

|
|
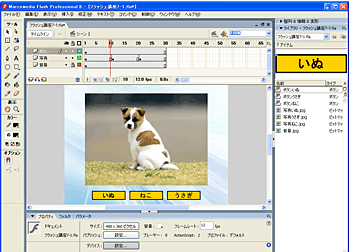
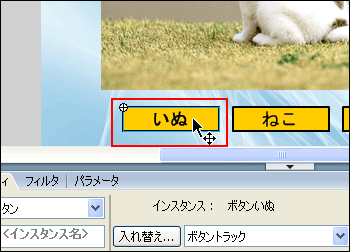
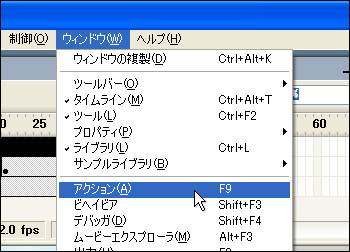
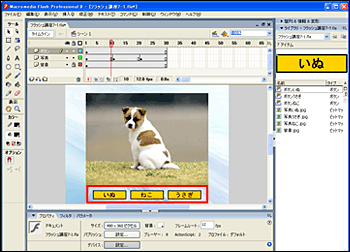
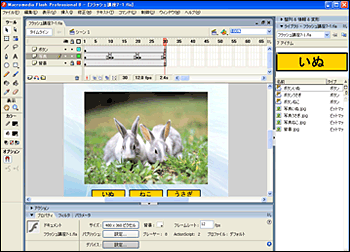
| この節では、実際にアクションスクリプトを使って、マウスをポイントすると画像が入れ替わるFlashコンテンツを作成してみましょう。 1章3節で準備した教材収納フォルダより、「練習7章.fla」を開きます。予め、3つの画像が切り替わるアニメーションが作成してあります。  配置されている「いぬ」ボタンに「マウスがポイントしたら1フレーム目にジャンプさせる」アクションスクリプトを設定します。 |
|||
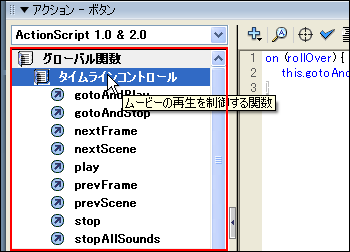
1. |
 |
||
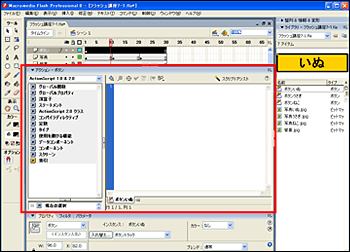
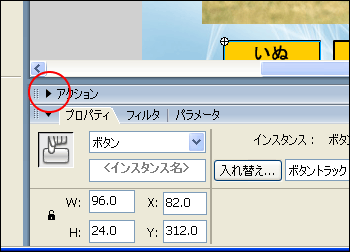
2. |
 |
||
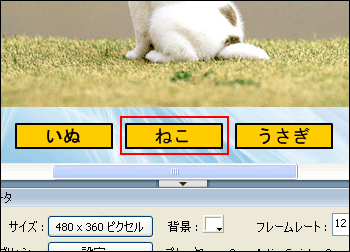
3. |
 |
||
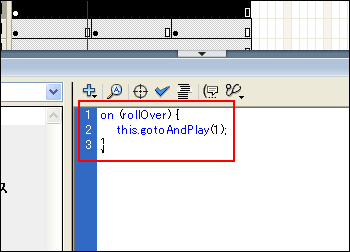
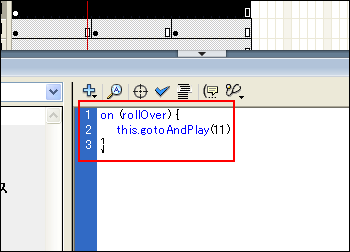
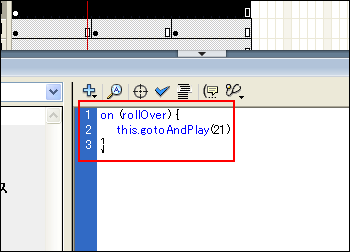
| 4. 右側の空白部分に、アクションスクリプトを記述します。
|
 |
||
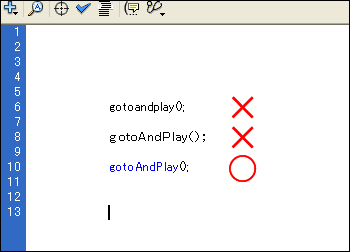
Tips |
 |
||
Tips. |
 |
||
Tips |
 |
||
| 同じように、「ねこ」ボタンには11フレームにジャンプするアクションを、「うさぎ」ボタンには21フレームにジャンプするアクションを設定します。 | |||
5. |
 |
||
| 6. アクションパネルの右側の空白部分に、アクションスクリプトを記述します。
|
 |
||
7. |
 |
||
| 8. アクションパネルの右側の空白部分に、アクションスクリプトを記述します。
|
 |
||
9. |
 |
||
| 次に、タイムライン上のフレームに、ライムラインを制御するアクションスクリプトを設定します。 | |||
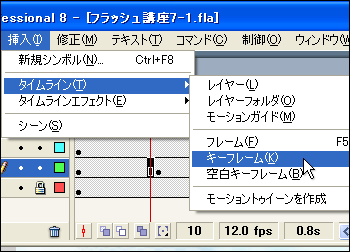
10. |
 |
||
11. |
 |
||
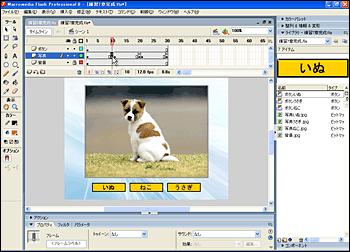
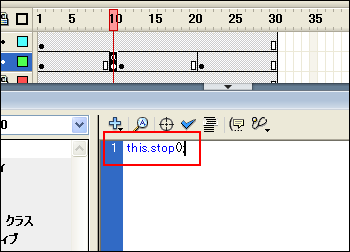
| 12. 10フレームが選択されていることを確認し、アクションパネルを開いて以下のように記述します。
|
 |
||
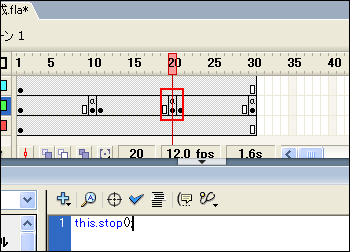
| 同じように、20フレームと30フレームに同様のアクションスクリプトを設定します。 | |||
| 13. 20フレームを確認し、アクションパネルを開いて以下のように記述します。
|
 |
||
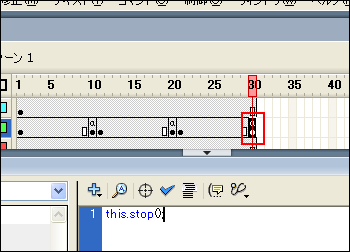
| 14. 30フレームを確認し、アクションパネルを開いて以下のように記述します。
|
 |
||
| 15. これで、アクションスクリプトを使ったコンテンツが完成しました。メニューバーの「制御」の一覧から「ムービープレビュー」を選択して、確認してみましょう。 プレビューが完了したら、作成したFLASHを保存しておきましょう。 |
 |
||
| 完成FLASH | |||