|
 |
 |
| |
前節までで作った分解したテキストをアニメーションにしてみましょう。ここでは、テキストをズームアップさせて出現させるアニメーションを作成します。
前節で作成したFlashドキュメントを開きます。
終了フレームを設定し、キーフレームを挿入します。 |
| |
|
|
| |
1.
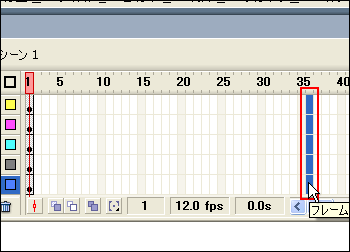
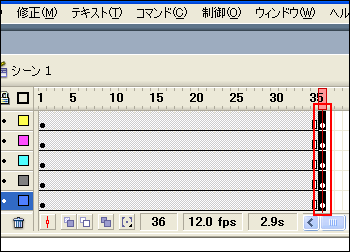
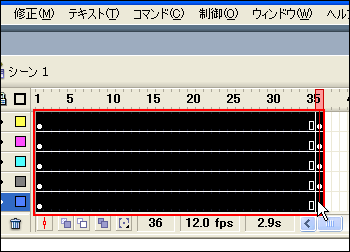
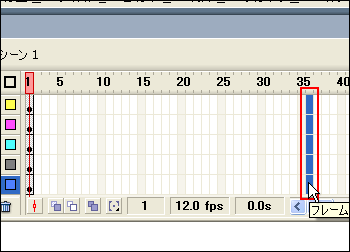
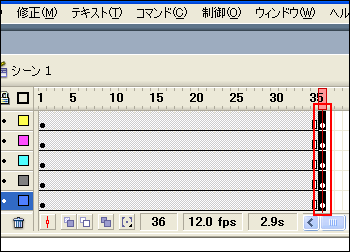
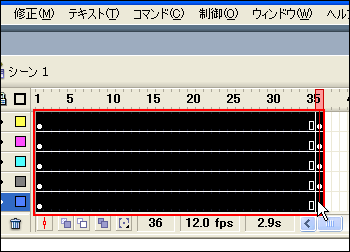
すべてのレイヤーの36フレーム目をドラッグして選択します。 |
 |
| |
|
|
| |
2.
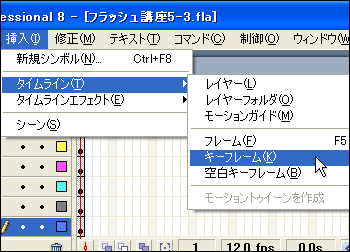
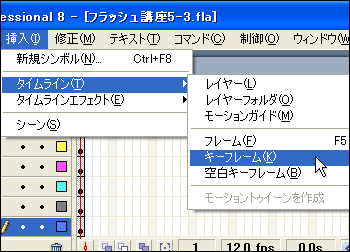
メニューバーの「挿入」をクリックし、「タイムライン」をポイントし、一覧から「キーフレーム」を選択します。 |
 |
| |
|
|
| |
3.
すべてのレイヤーにキーフレームが挿入されました。 |
 |
| |
|
|
| |
開始フレームのテキストの大きさを変更します。 |
|
| |
4.
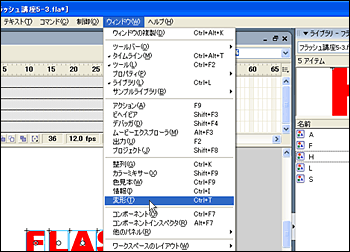
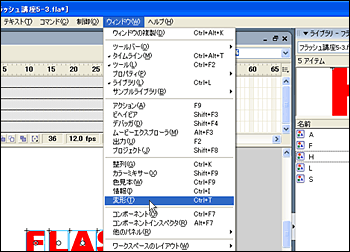
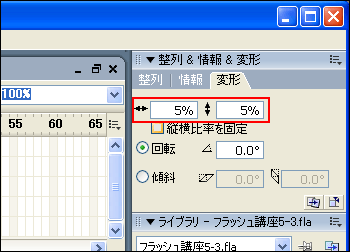
メニューバーの「ウィンドウ」をクリックし、一覧から「変形」を選択します。 |
 |
| |
|
|
| |
5.
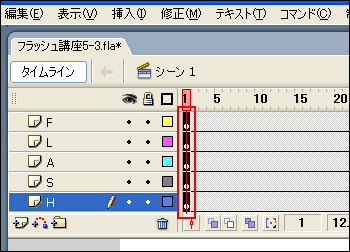
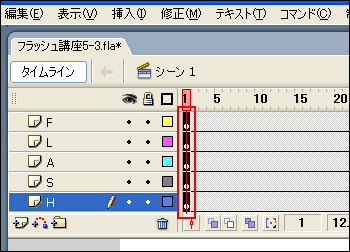
すべてのフレームの1フレーム目をドラッグして選択します。 |
 |
| |
|
|
| |
6.
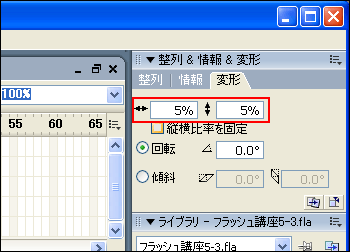
変形パネルの「幅」を5%に、「縦」を5%にそれぞれ変更します。 |
 |
| |
|
|
| |
7.
すべてのフレームの開始フレームのテキストの大きさが変更されます。 |
 |
| |
|
|
| |
モーショントゥイーンを作成します。 |
|
| |
8.
すべてのレイヤーの1フレーム目から36フレーム目をドラッグして選択します。 |
 |
| |
|
|
| |
9.
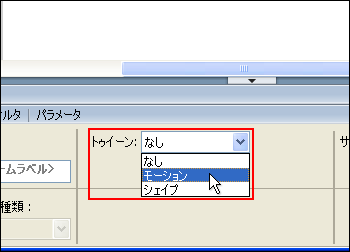
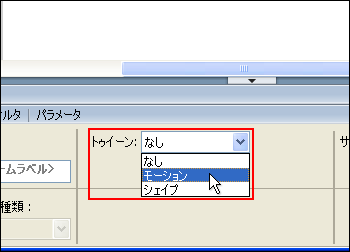
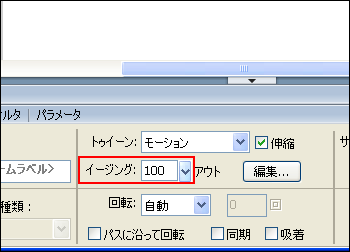
プロパティインスペクタの「トゥイーン」のスピンボタンをクリックし、一覧より「モーション」を選択します。 |
 |
| |
|
|
| |
10.
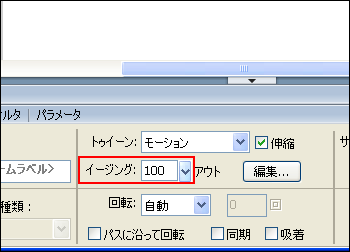
「イージング」を「100」に設定します。 |
 |
| |
|
|
| |
次に、テキストの出現のタイミングをずらしていきます。 |
|
| |
11.
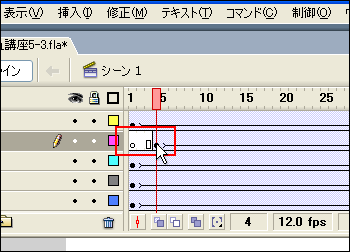
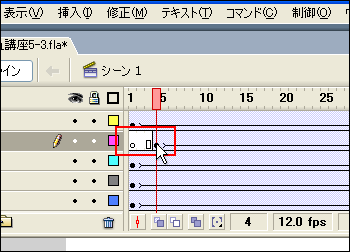
「L」の開始キーフレームをクリックして選択し、4フレーム目までドラッグします。 |
 |
| |
|
|
| |
12.
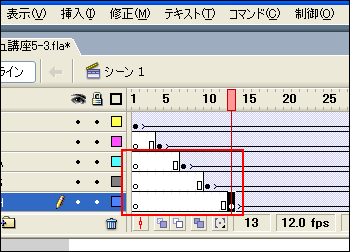
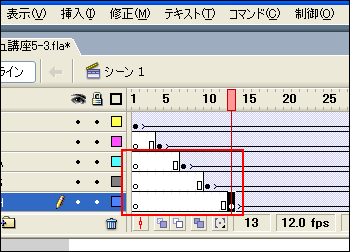
同様に、「A」の開始キーフレームを7フレーム目に、「S」の開始キーフレームを10フレーム目に、「H」の開始キーフレームを13フレーム目に、それぞれドラッグします。 |
 |
| |
|
|
| |
13.
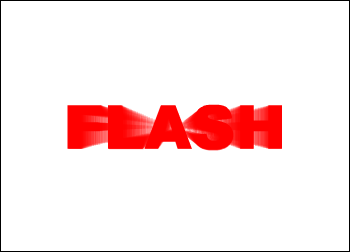
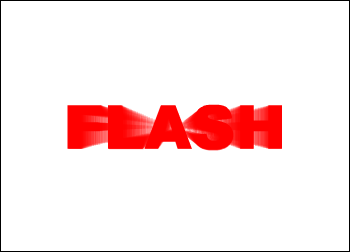
ズームアップしながら出現するテキストのアニメーションが完成しました。再生して確認してみましょう。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|