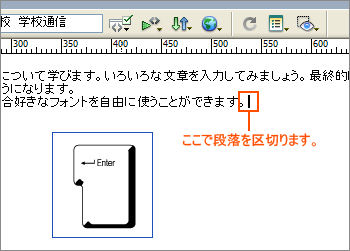
| 4. 再び文章を書き加えて見ましょう。途中に何回か「改行[shift+Enter]」を加えても構いません。 ある程度まとまった文章ができたら、今度は「段落」にしてみます。ここまでで一段落というところで、今度は[Enter]キーだけを押してください。 |
 |
|
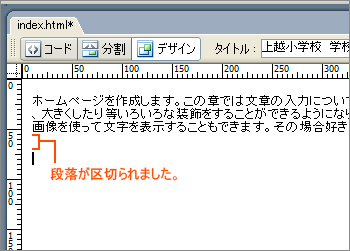
| 5. カーソルが次の行頭に移動しました。 |
 |
|
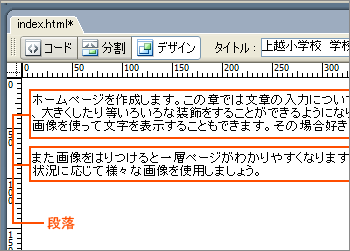
| 5. ここで注意して欲しいのは「改行」と違い、「段落」では一行分のスペースが自動的に挿入されていることです。このスペースは段落の区切りを意味するものであって、空白の改行(何も入力されていない行)があるわけではないことに注意してください。 |
 |
|
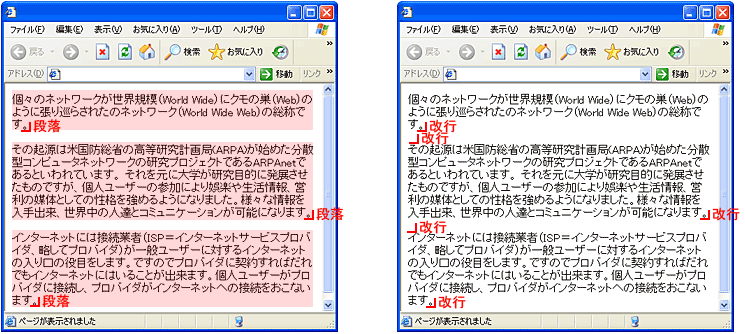
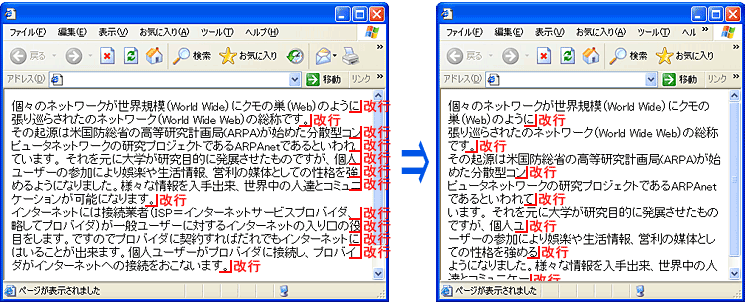
 改行と段落の違い Dreamweaverで段落を区切る場合は『Enter』キーを押します。そうするとブラウザでは、段落間に空白行が1行自動的に挿入されます。また、任意の位置で改行を行いたい場合は『Shift+Enter』キーを押します。段落と似ていますが改行間にスペース行が1行ある訳ではなく、改行したすぐ下の行に次の行がきます。 次の2つの文章は同じに見えますが、片方は段落で構成されており、片方は改行で構成されています。 |
||
 |
||
| これを見ると、改行だけでも文章を構成できるように見えますが、この後で説明するDreamweaverの様々な機能の中で、機能の有効範囲が段落単位に適応されるものが幾つかあります。もしも、改行のみで文章を構成すると、そのような機能が文章全体に適用されてしまいます。 | ||
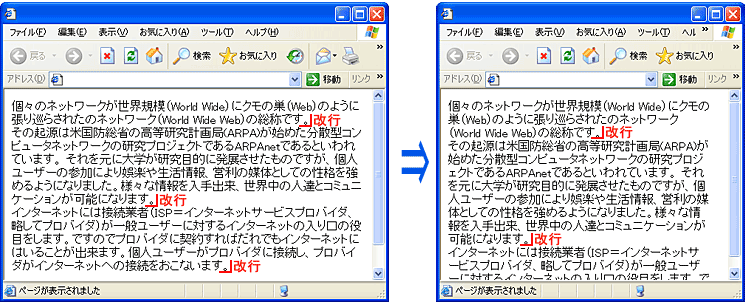
 ウィンドウ幅の違い ブラウザのウィンドウを画面一杯に広げて使う人もいれば、ごく狭い幅で使う人もいます。ブラウザを常に同じ幅で見られることを前提に作られたホームページは、違う幅で見ると非常に見づらい表示になってしまうことがあります。  ウィンドウ幅による折り返しを気にせずに文章毎に改行を行えば、ブラウザのウィンドウ幅を変更しても、文章が読み難くなる事はありません。  しかし、見た目のウィンドウ幅毎に改行を行うと、同じウィンドウ幅(それ以上)の場合は問題なく表示されますが、ウィンドウ幅が狭くなった場合に大変読み難い改行の文章となってしまいます。 ホームページは、閲覧する人によって、環境(ウィンドウ幅など)が違います。自分のパソコンでは問題なく見れるからといって、他の人も問題なく見れる保証はありません。常に、より多くのユーザーが閲覧できるようなホームページ作成を心掛けましょう。 |
||
|
||
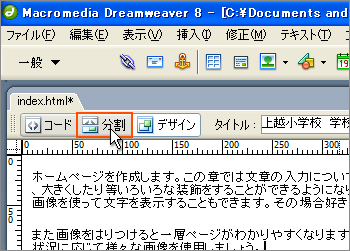
| ソースコードの確認 ドキュメントウィンドウに「改行」と「段落」を織り交ぜた文章を入力した状態で、ドキュメントツールバー左端にある『コード』『分割』『デザイン』ボタンのうち、『分割』をクリックしてください。 |
 |
|
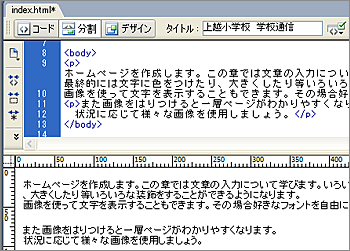
| ソースコードの確認 『分割』ボタンをクリックすると画面上部にはHTMLのコードが、画面下部には実際の状態(今までのドキュメントウィンドウでの内容)が表示されます。「改行」した部分、「段落」した部分をそれぞれ見てください。 「改行」した場所は文章の最後に「<br />」というタグがついています。 これに対し「段落」した部分は「<p>」から始まり、「</p>」で終わっています(つまりタグで囲まれています)。 ここからもわかるように、「改行」(HTMLコード<br />、操作[shift+Enter])は行の終わりを示しているだけなのに対し、「段落」(HTMLコード<p>〜</p>、操作[Enter])は文章を一つのかたまり、ブロックとして扱えるようになります。 ドキュメントウィンドウを元の状態に戻す場合はドキュメントメニューバーの『デザイン』ボタンをクリックしてください。 |
 |
|
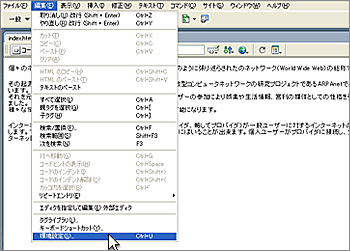
 改行と段落の見分け方 コード(HTMLのタブ)を表示させずに、改行と段落を見分ける方法もあります。 メニューバーの『編集』メニューから『環境設定』をクリックします。 |
 |
|
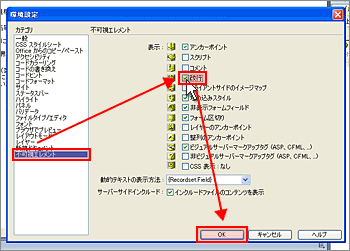
| 改行と段落の見分け方 カテゴリ:『不可視エレメント』を選択し『改行』をチェックします。 |
 |
|
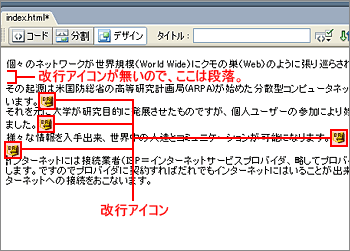
| 改行と段落の見分け方 改行個所に改行を示す「BR」と書かれたアイコンが表示されます。※段落部には改行アイコンは表示されません。 |
 |
|
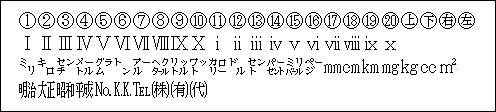
 機種依存文字について パソコンで表示される文字は、どのパソコンでも同じに見えるという訳ではありません。機種やOSの違いにより、表示されなかったり違った文字が表示される場合などがあります。そのような文字の事を『機種依存文字』と呼びます。 インターネットでは様々な種類のパソコンがホームページを閲覧します。ですので、自分が読めるからといって機種依存文字を使用すると、他の閲覧者が読めない場合も出てきます。 今まで、ワープロで何気なく使っていた文字も多いと思います。ホームページの作成時はこれらの文字に注意して、文章を作りましょう。 WindowsとMacintoshのOSの違いで表示されない文字が幾つかありますので紹介しておきます。 ※主に『丸で囲まれた数字』や『ローマ数字』、『一文字で表される(株)』など。 
|
||