

| Dreamweaverでホームページを製作する場合『サイトの定義』を行います。 | ||
| 1. 画面右側に『ファイルパネル』が表示されていない場合以下の手順を行います。 ※既にファイルパネルが表示されている場合は手順5.から行ってください。 |
 |
|
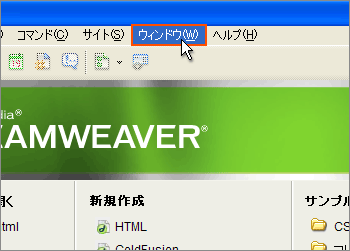
| 2. メニューバーのウィンドウをクリックします。 |
 |
|
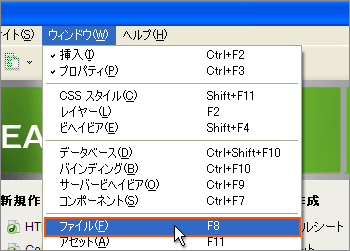
| 3. ウィンドウメニューのファイルをクリックしファイルパネルを開きます。 またF8キーを押しても、ファイルパネルを開く事ができます。 |
 |
|
| 4. ファイルパネルが開きました。 |
 |
|
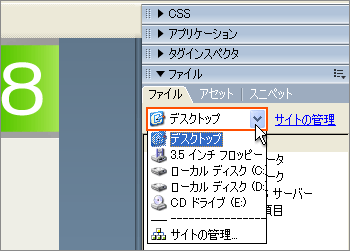
| 5. ファイルパネルのファイルタブにあるコンボボックスをクリックします。 |
 |
|
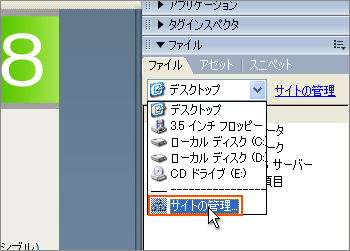
| 6. サイトの管理をクリックします。 |
 |
|
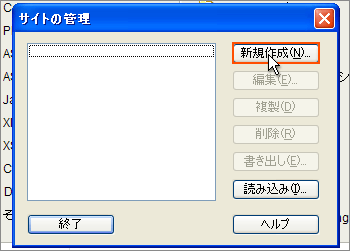
| 7. サイトの管理ダイアログボックスが表示されますので、『新規作成』ボタンをクリックします。 |
 |
|
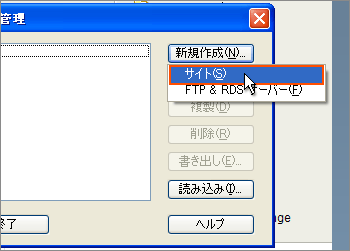
| 8. サイトをクリックします。 |
 |
|
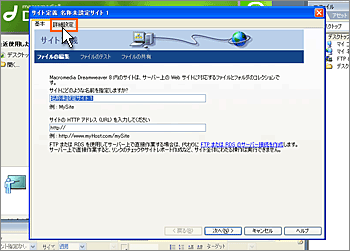
| 9. サイト定義ダイアログボックスが表示されますので、『詳細設定タブ』をクリックします。 |
 |
|
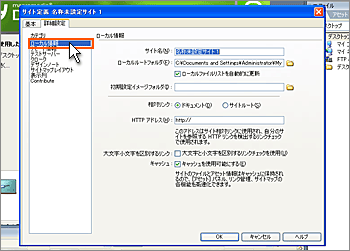
| 10. 詳細設定タブのカテゴリ「ローカル情報」をクリックし、ローカル情報を設定します。 |
 |
|
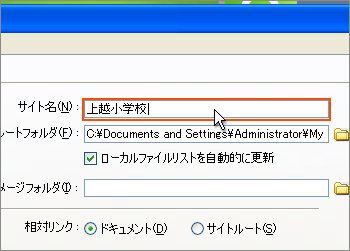
| 11. サイト名を入力します。今回は「上越小学校ホームページ」と入力します。 ※Dreamweaverのサイトの定義で利用するサイト名となります。実際のホームページ名とは別です。 |
 |
|
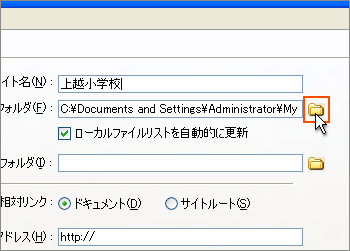
| 12. ローカルルートフォルダを設定します。 ホームページのデータを保存しておくローカルのフォルダ(自分のパソコン)の位置を設定します。 ローカルルートフォルダ横のフォルダアイコンをクリックします。 |
 |
|
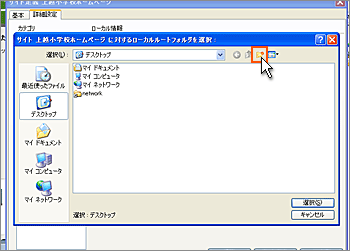
| 13. 「サイトに対するローカルルートフォルダを選択:」ダイアログボックスが表示されます。 |
 |
|
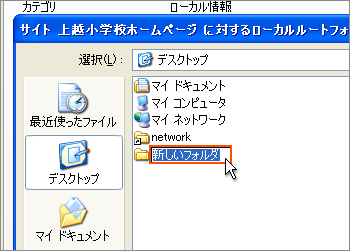
| 14. 新しく作成したフォルダにホームページと名前を付けます。 |
 |
|
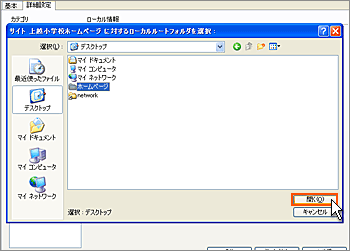
| 15. 今作ったホームページフォルダを選択し開くボタンをクリックします。 |
 |
|
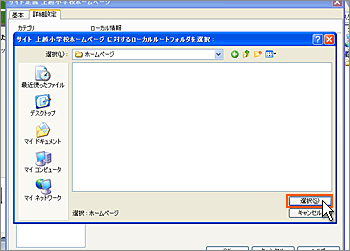
| 16. ホームページフォルダが選択されるので、『選択』ボタンをクリックします。 |
 |
|
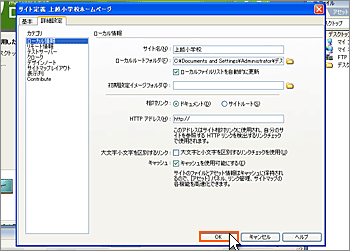
| 17. 『サイト定義』ダイアログボックスに戻りますので、『OKボタン』をクリックし、サイトの定義を完了させます。 |
 |
|
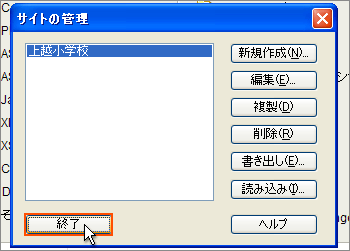
| 18. サイトの管理ダイアログボックスで今作った「上越小学校ホームページ」を選択し『終了』ボタンをクリックします。 |
 |
|
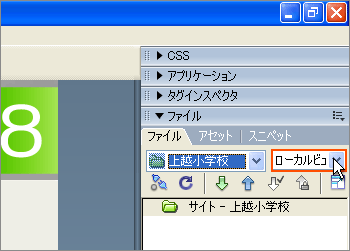
| 19. ファイルパネルのコンボボックスをクリックします。 |
 |
|
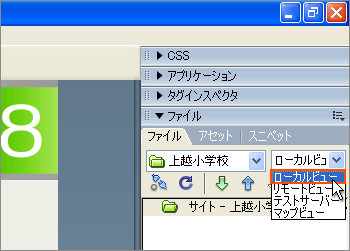
| 20. ローカルビューをクリックします。 |
 |
|
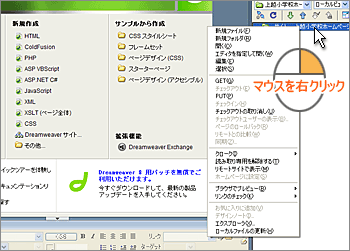
| 21. ファイルパネル上で右クリックしショートカットメニューを開きます。 |
 |
|
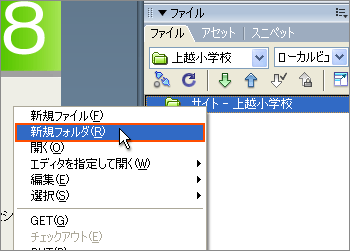
| 22. 新規フォルダをクリックします。 |
 |
|
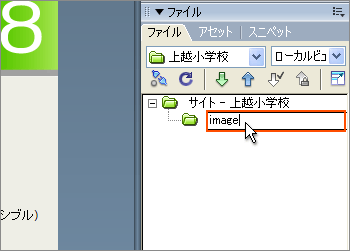
| 23. フォルダに『image』と名前を付けます。 ホームページ以下のフォルダには、日本語(全角文字:全角英数字も含む)は使用できません。 これで、「ホームページ」フォルダの中に「imgae」フォルダが出来上がりました。 「image」フォルダには画像ファイルを入れておく事にします。 |
 |
|