

|
|
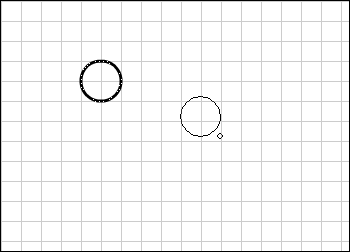
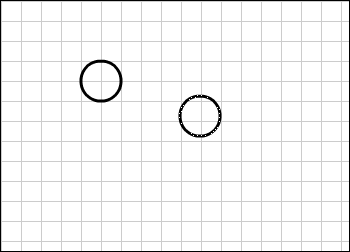
| この節では、コピーや反転などの一般的によく使用される編集方法を説明していきます。 コピー、ペーストをしよう 作成した図形をコピー、ペーストしてみましょう。 |
|||||||||||
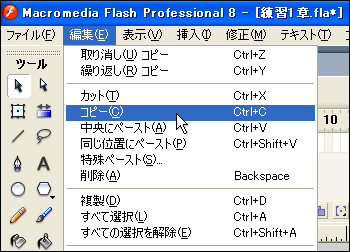
1. |
 |
||||||||||
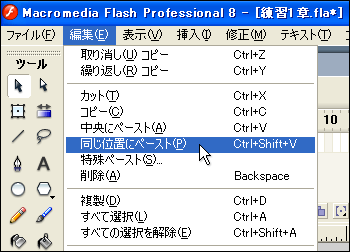
2. |
 |
||||||||||
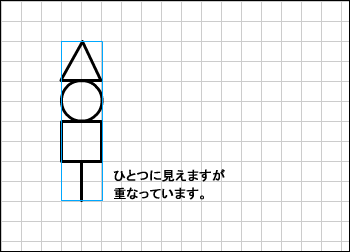
3. |
 |
||||||||||
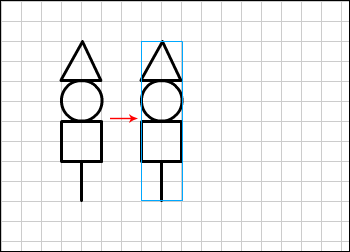
4. |
 |
||||||||||
| Tips コピー、ペーストは基本的によく使う操作なので、ショートカットを覚えておくとよいでしょう。
|
|||||||||||
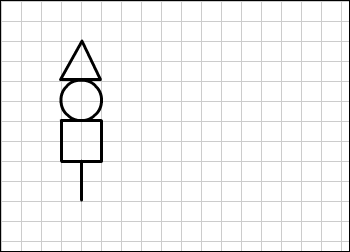
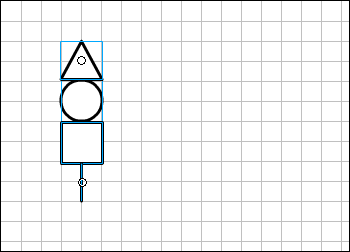
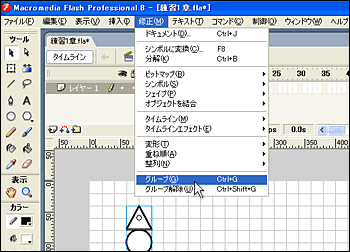
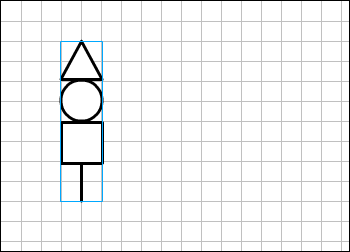
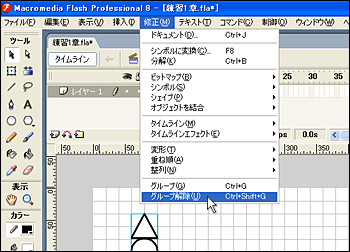
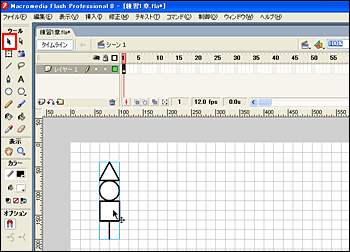
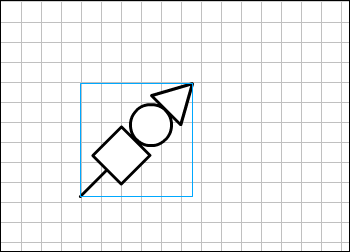
| 図形をグループ化してみよう 複数の図形やイラストをグループ化することで、ひとつのイラストとしてまとめることができます。 |
|||||||||||
5. |
 |
||||||||||
6. |
 |
||||||||||
7. |
 |
||||||||||
8. |
 |
||||||||||
9. |
 |
||||||||||
| Tips 「グループ化」もよく使う操作のひとつなので、ショートカットを覚えておくとよいでしょう。
|
|||||||||||
| 今できたグループをコピー、ペーストしてみましょう。 | |||||||||||
10. |
 |
||||||||||
11. |
 |
||||||||||
12. |
 |
||||||||||
13. |
 |
||||||||||
14. |
 |
||||||||||
15. |
 |
||||||||||
16. |
 |
||||||||||
17. |
 |
||||||||||
18. |
 |
||||||||||
Tips |
 |
||||||||||
(2) |
 |
||||||||||
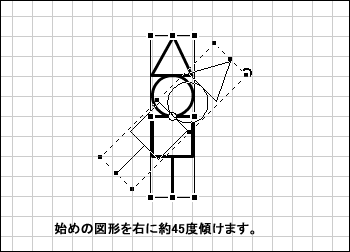
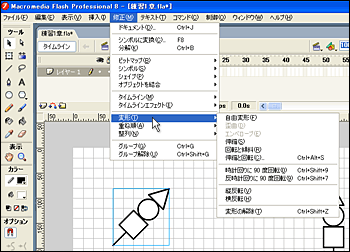
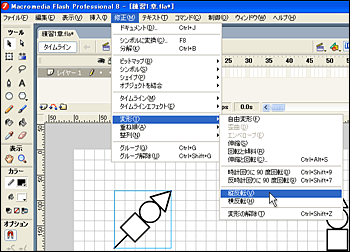
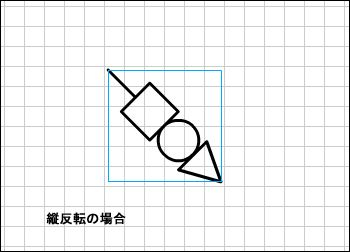
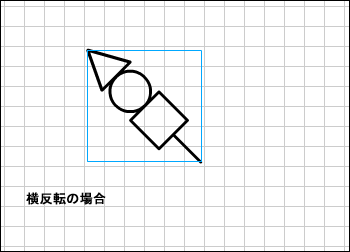
| 図形を反転してみよう 「反転」は、図形やイラストを鏡に映すように、左右または上下を逆にする操作です。 |
|||||||||||
19. |
 |
||||||||||
20. |
 |
||||||||||
21. |
 |
||||||||||
22. |
  |
||||||||||