|
 |
 |
| |
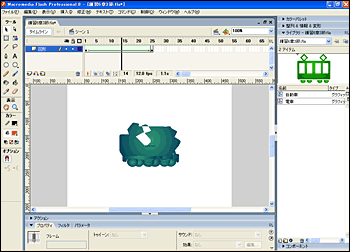
シェイプトゥイーンを使ってイラストを変形させてみましょう。
1章3節で準備した教材収納フォルダより、「練習6章3節.fla」を開きます。
25フレーム目に空白キーフレームを挿入します。 |
| |
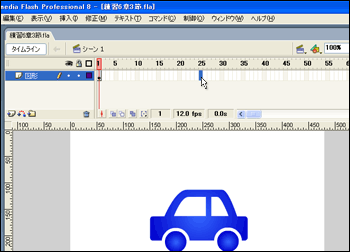
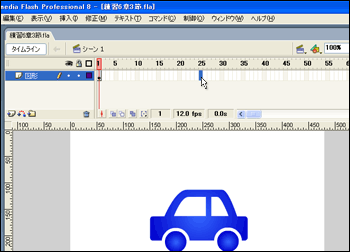
1.
25フレームをクリックして選択します。 |
 |
| |
|
|
| |
2.
メニューバーの「挿入」から「タイムライン」をポイントし、一覧から「空白キーフレーム」を選択します。 |
 |
| |
|
|
| |
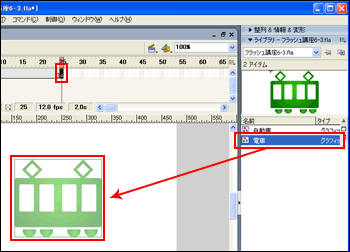
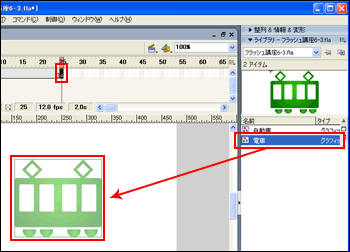
3.
25フレーム目が選択されていることを確認後、ライブラリの「電車」をステージ上の任意の場所にドラッグします。 |
 |
| |
|
|
| |
開始フレームの「自動車」と25フレーム目の「電車」のイラストを分解してシェイプオブジェクトに変換します。 |
|
| |
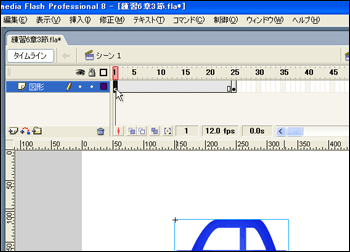
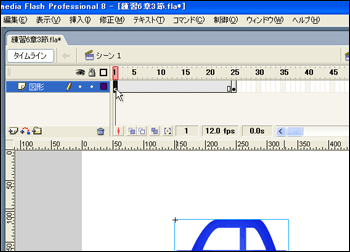
4.
1フレームを選択します。
|
 |
| |
|
|
| |
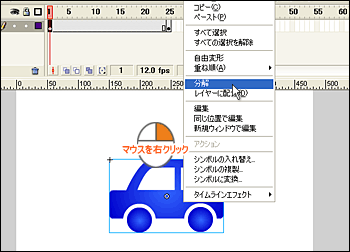
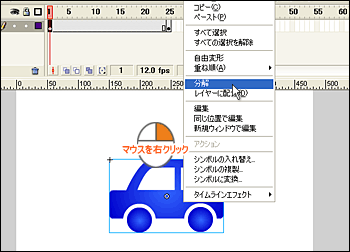
5.
「自動車」イラストを選択したあと、マウスの右ボタンをクリック、一覧から「分解」を選択します。 |
 |
| |
|
|
| |
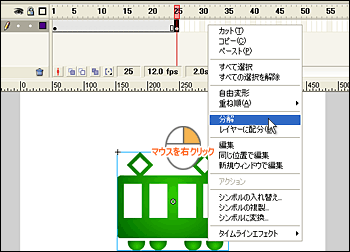
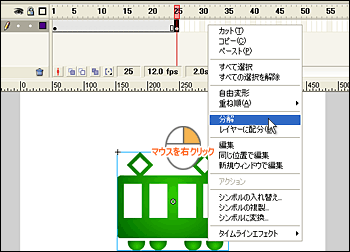
6.
同様に、25フレームを選択し、 「電車」のイラストも分解します。 |
 |
| |
|
|
| |
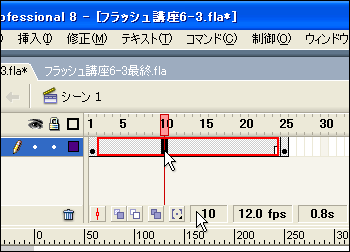
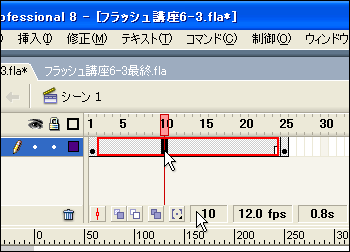
7.
2つのキーフレーム間の任意の場所をクリックします。 |
 |
| |
|
|
| |
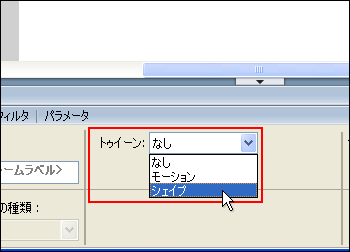
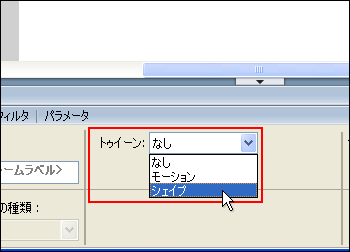
8.
プロパティインスペクタの「トゥイーン」のスピンボタンをクリックし、「シェイプ」を選択します。 |
 |
| |
|
|
| |
9.
これで、変形するアニメーションが完成しました。メニューバーの「制御」の一覧から「ムービープレビュー」を選択して、アニメーションを確認してみましょう。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|