ホームページを作成していく上で「相対パス」について理解する必要があります。
ホームページで画像を使用したり、リンクを張ったりする場合には、対象のファイル(この場合では画像ファイルやリンク先のファイルの事)の位置を示す必要があります。
 相対パスを説明する前に、「相対パス」の対称の「絶対パス」について説明します。絶対パスはその名の通り、どのファイルから見ても変わらない位置の表現方法を指します。一般的には[http://www.yahoo.co.jp]などのURLとなります。 相対パスを説明する前に、「相対パス」の対称の「絶対パス」について説明します。絶対パスはその名の通り、どのファイルから見ても変わらない位置の表現方法を指します。一般的には[http://www.yahoo.co.jp]などのURLとなります。
それに対して相対パスは、現在表示しているファイルから見た対象ファイルの相対的な位置を指します。[../../topics/image/event.jpg]などがそうです。
わかりやすく説明すると、友達にあるお店の位置を教える事に置き換えられます。
相対パスで説明する場合は「ボクの家の右3軒隣り」となりますが、絶対パスで説明する場合は「新潟県上越市○○1丁目2番地」となります。絶対パスの場合は誰が見ても同じお店に辿り着きますが、相対パスの場合は同じ説明でも説明する人(ボクの家の位置)によって辿り着く所が変わってきます。
基本的には、ホームページ作成は相対パスで行います。しかし他のホームページの位置を示す場合は絶対パスを使用します。(上越市の人が北海道のあるお店の住所を説明する場合に「ボクの家から左に20件行って前に15件行って・・・・」と説明は出来ないのと同じです。)相対パスは自分のホームページ内での利用に限られます。
相対パスの表記の決まり
| ・下位フォルダに移動する: |
フォルダ名/(スラッシュ)をつける |
| ・上位フォルダに移動する: |
../(ピリオド2つとスラッシュ)をつける |
| ・同じフォルダ内のファイル: |
ファイル名のみ |
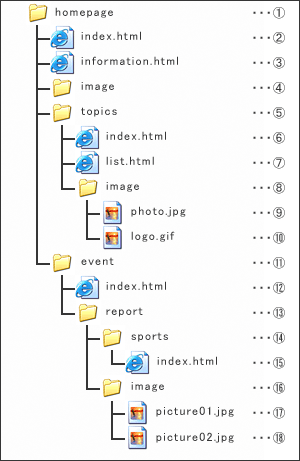
例えば、下図のようなフォルダ構成のホームページの場合
 |
[2]から見た[3]の相対パスは[information.html]
※同じフォルダ内にあるファイルなので、ファイル名のみ。
[2]から見た[6]の相対パスは[topics/index.html]
※下位フォルダに移動するので、フォルダ名と[/]。
※[topics]フォルダに移動したので対象のファイル名を指定。
[2]から見た[9]の相対パスは[topics/image/photo.jpg]
※下位[topics]の下位[image]の中のファイルなので、フォルダ名と[/]×2。
[6]から見た[2]の相対パスは[../index.html]
※上位の階層にあるファイルなので、[../]とファイル名
※上位のフォルダに移動したので対象のファイル名を指定。
[15]から見た[12]の相対パスは[../../index.html]
※2つ上位の階層にあるファイルなので[../../]とファイル名。
[15]から見た[17]の相対パスは[../image/picture01.jpg]
※上位フォルダに移動しするので[../]となる。
※その中の下位[image]フォルダのあるファイルなので、[image/]
※[image]フォルダに移動したので対象のファイル名を指定。
[15]から見た[9]の相対パスは[../../../topics/image/photo.jpg]
※3つ上位の階層にある[topics]の中の[image]中にあるので、[../../../topics/image/]
|
|