

|
|
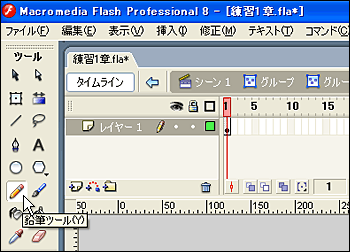
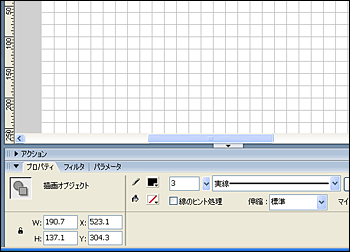
| 前節までは、「矩形ツール」や「楕円ツール」、そして「線ツール」で機械的なイラストを描くことを説明しましたが、本節では「鉛筆ツール」 鉛筆ツールを使ってイラストを描こう 「鉛筆ツール」 |
||||||||||||
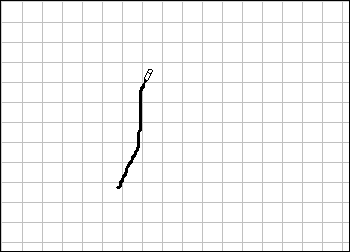
1. |
 |
|||||||||||
2. |
 |
|||||||||||
3. |
 |
|||||||||||
4. |
 |
|||||||||||
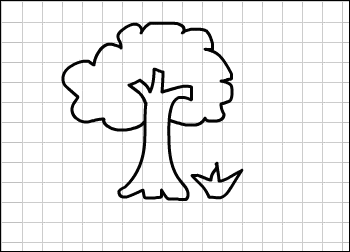
5. |
 |
|||||||||||
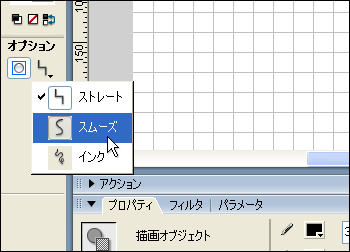
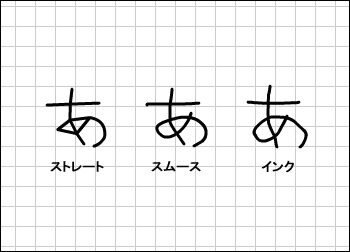
| Tips 鉛筆ツールのオプション 鉛筆ツールのオプションは「スムース」のほか「ストレート」「インク」があります。各オプションの違いは次の通りです。
|
 |
|||||||||||
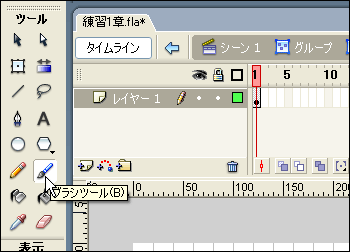
| ブラシツールを使ってイラストを描こう 「ブラシツール」 |
||||||||||||
6. |
 |
|||||||||||
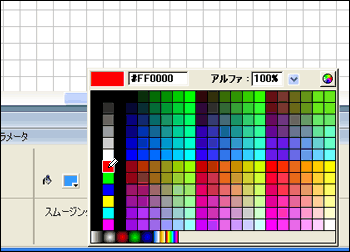
7. |
 |
|||||||||||
8. |
 |
|||||||||||
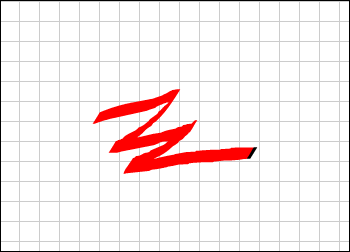
9. |
 |
|||||||||||
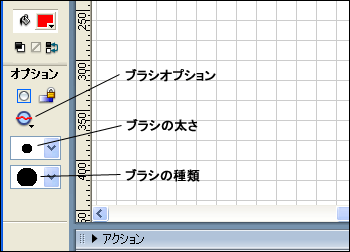
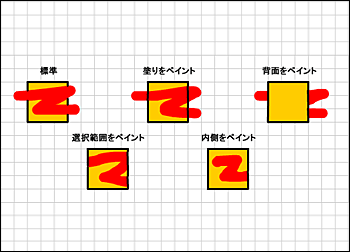
| Tips 「ブラシツール」のオプション 「ブラシツール」のオプションは数種類あります。各ブラシの違いは以下の通りです。
 |
||||||||||||