|
 |
 |
| |
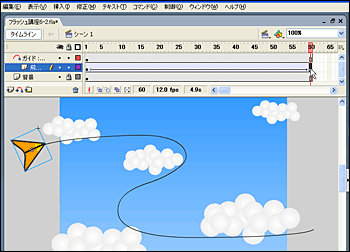
「ガイド」といわれる機能を使って、イラストを「パス」と呼ばれる線に沿って移動させてみましょう。
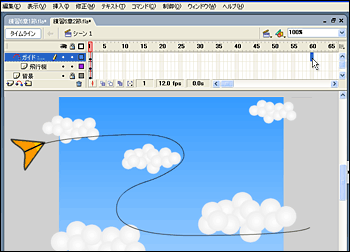
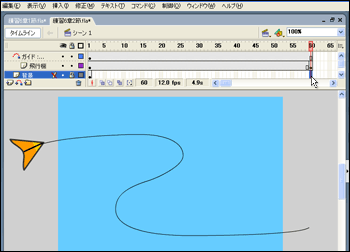
1章3節で準備した教材収納フォルダより、「練習6章2節.fla」を開きます。
イラストを移動させる「パス」を作成します。 |
| |
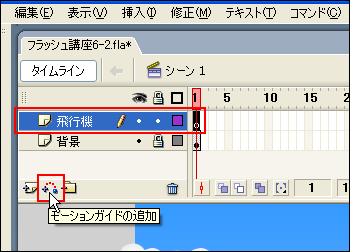
1.
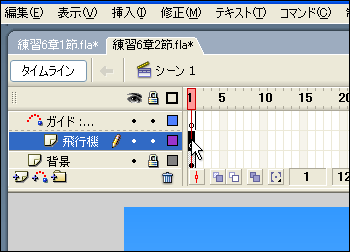
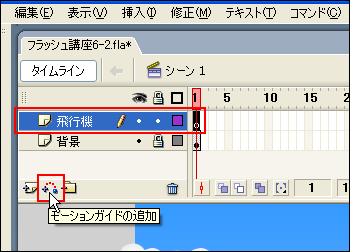
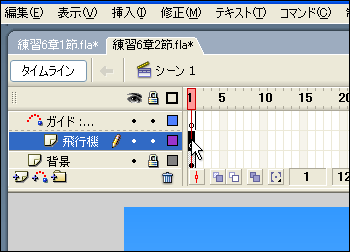
「飛行機」レイヤー名をクリックして選択し、「モーションガイドの追加」 アイコンをクリックします。 アイコンをクリックします。 |
 |
| |
|
|
| |
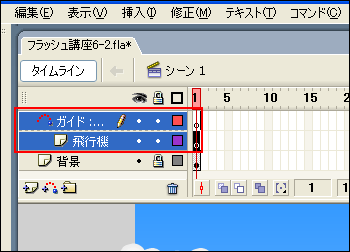
2.
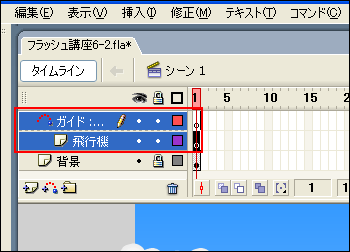
「飛行機」レイヤーの上に「ガイド:飛行機」というレイヤーが作成されます。 |
 |
| |
|
|
| |
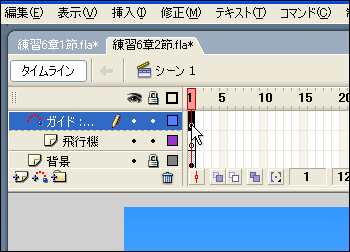
3.
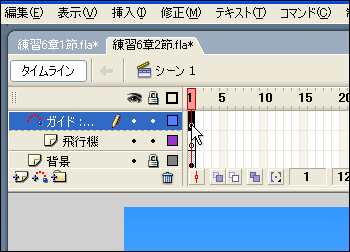
「ガイド:飛行機」レイヤーの1フレーム目をクリックして選択します。 |
 |
| |
|
|
| |
4.
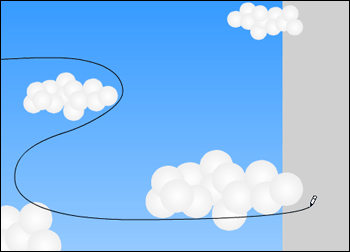
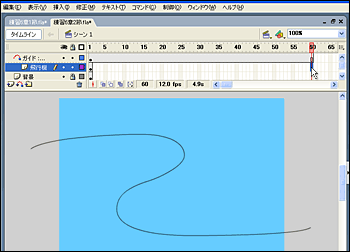
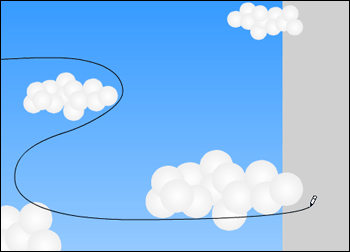
ツールバーの「鉛筆ツール」 を使ってステージ上に任意の線を描いていきます。この場合、線の太さや色は関係ありません。 を使ってステージ上に任意の線を描いていきます。この場合、線の太さや色は関係ありません。 |
 |
| |
|
|
| |
「飛行機」レイヤーに「紙飛行機」シンボルを配置します。 |
|
| |
5.
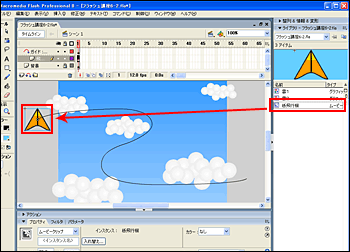
「飛行機」レイヤーの1フレーム目を選択します。 |
 |
| |
|
|
| |
6.
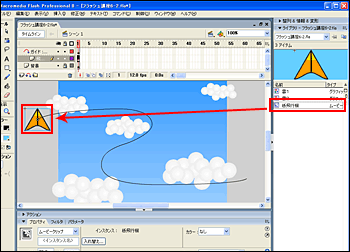
ライブラリから「紙飛行機」をクリックし、そのままドラッグしてパスの出発点に中心を合わせるように配置します。 |
 |
| |
|
|
| |
7.
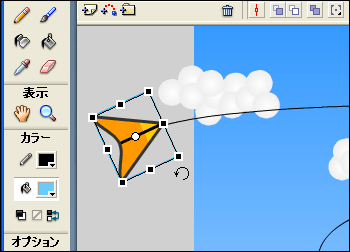
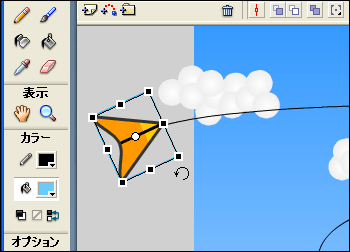
配置した「紙飛行機」の先端がパス上に来るように、ツールバーの「自由変形ツール」 を使って回転させます。 を使って回転させます。 |
 |
| |
|
|
| |
8.
「ガイド:飛行機」レイヤーの60フレーム目を選択します。 |
 |
| |
|
|
| |
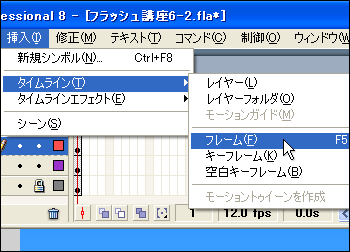
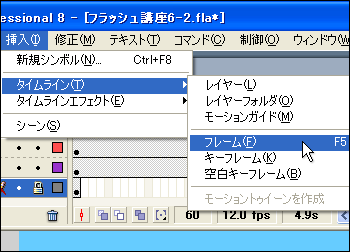
9.
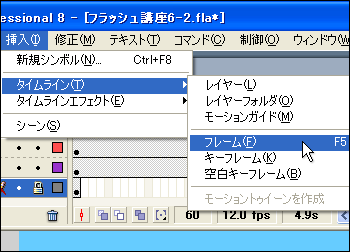
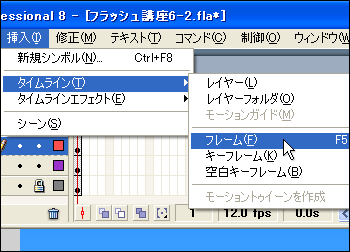
メニューバーの「挿入」から「タイムライン」をポイントし、一覧から「フレーム」を選択します。 |
 |
| |
|
|
| |
10.
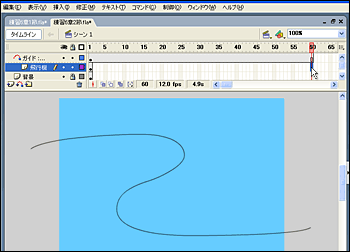
「紙飛行機」レイヤーの60フレーム目を選択します。 |
 |
| |
|
|
| |
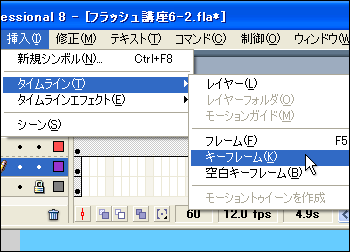
11.
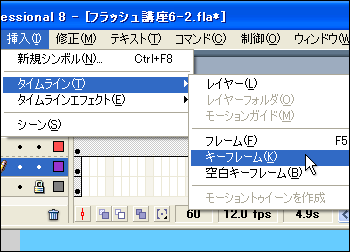
メニューバーの「挿入」から「タイムライン」をポイントし、一覧から「キーフレーム」を選択します。 |
 |
| |
|
|
| |
12.
「背景」レイヤーの60フレーム目を選択します。 |
 |
| |
|
|
| |
13.
メニューバーの「挿入」から「タイムライン」をポイントし、一覧から「フレーム」を選択します。 |
 |
| |
|
|
| |
「飛行機」レイヤーにモーションを設定します。 |
|
| |
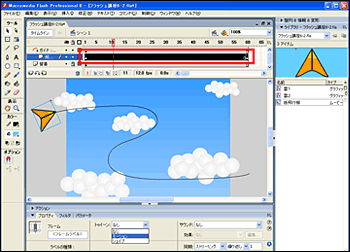
14.
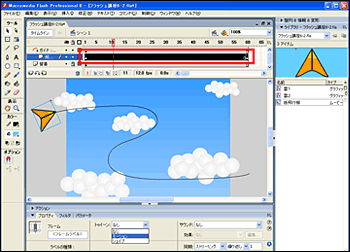
「飛行機」レイヤー名をクリックして全フレームを選択します。 |
 |
| |
|
|
| |
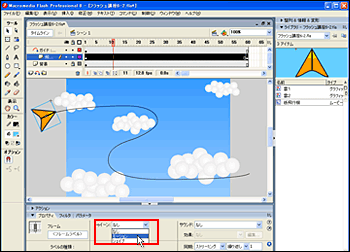
15.
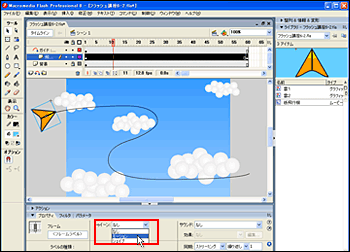
プロパティインスペクタの「トゥイーン」のスピンボタンをクリックし、「モーション」を選択します。 |
 |
| |
|
|
| |
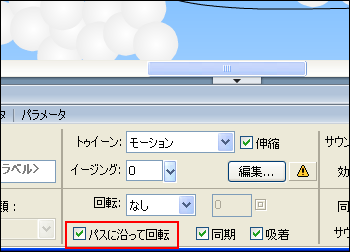
16.
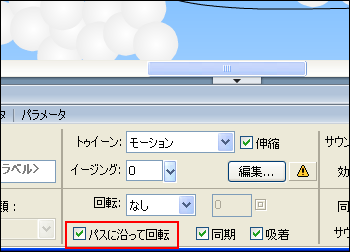
プロパティインスペクタの「パスに沿って回転」にチェックが入っていることを確認します。チェックが入っていない場合は、クリックしてチェックします。 |
 |
| |
|
|
| |
17.
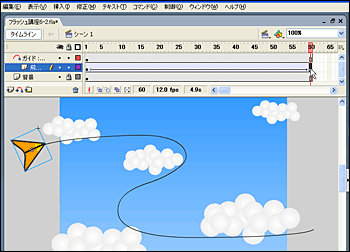
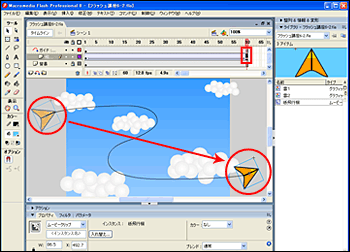
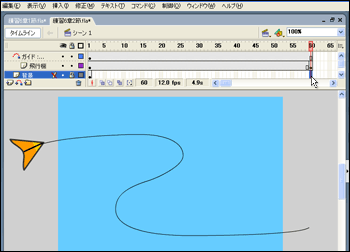
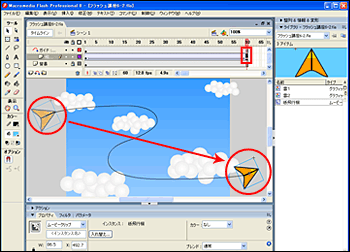
「飛行機」レイヤーの60フレーム目を選択します。 |
 |
| |
|
|
| |
18.
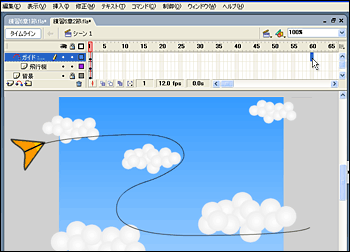
ステージ上の「紙飛行機」をパスの終点までドラッグして移動させます。 |
 |
| |
|
|
| |
19.
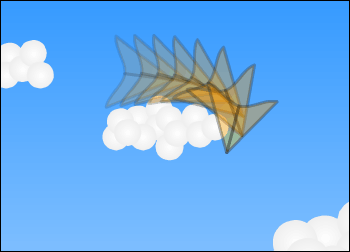
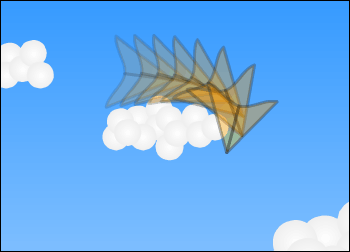
これで、パスに沿って髪飛行機が移動するアニメーションが完成しました。メニューバーの「制御」の一覧から「ムービープレビュー」を選択して、アニメーションを確認してみましょう。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|