

|
|
| ■CSSについて Dreamweaver8ではCSS(カスケーディングスタイルシート)と呼ばれるデザインレイアウト機能が強化され、これまでHTMLタグで記述されていたコードもCSSによって記述されるようになっています。 確かにCSSはホームページのレイアウトに関する操作を一元化できるという特性により、非常に洗練されたホームページ作成が可能なのですが、はじめてホームページ作成する人にとっては覚えるのに少々ハードルが高い仕組みになっています。まずはHTMLでのホームページ作りの基本を覚え、その上でCSSの習得へと進むのが近道となります。 そのため本講座では最初はHTMLタグでの記述を覚え、CSS(スタイルシート)に関しては14章で改めて取り上げることとします。 |
||
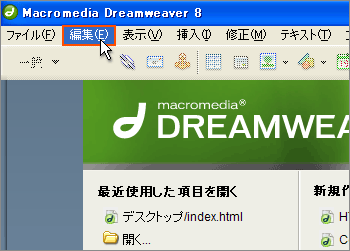
| 1. メニューバーの『編集』をクリックします。 |
 |
|
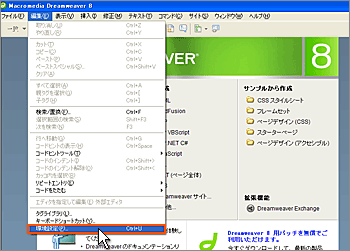
| 2. 編集メニューの環境設定をクリックします。 |
 |
|
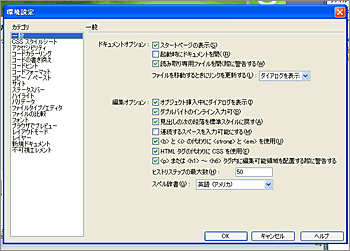
| 3. 環境設定ダイアログボックスが表示されます。 |
 |
|
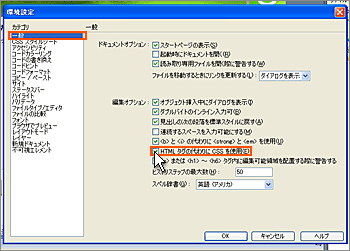
| 4. 一般カテゴリ内にある編集オプションから、『HTMLタグの代わりにCSSを使用』に付いているチェックを外します。 |
 |
|
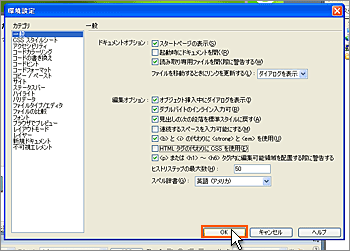
| 5. OKをクリックします。 |
 |
|
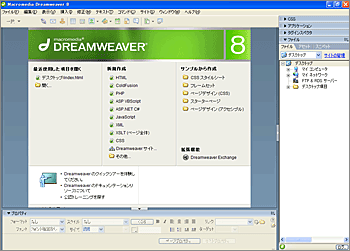
| 6. 環境設定ダイアログボックスが消え、Dreamweaver上でのCSSの使用は解除されました。 |
 |
|