今回作成する『学校通信』ホームページの概要の説明

今回は架空の小学校『上越小学校』の『学校通信ホームページ』を作成しながら、ホームページの作成方法とDreamweaverの使い方を学んでいきます。
シンプルなホームページですが、ホームページ作成に最低限必要な機能が学べるようになっています。「文字の入力・装飾」〜「画像の掲載」〜「表の作成」〜「リンク」〜「ホームページ公開」など一通りの項目があります。これ以外にも、少し高度な「フレーム」「フォーム」「スタイルシート」に関しても簡単に説明をしています。
ホームページの構成としては、TOPページには学校紹介コメントと、各月の学校通信へのリンクボタンを配置し、各月の学校通信は別ファイルでページを作成します。
このような構成にしておくと、学校通信が追加されても1ページ追加しTOPページからリンクを張るだけで済むので運用しやすいホームページの構成となっています。
今回製作するホームページのフォルダ構成
 |
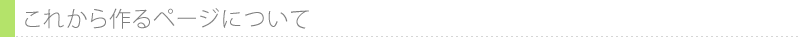
今回作成するホームページは「図01」のような構成になっています。
ホームページのデータを全て入れておく為のフォルダは「ホームページ」と名前を付けます。そのフォルダの中にホームページを構成する各種ファイルがあります。一番上には「index.html」があります。これはTOPページを表示させる為のファイルです。その下の「image」フォルダには、TOPページで使用する画像ファイルを一式入れておきます。それ以外に、学校通信のバックナンバーを入れておくフォルダが用意してあります。この中にはその月の学校通信を表示させるhtmlファイルとその月の学校通信で使用する画像を入れる「image」フォルダで構成されています。 |
| 図01 |
|
 |
では、なぜフォルダをいくつも作成するのでしょうか?
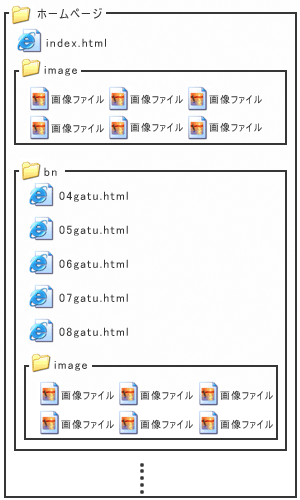
全てのファイルを1つのフォルダにまとめても(図02)、結果的にはホームページは同じように表示されます。しかし、このようなフォルダ構成の場合、更新時の管理が大変です。どの画像ファイルがどのページ使われているか、これでは簡単に判別できません。また大規模なホームページの場合、その傾向が顕著になります。ページ一つ更新するにもファイルを見つける事すら困難となります。
しかし、必要以上にフォルダを細かく分ける必要もありません。細かく分けすぎる事により、かえって管理しにくい場合も出てきます。 |
| 図02 |
|
|