

|
|
| Flash8では、「ステージ」というキャンパス状のエリアに図形やイラストを描いていきます。ここでは、図形やイラストを描くためのツールや描画機能の特徴について学んでいきます。 | ||||||||||||||||||||||||||||||||||
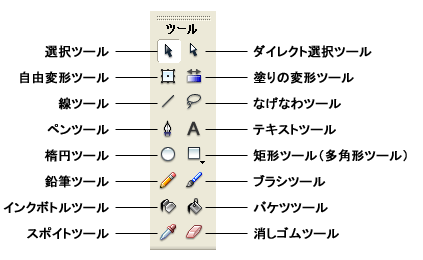
| ツールパネル 図形やイラストを描くためのツールは、「ツールパネル」にまとめられています。 
|
||||||||||||||||||||||||||||||||||
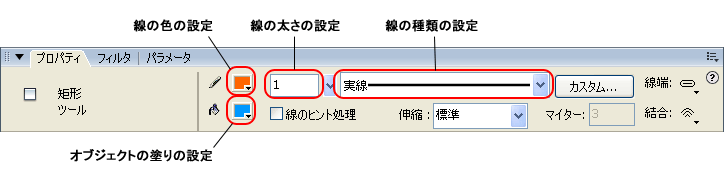
| 線や塗りの設定 各ツールを選択したときに、プロパティインスペクタで線の太さや図形の色などを設定することができます。  |
||||||||||||||||||||||||||||||||||
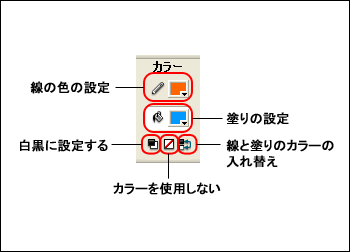
| Tips 線や塗りの設定 線や塗りの設定は、ツールパネルのカラー領域でも行なうことができます。「白黒の設定」や「線と塗りのカラーの入れ替え」など、プロパティインスペクタにない設定も簡単にできるので便利です。 |
 |
|||||||||||||||||||||||||||||||||
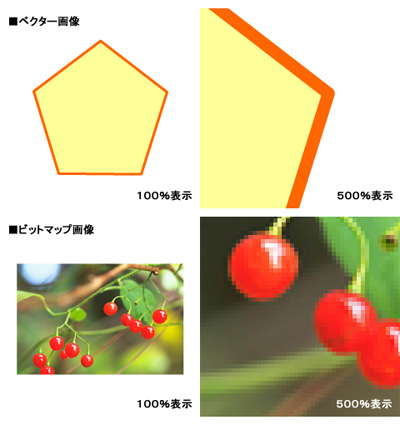
| ベクター形式とビットマップ形式 Flash8では、「ベクター形式」で図形やイラストを作成します。ベクター形式はコンピュータが座標や点・線の方向などを目安に表示される画像で、「ビットマップ形式」と比べて、拡大してもなめらかに表示されるのが特徴です。ビットマップ形式は「ピクセル」と呼ばれる点の集まりで構成されるので、拡大するとモザイク状に表示されます。一般に使用されているJPEG画像やGIF画像などがビットマップ形式に含まれます。  |
||||||||||||||||||||||||||||||||||
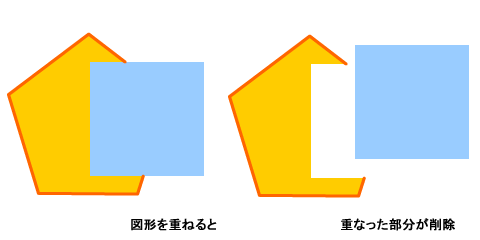
| 結合描画 「結合描画」は、Flash8独特の描画方法で、線と塗りをそれぞれ独立させて描く描画方法です。線だけの色を変えたり、塗りだけを移動させたりすることが容易です。また、線や塗りを重ねると重なった部分が削除されることも特徴のひとつです。この章では、基本的にこちらの「結合描画」を使用していきます。  |
||||||||||||||||||||||||||||||||||
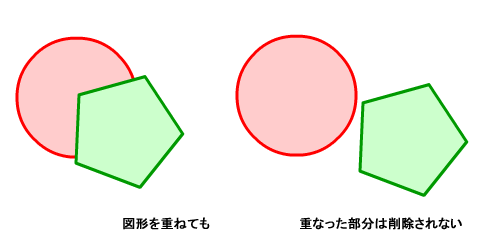
| オブジェクト描画 「オブジェクト描画」は、Flash8から採用された描画方法で、線と塗りがひとつのオブジェクトとして作成されます。そのため、重ねても重なった部分が削除されることはありません。  |
||||||||||||||||||||||||||||||||||
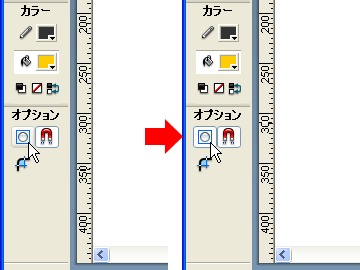
| 結合描画とオブジェクト描画の切り替え方法 結合描画とオブジェクト描画は、ツールパネルのオプション領域で「オブジェクトの描画」をクリックすると切り替えることができます。デフォルトでは結合描画が設定されています。  |
||||||||||||||||||||||||||||||||||