|
 |
 |
| |
モーショントゥイーンを使ってアニメーションを作ってみましょう。
ここでは、前章で作ったようなボールがバウンドするアニメーションを、シンボルの作成や配置を踏まえながら、モーショントゥイーンを使って作っていきます。
1章3節で準備した教材収納フォルダより、「練習4章.fla」を開きます。 |
| |
|
|
| |
イラストをシンボルに変換します。 |
|
| |
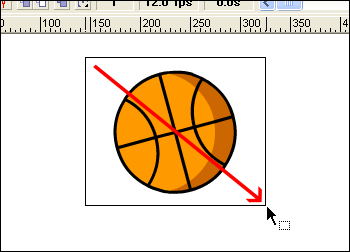
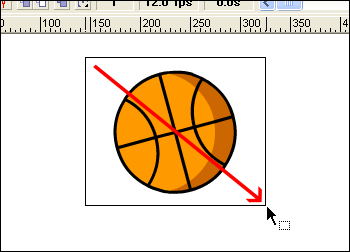
1.
ツールバーの「選択ツール」 を使用して、ステージ上をドラッグし、イラストを全選択します。 を使用して、ステージ上をドラッグし、イラストを全選択します。 |
 |
| |
|
|
| |
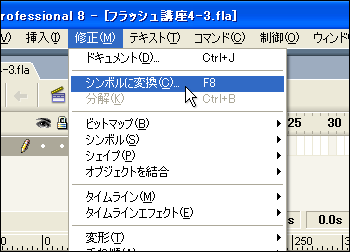
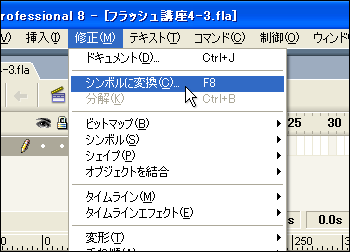
2.
メニューバーから「修正」をクリックし、「シンボルに変換」をクリックします。 |
 |
| |
|
|
| |
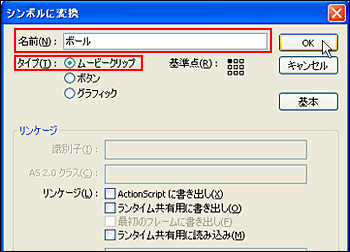
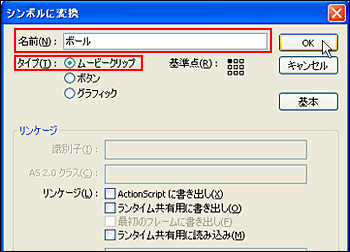
3.
「シンボルに変換」ダイアログボックスが表示されますので、名前に「ボール」と入力します。タイプで「ムービークリップ」を選択して「OK」ボタンをクリックします。 |
 |
| |
|
|
| |
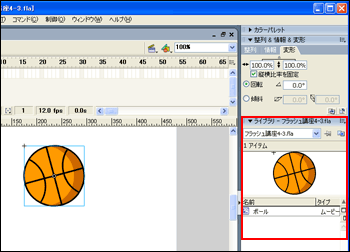
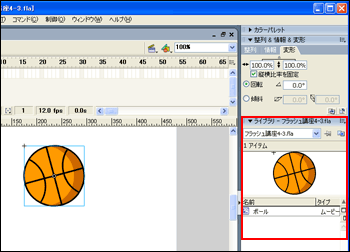
4.
「ボール」というシンボルが作成され、ライブラリに追加されます。ステージ上でシンボル化したため、「ボール」というインスタンスがステージ上に配置されていることになります。 |
 |
| |
|
|
| |
|
|
| |
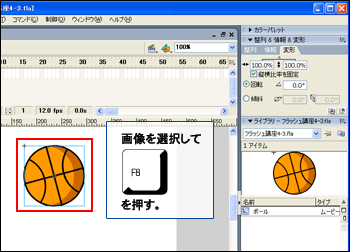
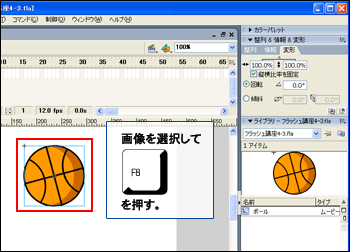
Tips
シンボル化のショートカットキー
上記のほかに、シンボル化したいイラストを選択して「F8」キーを押すことで、シンボルに変更できます。シンボル化はFlash8の中でも非常によく使う作業ですので、覚えておくと便利でしょう。 |
 |
| |
|
|
| |
|
|
| |
シンボルの支点を変更します。 |
|
| |
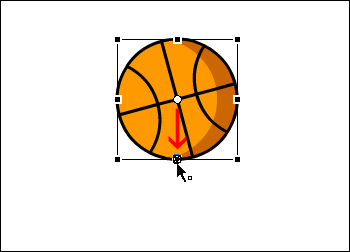
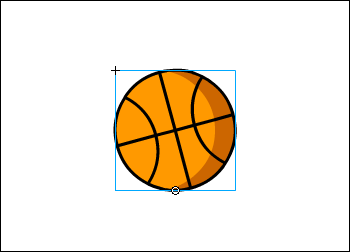
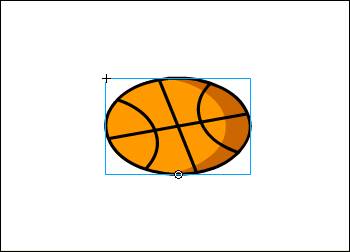
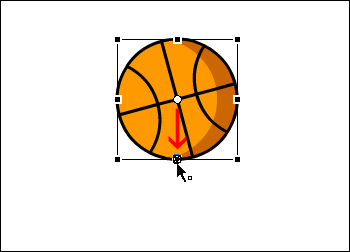
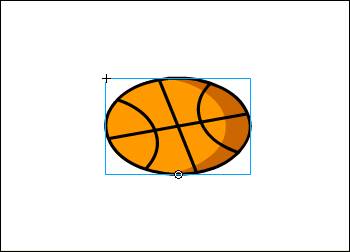
5.
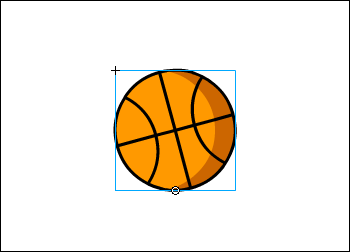
イラストを選択した後、ツールバーの「自由変形ツール」 をクリックし、表示される支点(○)をイラストの下部に移動させます。 をクリックし、表示される支点(○)をイラストの下部に移動させます。 |
 |
| |
|
|
| |
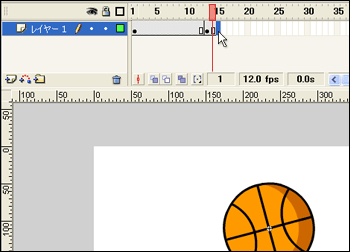
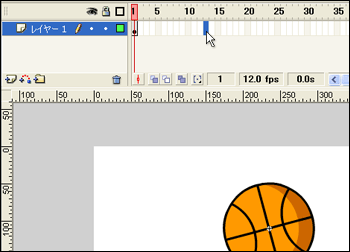
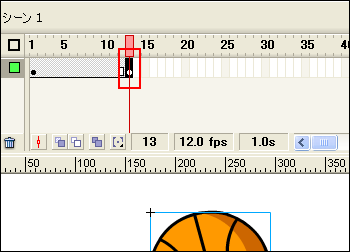
6.
タイムラインの「13」フレームを選択します。 |
 |
| |
|
|
| |
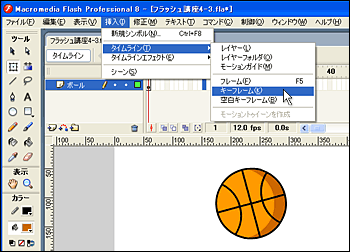
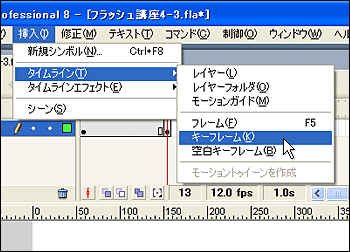
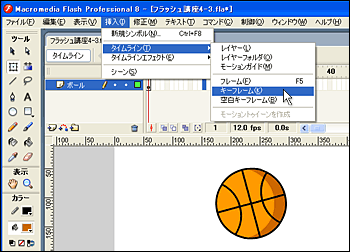
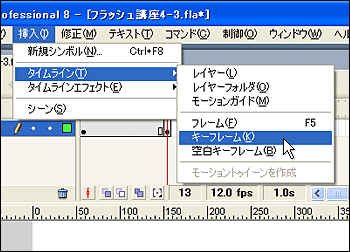
7.
メニューバーの「挿入」をクリックし、「タイムライン」をポイントします。
一覧より「キーフレーム」を選択します。 |
 |
| |
|
|
| |
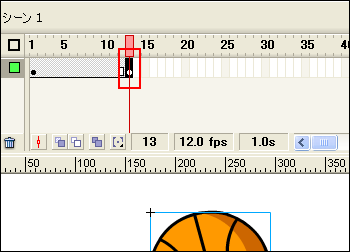
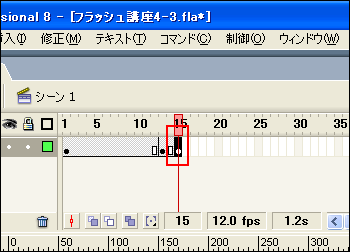
8.
13フレームにキーフレームが挿入されます。 |
 |
| |
|
|
| |
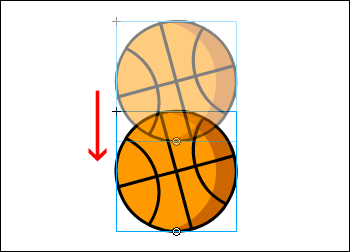
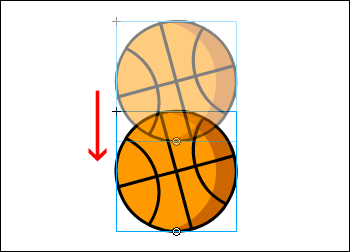
9.
タイムラインで13フレームが選択された状態で、ステージ上の「ボール」インスタンスをクリックし、キーボードの「十字」キーを使用して下に90ピクセル移動させます。 |
 |
| |
|
|
| |
同じように15フレームにもキーフレームを挿入します。 |
|
| |
10.
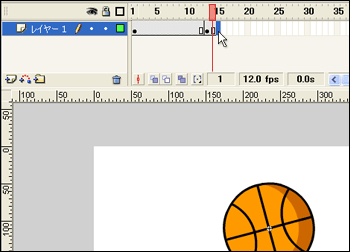
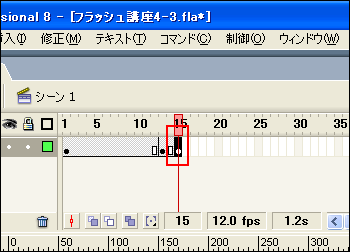
タイムラインの15フレームを選択します。 |
 |
| |
|
|
| |
11.
メニューバーの「挿入」をクリックし、「タイムライン」をポイントし、一覧から「キーフレーム」を選択します。
|
 |
| |
|
|
| |
12.
15フレームにキーフレームが挿入されます。 |
 |
| |
|
|
| |
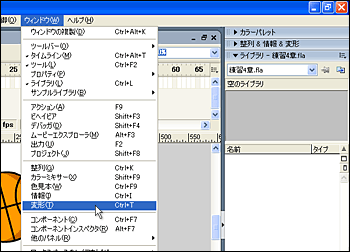
13.
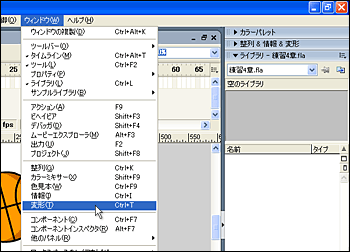
メニューバーの「ウィンドウ」をクリックし、「変形」を選択します。 |
 |
| |
|
|
| |
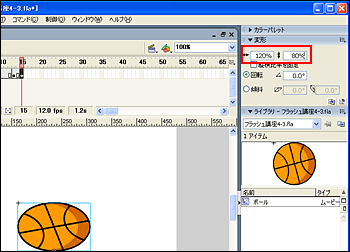
14.
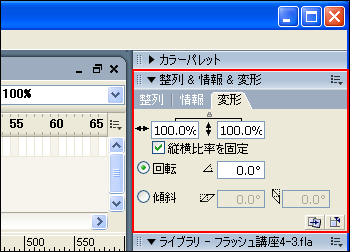
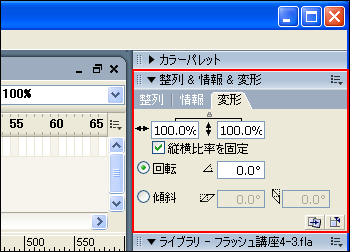
「変形」パレットが表示されます。 |
 |
| |
|
|
| |
15.
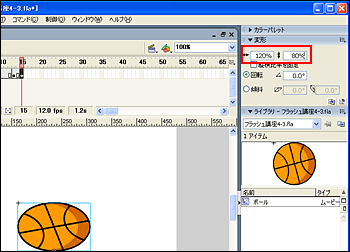
タイムラインの15フレームを選択し、「ボール」インスタンスを選択します。 |
 |
| |
|
|
| |
16.
「整列&情報&変形」パレットの「縦横比率を固定」にチェックが付いていないことを確認して、横幅を「120%」、縦幅を「80%」に変更します。 |
 |
| |
|
|
| |
13フレームをコピーして17フレームに貼り付けます。 |
|
| |
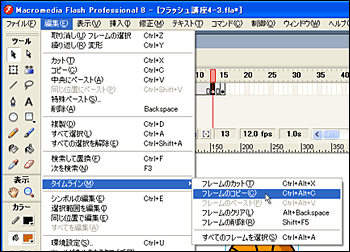
17.
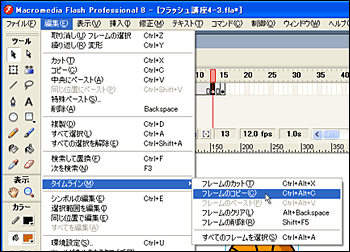
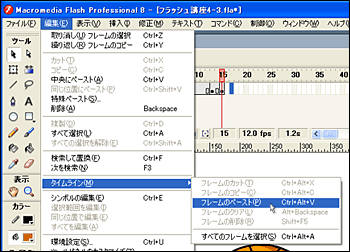
13フレームを選択します。
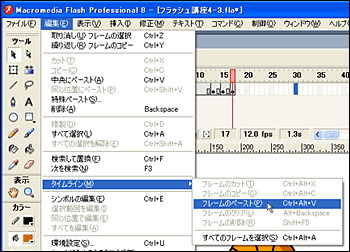
メニューバーの「編集」をクリックし、「タイムライン」をポイント、
一覧から「フレームのコピー」を選択します。 |
 |
| |
|
|
| |
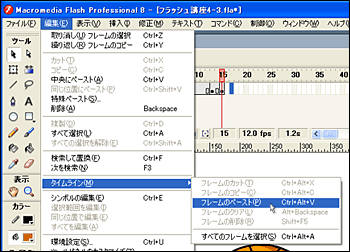
18.
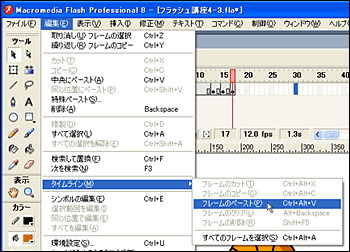
17フレームを選択します。
メニューバーの「編集」をクリックし、「タイムライン」をポイント、
一覧から「フレームのペースト」を選択します。 |
 |
| |
|
|
| |
19.
17フレームに13フレームと同様のインスタンスが配置されます。 |
 |
| |
|
|
| |
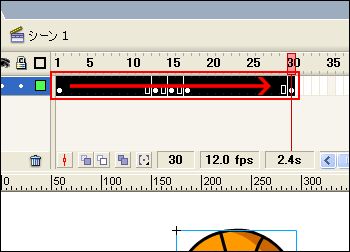
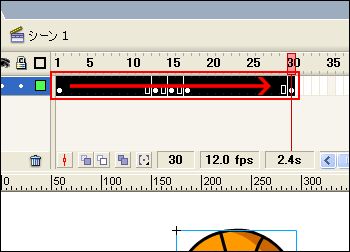
20.
同じように、1フレーム目をコピーして、30フレームにペーストします。
|
 |
| |
|
|
| |
モーショントゥイーンを設定します。 |
|
| |
21.
タイムラインの1フレーム目から30フレーム目をドラッグして選択します。
|
 |
| |
|
|
| |
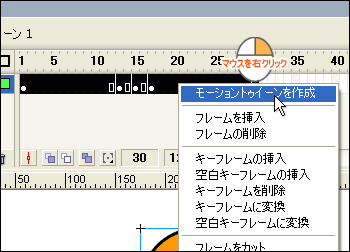
22.
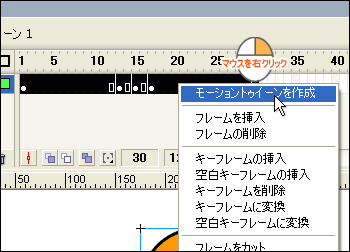
選択されたフレームの任意の場所でマウスの右ボタンをクリックし、表示された一覧から「モーショントゥイーンを作成」をクリックします。 |
 |
| |
|
|
| |
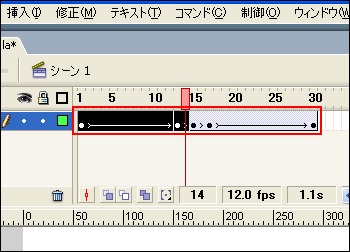
23.
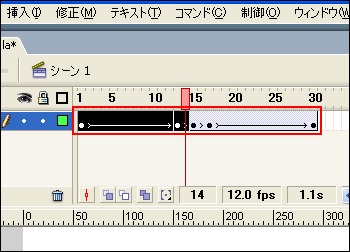
モーショントゥイーンが設定されました。 |
 |
| |
|
|
| |
ここまでで、モーションアニメーションは出来上がっていますが、更に動きを滑らかにするために、「イージング」を設定します。 |
|
| |
|
|
| |
Tips
イージング
イージングとは、アニメーションの加速と減速を行う機能です。アニメーションを加速(徐々に早めていく)したい場合は正の数(1〜100)を、減速(徐々に遅くしていく)したい場合は負の数(-1〜-100)に設定します。 |
 |
| |
|
|
| |
|
|
| |
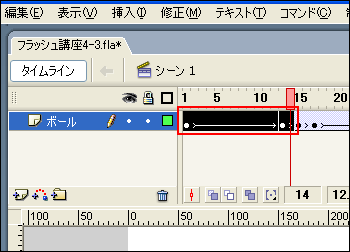
24.
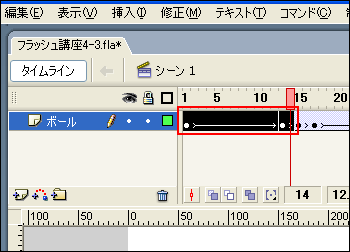
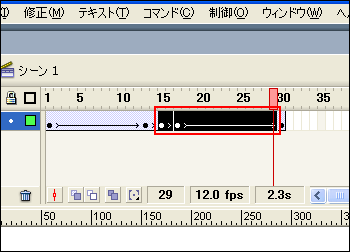
1フレーム目から14フレーム目までをドラッグし、選択します。 |
 |
| |
|
|
| |
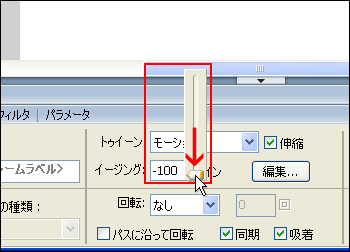
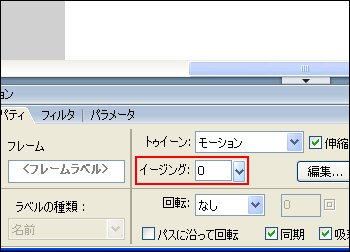
25.
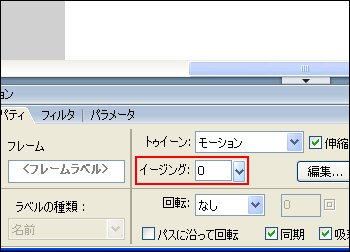
プロパティインスペクタの「イージング」の横にあるスピンボタン(V)をクリックし、表示されたハンドルを一番下(-100)までドラッグします。 |
 |
| |
|
|
| |
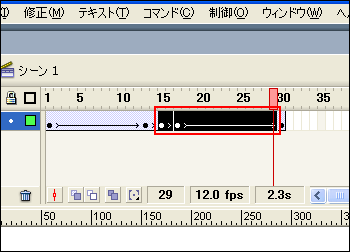
26.
15フレーム目から29フレーム目までをドラッグし、選択します。 |
 |
| |
|
|
| |
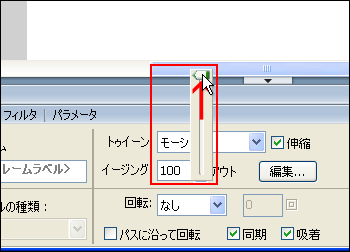
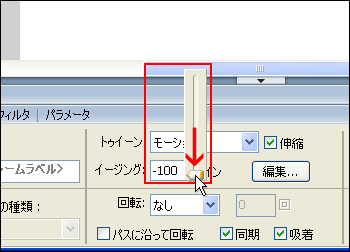
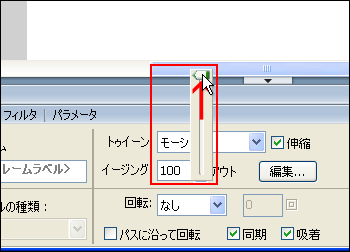
27.
プロパティインスペクタの「イージング」の横にあるスピンボタン(V)をクリックし、表示されたハンドルを一番上(100)までドラッグします。 |
 |
| |
|
|
| |
アニメーションを確認してみましょう。 |
|
| |
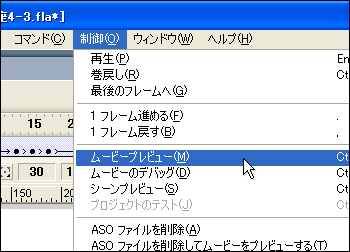
28.
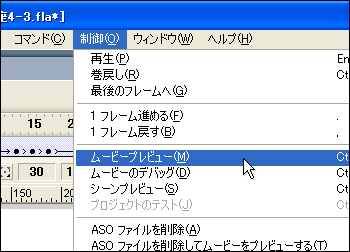
メニューバーの「制御」の一覧から「ムービープレビュー」を選択します。 |
 |
| |
|
|
| |
完成FLASH |
|
| |
|