|
 |
 |
| |
レイヤーを重ねて、下のレイヤーの一部分のみを表示させる機能を「マスク」といい、このとき上に被さっているレイヤーのことを「マスクレイヤー」といいます。ここでは、マスクレイヤーを使ってアニメーションを作成してみます。
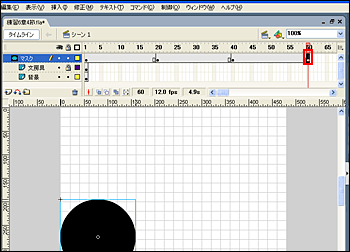
1章3節で準備した教材収納フォルダより、「練習6章4節.fla」を開きます。
マスクレイヤーを作成します。 |
| |
|
|
| |
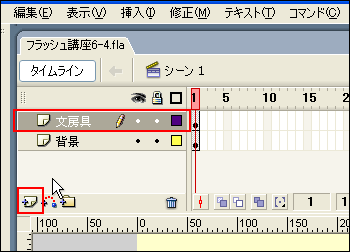
1.
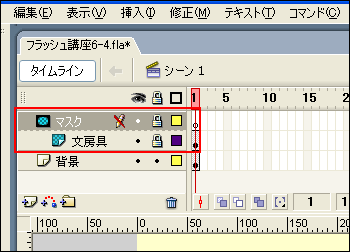
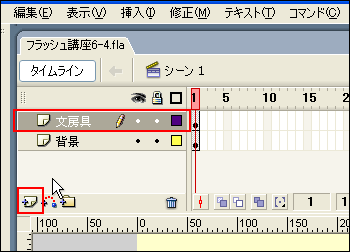
「文房具」というレイヤー名をクリックし、「レイヤーの追加」アイコンをクリックします。 |
 |
| |
|
|
| |
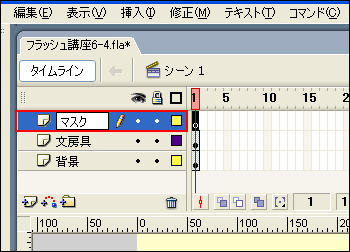
2.
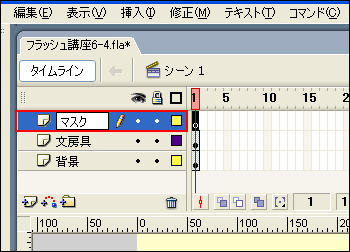
新規レイヤーが挿入されるので、名前を「マスク」に変更します。 |
 |
| |
|
|
| |
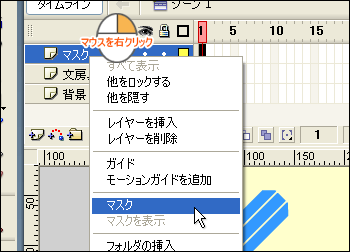
3.
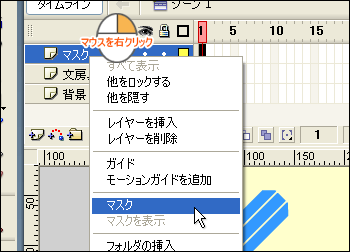
「マスク」レイヤーのレイヤー名をマウスの右ボタンでクリックし、表示された一覧から「マスク」を選択します。 |
 |
| |
|
|
| |
4.
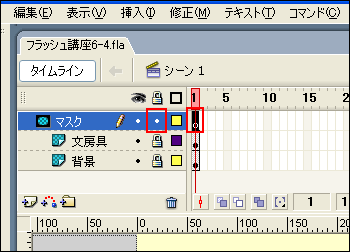
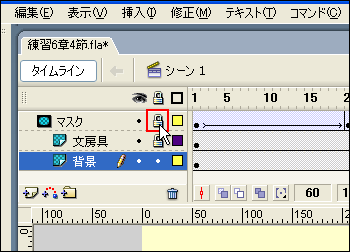
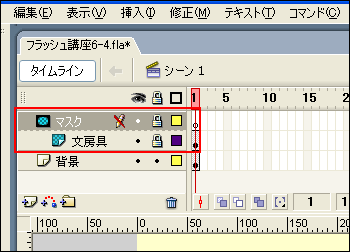
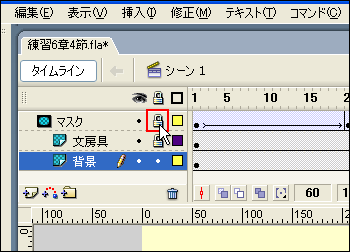
マスクレイヤーが挿入され、直下にあった「文房具」レイヤーが「マスク」に含まれます。マスクを設定すると、マスクとマスクに含まれるレイヤーが自動的にロック状態になりますので、作業するときは鍵アイコンをクリックしてロックを外します。 |
 |
| |
|
|
| |
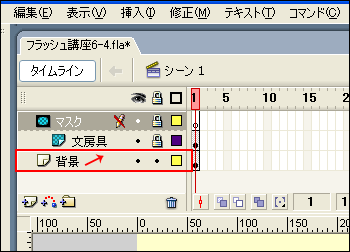
5.
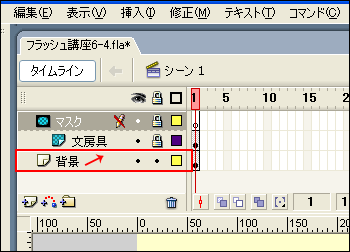
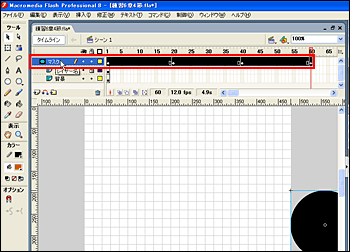
「背景」レイヤーのレイヤー名をクリックして、「マスク」の「文房具」の下にドラッグします。 |
 |
| |
|
|
| |
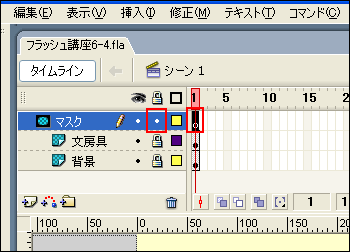
6.
「マスク」のロックを解除し、1フレーム目を選択します。 |
 |
| |
|
|
| |
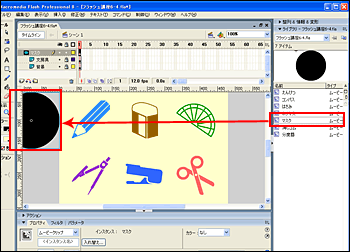
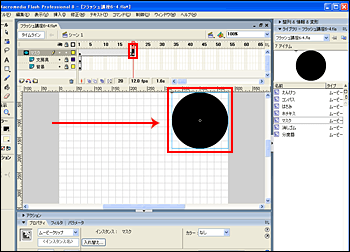
7.
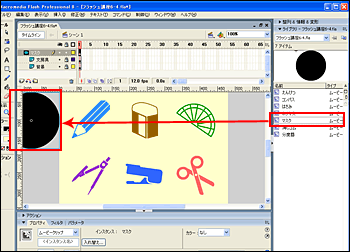
ライブラリから「マスク」シンボルをステージの外側左上にドラッグし、配置します。 |
 |
| |
|
|
| |
「マスク」にモーションを設定します。 |
|
| |
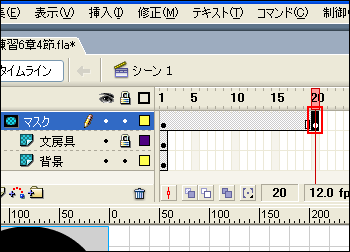
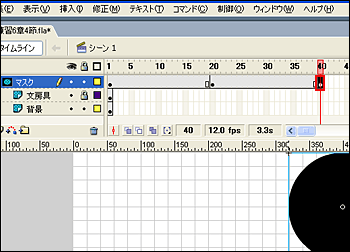
8.
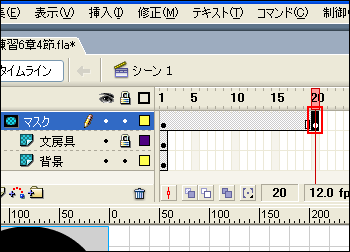
20フレーム目にキーフレームを挿入します。 |
 |
| |
|
|
| |
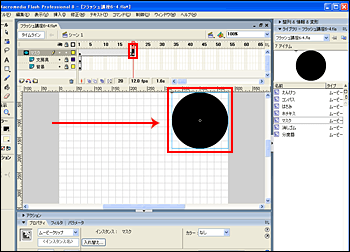
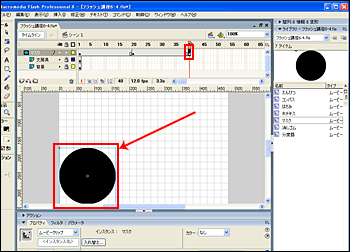
9.
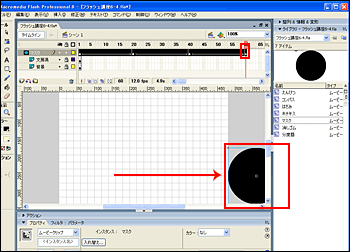
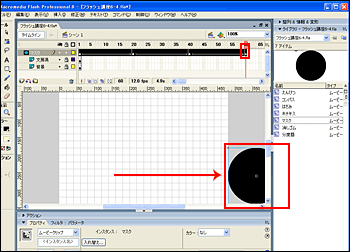
配置した「マスク」をステージ右上まで移動します。このとき、「文房具」と「背景」のレイヤーは1フレームしか設定されていないので、ステージ上には「マスク」レイヤーの画像のみ表示されます。 |
 |
| |
|
|
| |
10.
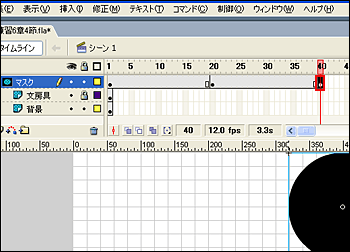
40フレーム目にキーフレームを挿入します。 |
 |
| |
|
|
| |
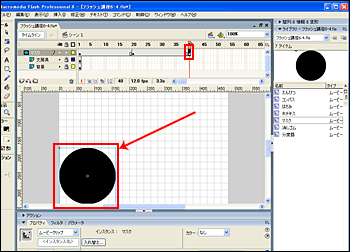
11.
配置した「マスク」をステージ左下まで移動します。 |
 |
| |
|
|
| |
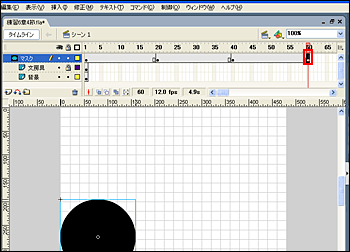
12.
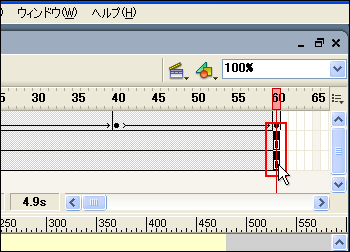
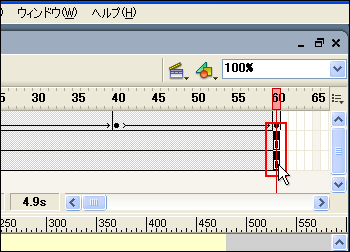
60フレーム目にキーフレームを挿入します。 |
 |
| |
|
|
| |
13.
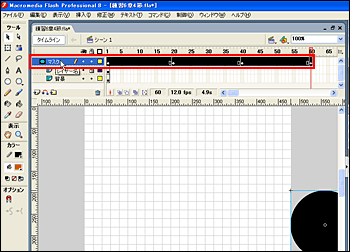
配置した「マスク」をステージの外側右下まで移動します。 |
 |
| |
|
|
| |
14.
「マスク」レイヤーのレイヤー名をクリックし、全フレームを選択します。 |
 |
| |
|
|
| |
15.
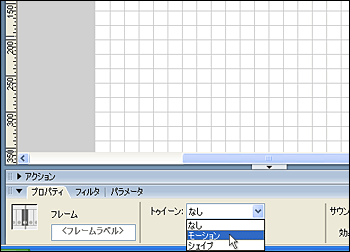
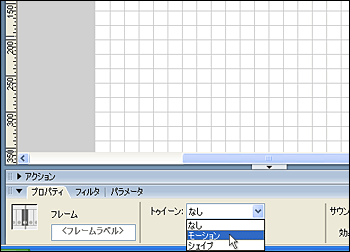
プロパティインスペクタの「トゥイーン」のスピンボタンをクリックし、「モーション」を選択します。 |
 |
| |
|
|
| |
16.
「文房具」と「背景」の60フレーム目に、「フレーム」を挿入します。 |
 |
| |
|
|
| |
17.
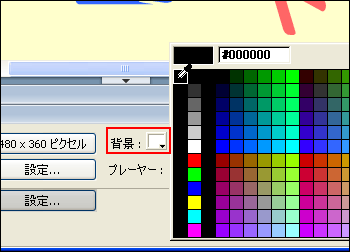
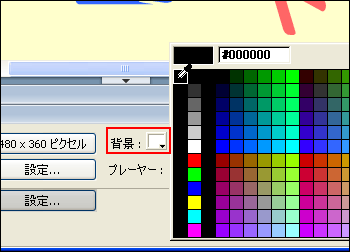
最後に、ステージ上のオブジェクトがない任意の場所をクリックして、プロパティインスペクタの「背景」で、カラーを黒(#000000)に変更します。 |
 |
| |
|
|
| |
18.
「マスク」レイヤーをロックします。 |
 |
| |
|
|
| |
19.
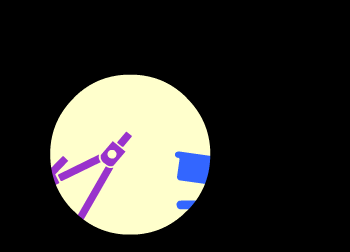
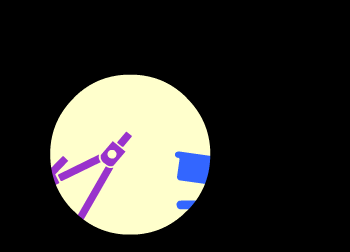
これで、マスクレイヤーを使ったアニメーションが完成しました。メニューバーの「制御」の一覧から「ムービープレビュー」を選択して、アニメーションを確認してみましょう。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|