|
 |
 |
| |
写真の加工には、まだまだたくさんの手法がありますが、最後にグラデーションについて説明します。
グラデーションを使用すると見栄えのよい画像素材として仕上げることができます。 |
| |
|
|
| |
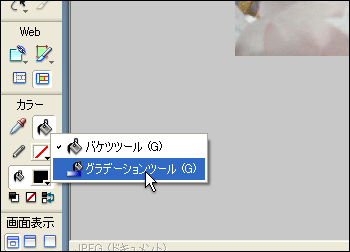
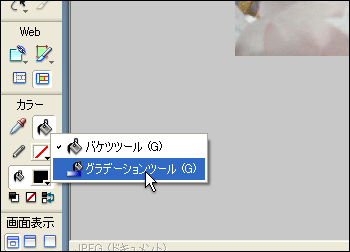
1.
ツールボックスのバケツツールから『グラデーションツール』を選択します。 |
 |
| |
|
|
| |
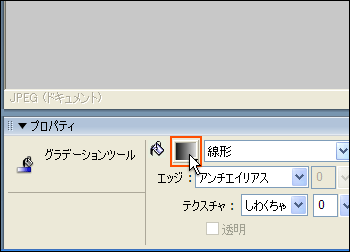
2.
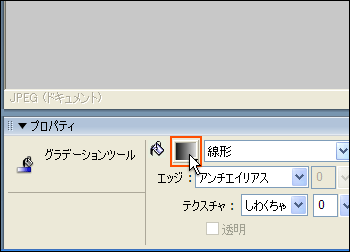
プロパティインスペクタの「バケツの色」  をクリックします。 をクリックします。 |
 |
| |
|
|
| |
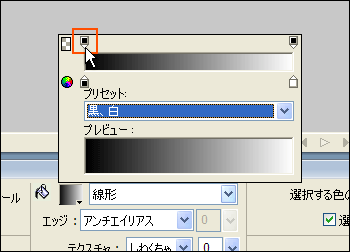
3.
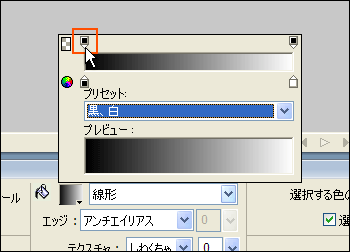
左側の「不透明度見本」スライダーをクリックします。 |
 |
| |
|
|
| |
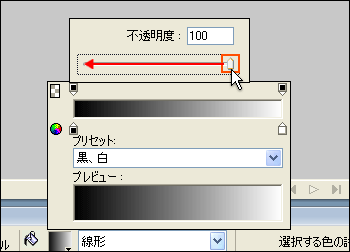
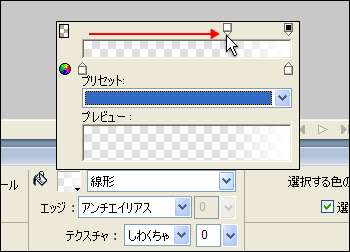
4.
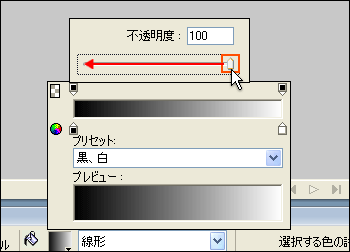
表示されたスライダーを左端へドラッグします。 |
 |
| |
|
|
| |
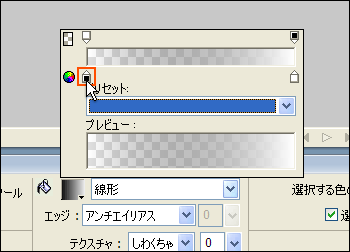
5.
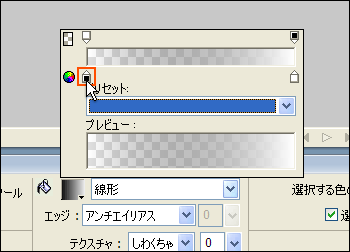
次に、左側の「色見本」スライダーをクリックします。 |
 |
| |
|
|
| |
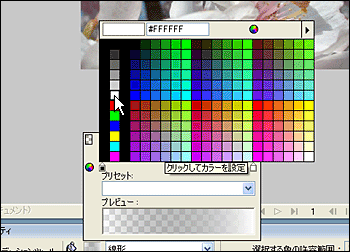
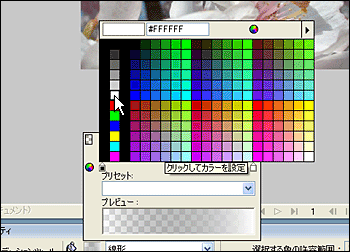
6.
表示されたカラーパレットより白色(#FFFFFFFF)を選択し、プロパティインスペクタ内の任意の場所をクリックします。 |
 |
| |
|
|
| |
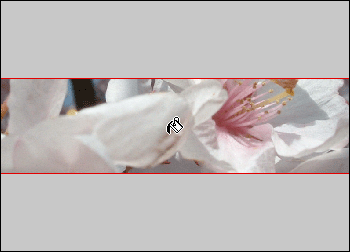
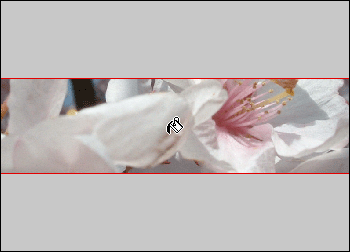
7.
画像部分をマウスでポイントするとマウスカーソルの形状が に変わりますので、画像上でクリックします。 に変わりますので、画像上でクリックします。 |
 |
| |
|
|
| |
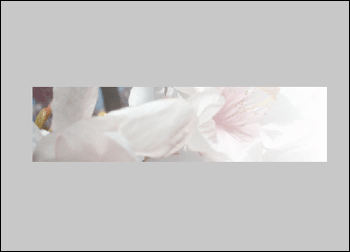
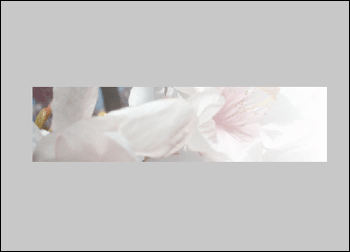
8.
グラデーションが適用されます。 |
 |
| |
|
|
| |
|
|
| |
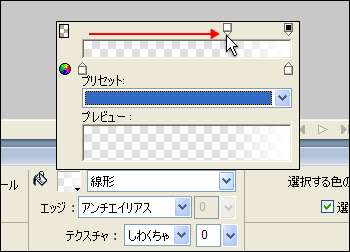
Tips
グラデーションの開始位置をずらす
グラデーションの開始位置をずらしたいときは、グラデーションを適用する前の画像に戻してから「不透明度見本」スライダーを右方向へドラッグし、画像をクリックします。
|
 |
| |
|
|