|
 |
 |
| |
それでは、実際にムービーを読み込んで、Flashムービーを作成していきましょう。 |
| |
|
|
| |
1.
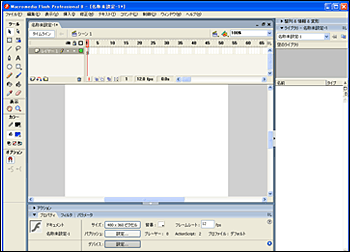
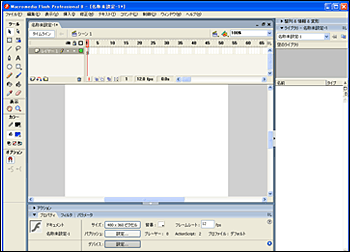
Flash8を起動し、新規ドキュメントを開きます。プロパティインスペクタでステージのサイズを「480×360ピクセル」に変更しておきましょう。 |
 |
| |
|
|
| |
2.
メニューバーの「ファイル」をクリックし、「読み込み」をポイントします。
一覧から「ビデオの読み込み」を選択します。 |
 |
| |
|
|
| |
3.
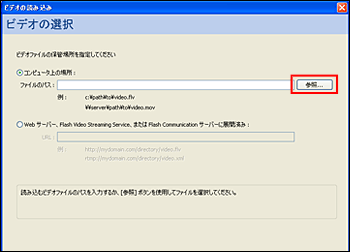
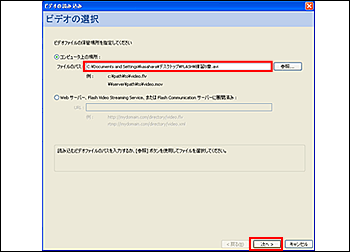
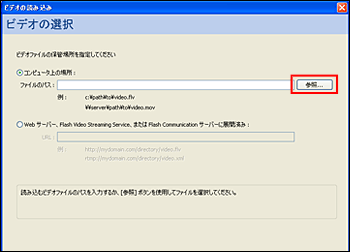
「ビデオの読み込み」ウィンドウが表示されますので、「コンピュータ上の場所」をチェックし、「参照」ボタンを押します。 |
 |
| |
|
|
| |
4.
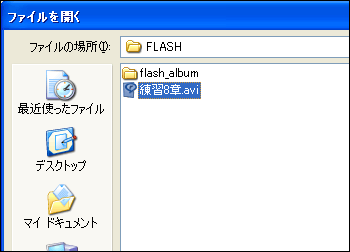
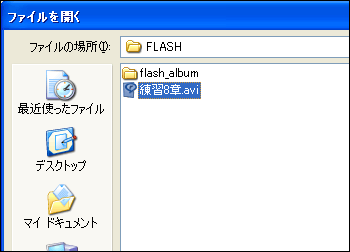
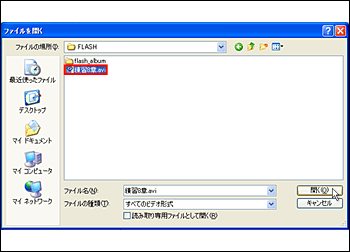
「ファイルを開く」ダイアログボックスが表示されますので、プレースバーの「デスクトップ」をクリックし、一覧から「FLASH」フォルダをダブルクリックします。 |
 |
| |
|
|
| |
5.
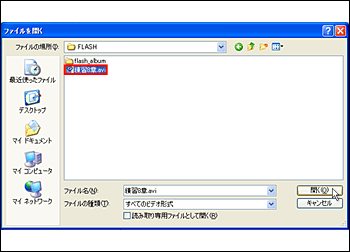
一覧から「練習8章.avi」を選択して「開く」ボタンをクリックします。 |
 |
| |
|
|
| |
6.
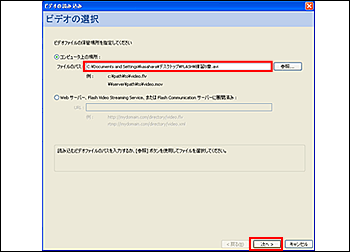
ファイルのパスに選択したムービーファイルが表示されているのを確認して、「次へ」ボタンをクリックします。 |
 |
| |
|
|
| |
7.
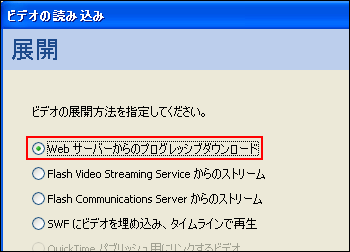
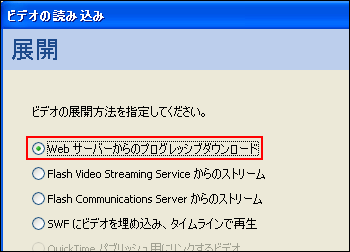
ビデオの展開方法を指定します。「Webサーバからのプログレッシブダウンロード」にチェックを入れて、「次へ」ボタンをクリックします。 |
 |
| |
|
|
| |
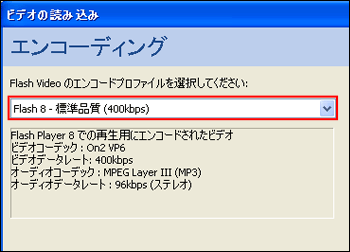
8.
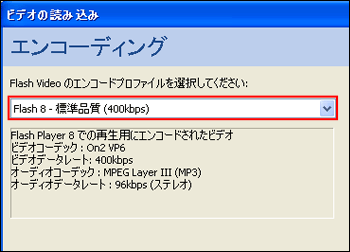
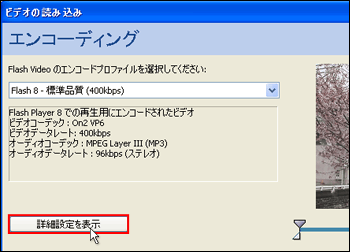
エンコーディング方法を選択します。ここではデフォルトの「Flash8-標準品質(400kbps)」のままにしておきます。 |
 |
| |
|
|
| |
動画のサイズを変更します。 |
|
| |
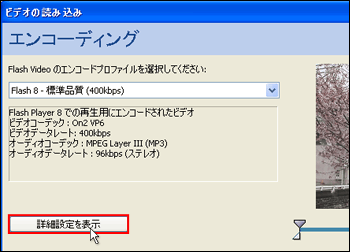
9.
「詳細設定を表示」をクリックします。 |
 |
| |
|
|
| |
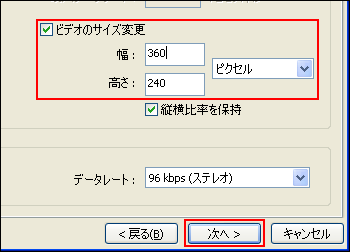
10.
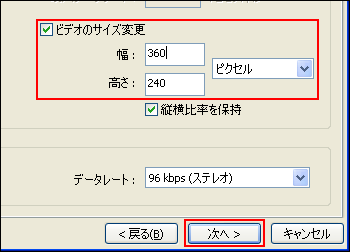
「ビデオのサイズ変更」をチェックします、幅360、高さ240に設定して「次へ」ボタンをクリックします。 |
 |
| |
|
|
| |
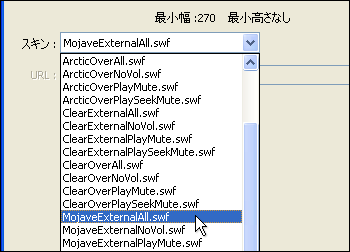
11.
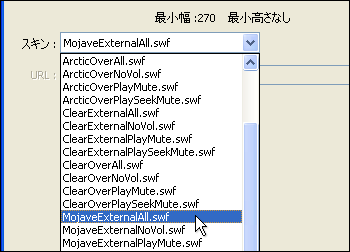
スキンを選択します。今回は「MojaveExternalAll.swf」を選択して、「次へ」ボタンをクリックします。 |
 |
| |
|
|
| |
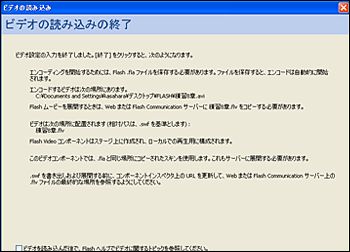
12.
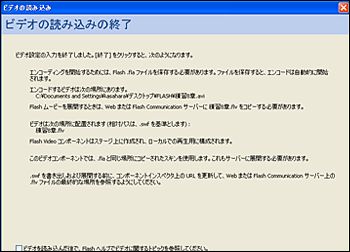
「ビデオの読み込みの終了」画面が表示されますので、「終了」ボタンをクリックします。 |
 |
| |
|
|
| |
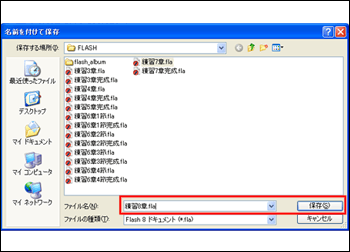
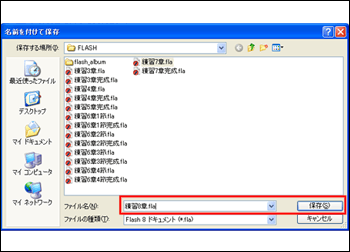
13.
自動的に「名前を付けて保存」ダイアログボックスが表示されますので、「練習8章」と入力して保存します。 |
 |
| |
|
|
| |
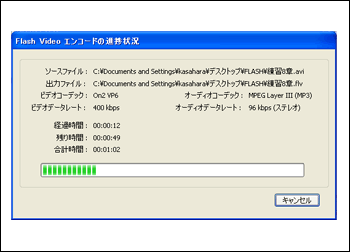
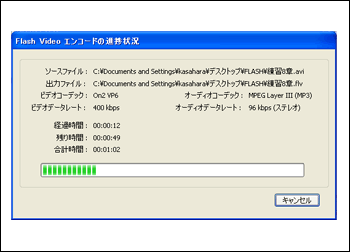
14.
「FlashVideoエンコードの進捗状況」ダイアログボックスが表示され、エンコードが始まります。
※エンコードを行うビデオのサイズや長さによって、エンコード時間は大きく変化します。 |
 |
| |
|
|
| |
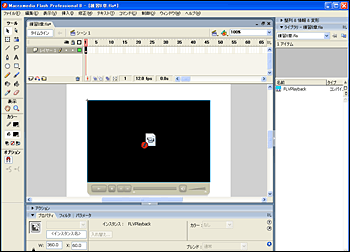
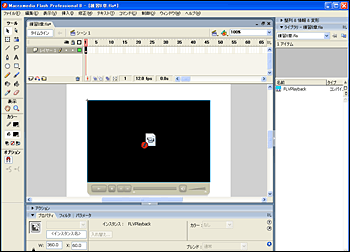
15.
エンコードが終了すると、ステージ上にFlashビデオスキンが配置されます。 |
 |
| |
|
|
| |
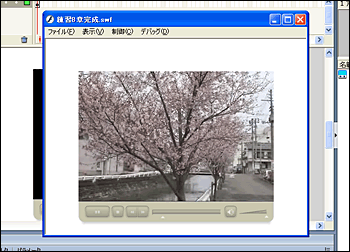
16.
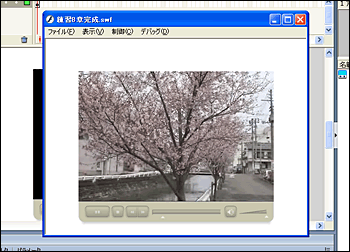
これで、ビデオの読み込みが完了しましたので、メニューバーの「制御」をクリックして、一覧から「ムービープレビュー」を選択して確認します。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|