|
 |
 |
| |
デジカメから写真を取り込んだ場合、縦方向に撮影した写真も横長にレイアウトして取り込まれます。このような写真を取り込んで回転させることができます。 |
| |
|
|
| |
1.
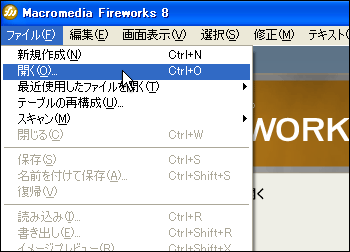
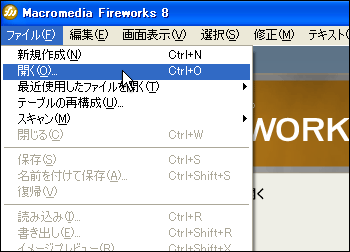
メニューバーの『ファイル』をクリックし、『開く』を選択します。 |
 |
| |
|
|
| |
2.
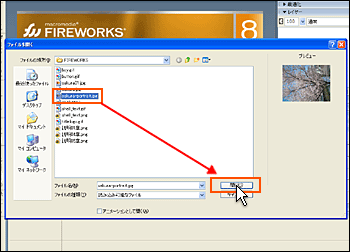
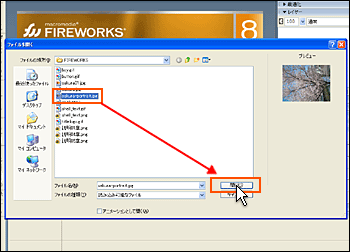
『ファイルを開く』ダイアログボックスが表示されますので、「ファイルの場所」に、1章3節で準備したフォルダ「FIREWORKS」を指定し、表示された一覧より「sakura-portrait」を選択後、『OK』ボタンをクリックします。 |
 |
| |
|
|
| |
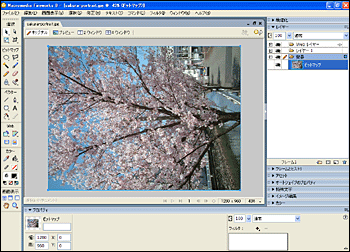
3.
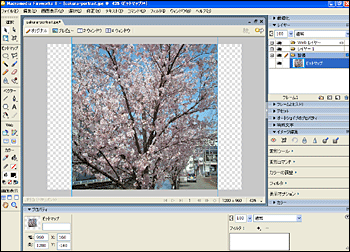
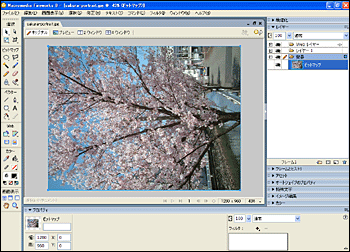
指定した写真画像が開きます。 |
 |
| |
|
|
| |
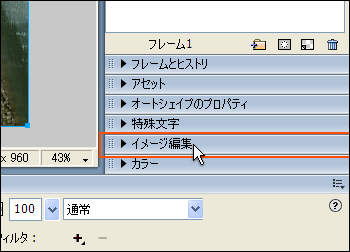
4.
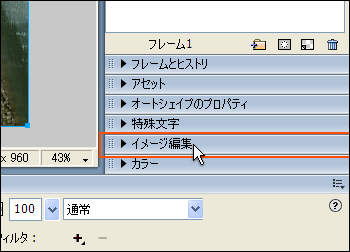
画面右側のパネルグループより『イメージ編集』をクリックしパネルを展開します。 |
 |
| |
|
|
| |
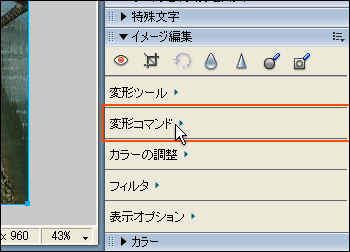
5.
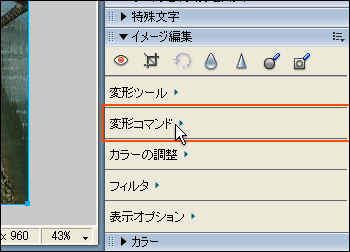
『イメージ編集』パネルの『変形コマンド』をクリックます。 |
 |
| |
|
|
| |
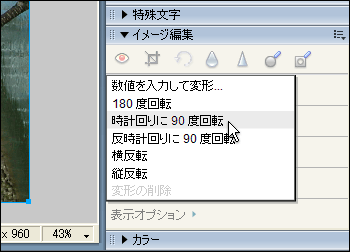
6.
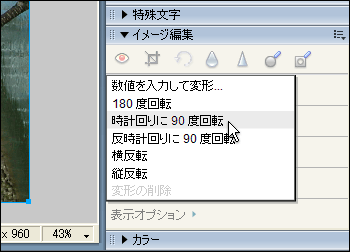
一覧より『時計回りに90度回転』を選択します。 |
 |
| |
|
|
| |
7.
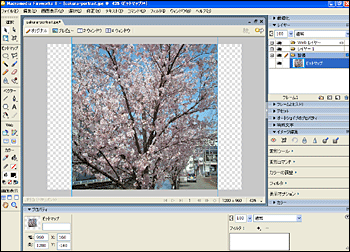
画像が時計方向に90度回転します。 |
 |
| |
|
|
| |
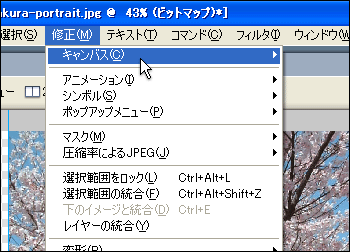
8.
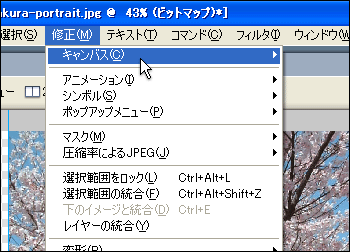
画像とキャンバスの大きさを合わせるために、メニューバーの『修正』をクリックし、『キャンバス』を選択します。 |
 |
| |
|
|
| |
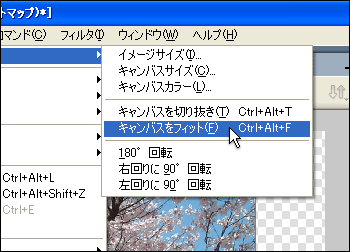
9.
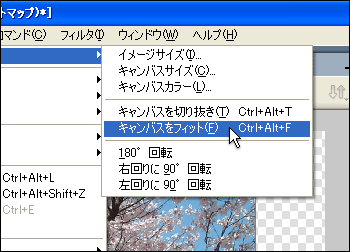
一覧から『キャンバスをフィット』を選択します。 |
 |
| |
|
|
| |
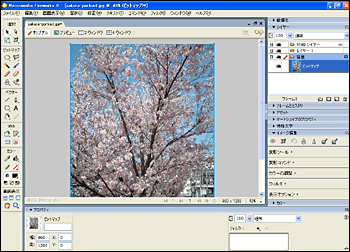
10.
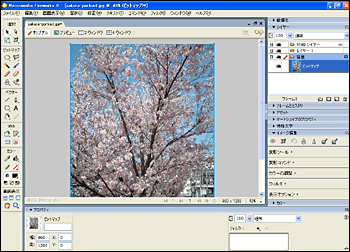
キャンバスのサイズが画像のサイズに調整されます。 |
 |
| |
|
|
| |
|
|
| |
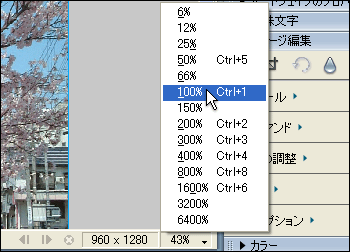
Tips
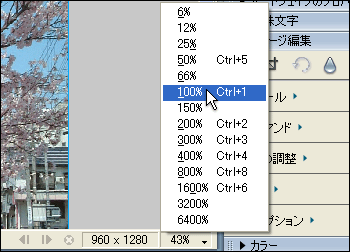
ドキュメントウィンドウの表示倍率
ドキュメントウィンドウの表示倍率は、ドキュメントウィンドウ右下部の、「表示比率を設定」のスピンボタンをクリックし、一覧から希望の倍率を選択します。
ドキュメント全体を表示したいときはCtrlキーを押しながら0(ゼロ)を押します。 |
 |
| |
|
|
| |
|
|