

|
|
| この節では、実際にツールを使用して、図形を描いてみましょう。前章で作った「練習1章.flv」ファイルを開き、前節のとおりにルーラを表示、20pxのグリッドを表示させてください。 四角を描いてみよう まずは「矩形ツール」 |
||
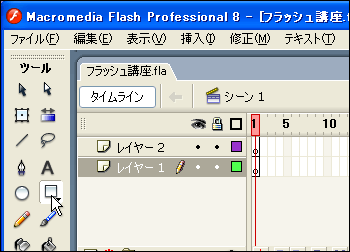
| 1. ツールパネルの「矩形ツール」 |
 |
|
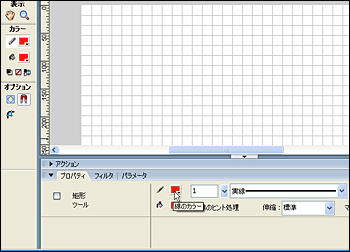
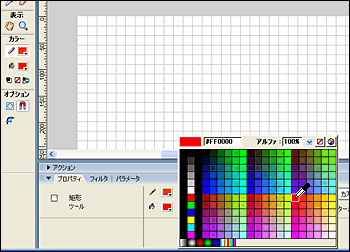
| 2. 線の色を設定します。 プロパティインスペクタの線の色をクリックします。 |
 |
|
| 3. 色の一覧より、「赤(#FF0000)」を選択します。 |
 |
|
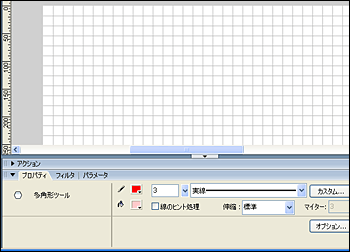
| 4. 線の太さを設定します。 プロパティインスペクタの線の太さに『3』を入力します。 |
 |
|
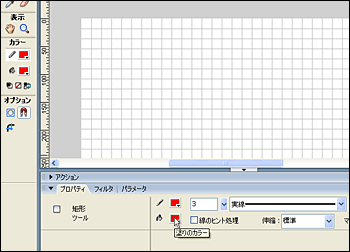
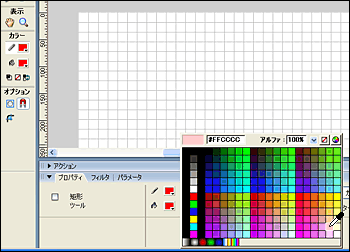
| 5. 塗りの色を設定します。 プロパティインスペクタの塗りの色をクリックします。 |
 |
|
| 6. 色の一覧より、「ピンク(#FFCCCC)」を選択します。 |
 |
|
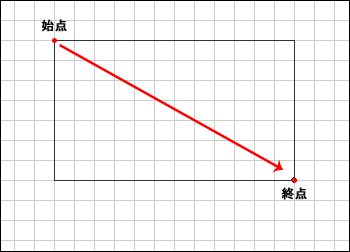
| 7. ステージ上の任意の場所(始点)をクリックし、そのままドラッグしてマウスを放します(終点)。 |
 |
|
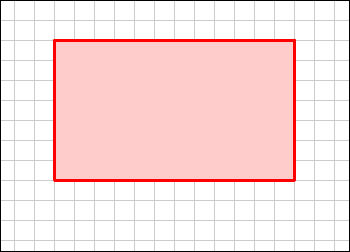
| 8. 四角形が描画されました。 |
 |
|
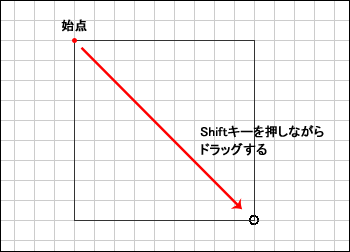
| Tips 正方形を描画する 正方形を描画するには、同様のやり方で始点をクリックし、Shiftキーを押しながらドラッグします。これは、これから説明する「楕円ツール」で真円を描く場合も同じです。 |
 |
|
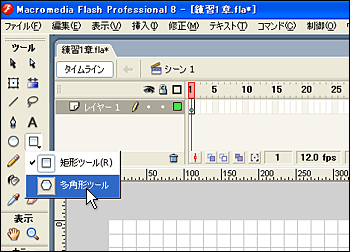
| 多角形を描いてみよう 次に「多角形ツール」 |
||
| 9. ツールパネルの「矩形ツール」 |
 |
|
| 10. プロパティインスペクタで線の色、太さ、塗りの色を調節します。 今回は、先に設定した、線の色を「赤(#FF0000)」、線の太さを3px、塗りの色を「ピンク(#FFCCCC)」のままで結構です。 |
 |
|
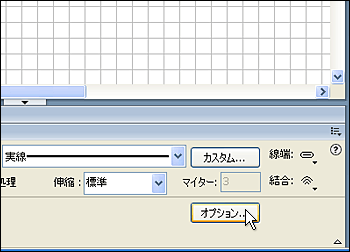
| 11. プロパティインスペクタの「オプション」ボタンをクリックします。 |
 |
|
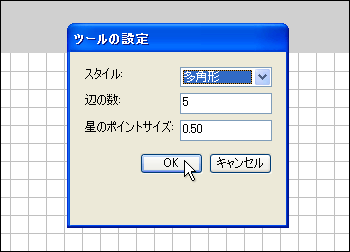
12. |
 |
|
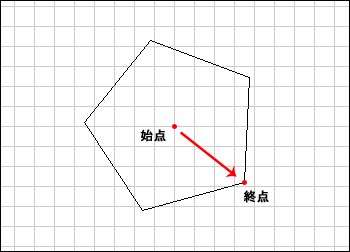
| 13. ステージ上の任意の場所(始点)をクリックし、そのままドラッグしてマウスを離します(終点)。多角形の場合は四角形と違い、始点が図形の中央になるので注意してください。 |
 |
|
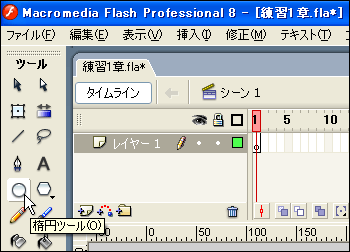
| 円を描いてみよう 次に「楕円ツール」 |
||
| 14. ツールパネルの「楕円ツール」 |
 |
|
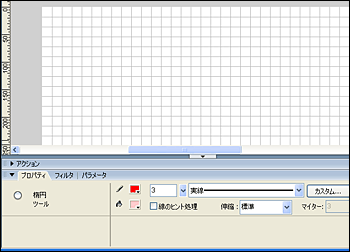
| 15. プロパティインスペクタで線の色、太さ、塗りの色を調節します。 今回は、先に設定した、線の色を「赤(#FF0000)」、線の太さを3px、塗りの色を「ピンク(#FFCCCC)」のままで結構です。 |
 |
|
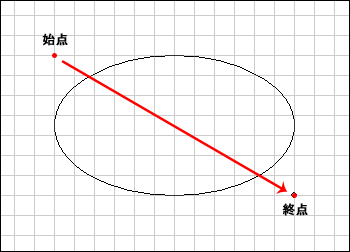
| 16. ステージ上の任意の場所(始点)をクリックし、そのままドラッグしてマウスを離します(終点)。 |
 |
|
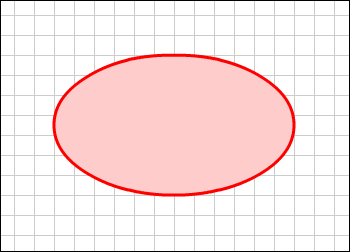
| 17. 楕円が描画されました。 |
 |
|