|
 |
 |
| |
Fireworksで書き出したGIFファイルやJPEGファイルを、ホームページ作成用ソフトに取り込んで、ホームページの素材として利用することができますが、Fireworksの発売元であるAdobe社のホームページ作成ソフト『Dreamweaver』を利用すると、Fireworksとの連携ができ、ホームページ作成作業の効率がアップします。
連携機能の例をいくつか説明します。 |
| |
|
|
| |
新しいイメージの作成。
Dreamweaver内で新しい「イメージのプレースホルダー」を作成し、そのプロパティインスペクタ内の『作成』ボタンをクリックすると、Fireworksが自動的に起動され、Fireworksで編集後、Dreamweaverに戻ると、編集したイメージを簡単に取り込むことができます。 |
|
| |
|
|
| |
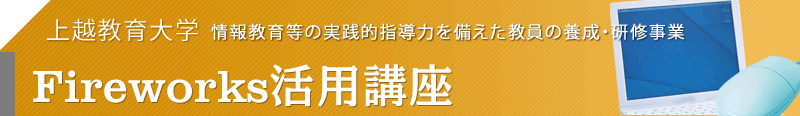
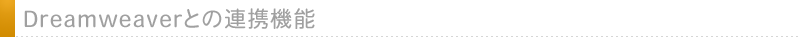
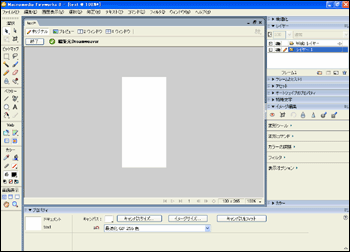
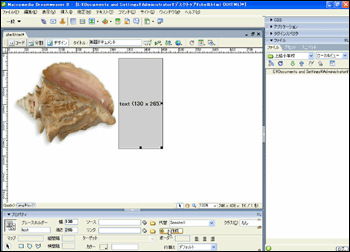
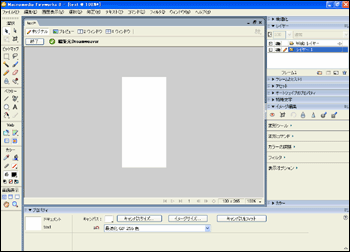
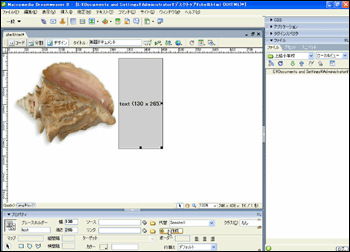
1.
Dreamweaverにイメージプレースホルダーを挿入します。 |
 |
| |
|
|
| |
2.
プロパティインスペクタ内の『作成』ボタンをクリックします。 |
 |
| |
|
|
| |
3.
Fireworksが起動されます。 |
 |
| |
|
|
| |
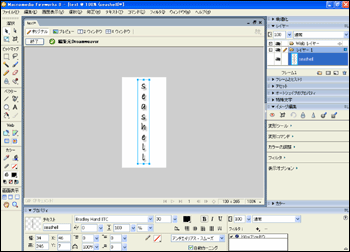
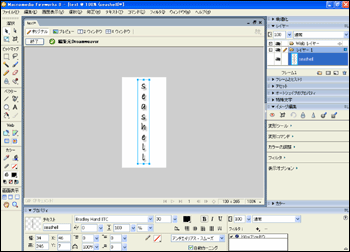
4.
Fireworksで編集作業を行います。 |
 |
| |
|
|
| |
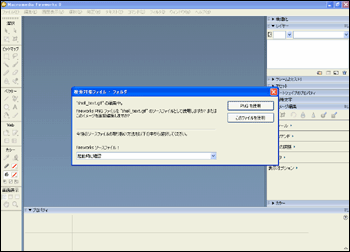
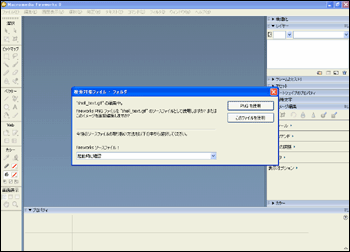
5.
Fireworksを終了すると、ドキュメントの保存と、イメージの書き出しを行う画面が表示されますので、それぞれを保存後、Dreamweaverへ戻ります。 |
 |
| |
|
|
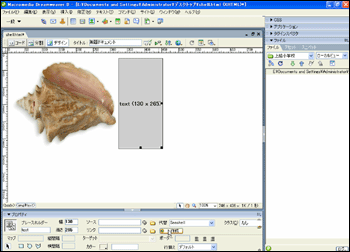
| |
以上の操作により、Fireworksのドキュメントファイルと、イメージファイルが作成されると同時に、Dreamweaverへのイメージの取り込みが完了します。 |
|
| |
|
|
| |
既存イメージの修正
Fireworksを使って作成したイメージをDreamweaverに取り込んだ場合、イメージのプロパティインスペクタの「編集」のボタンによりFireworksを呼び出し、イメージの修正を行うことができます。
|
|
| |
|
|
| |
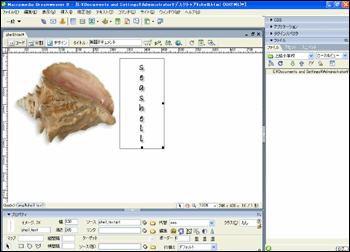
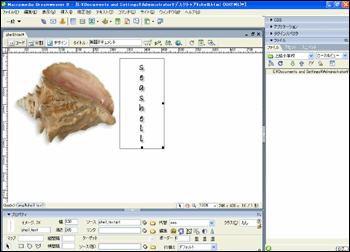
1.
イメージオブジェクト選択します。 |
 |
| |
|
|
| |
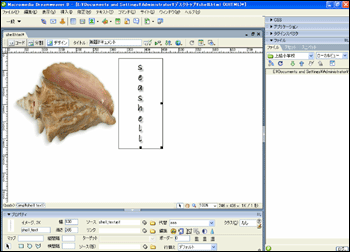
2.
プロパティインスペクタ内の『編集』ボタンをクリックします。 |
 |
| |
|
|
| |
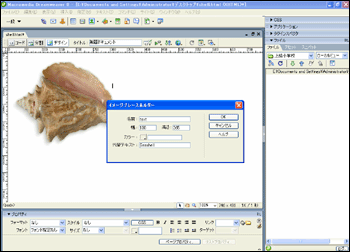
3.
イメージのFireworksドキュメントファイルとの連携のための確認ダイアログボックスが表示されます。 |
 |
| |
|
|
| |
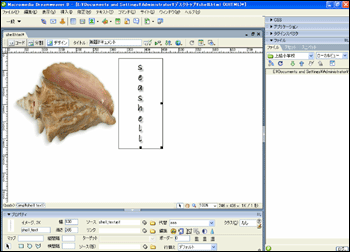
Fireworksドキュメントファイルを指定して編集作業を行います。
「今後のソースファイルの取り扱い」方法の指定次第で、以後は確認ダイアログボックスを表示させずに編集を行うことも可能です。
|
|
| |
|
|
| |
その他の連携機能
Fireworksにはスライスという機能があります。スライスは、画像を分割し、スライス毎に画像を最適化したり、効果の追加等を可能にしたりする機能です。そして、書き出し時には、各スライスが別の画像ファイルに保存され、HTMLを同時に書き出すことにより、Dreamweaver側でページのデザインを行うことなく、ページデザインを作成することができます。
さらに、ラウンドトリップ HTML という手法を使うことにより、片方のアプリケーションで行った変更が、もう片方にもシームレスに反映されます。ラウンドトリップ HTML では、起動と編集の統合により、Dreamweaver ドキュメントに配置されている Fireworks により生成されたイメージやテーブルを編集できます。Dreamweaver によって、配置されたイメージまたはテーブルに対応する Fireworks のソース PNG ファイルが自動的に開かれ、Fireworks で必要な編集ができるようになります。Fireworks で行った変更は、Dreamweaver に戻ったときに、配置されたイメージやテーブルに適用されます。
このように、FireworksとDreamweaverを連携させて、効率よくホームページ作成作業を進めることができます。
|
|
| |
|
|