|
 |
 |
| |
Fireworksではデジカメなどで撮影した写真のさまざまな加工ができます。
知っていると便利な写真の加工技法について説明します。
大きさを320×240に変更します。 |
| |
|
|
| |
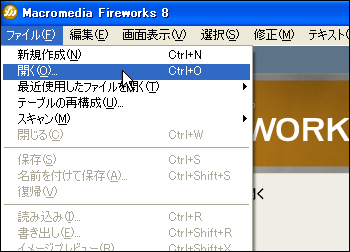
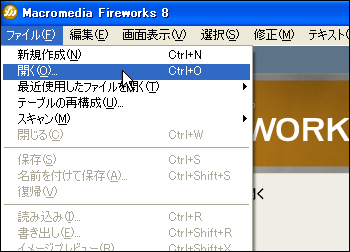
1.
Fireworksを起動し、ドキュメントは開かず、メニューバーの『ファイル』をクリックし、『開く』を選択します。 |
 |
| |
|
|
| |
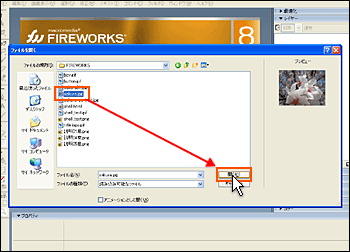
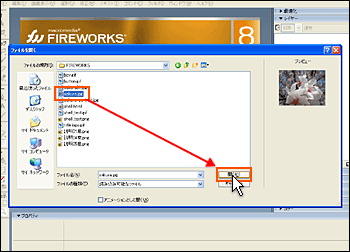
2.
『ファイルを開く』ダイアログボックスが表示されますので、「ファイルの場所」に、1章3節で準備したフォルダ「FIREWORKS」を指定し、表示された一覧より「sakura」を選択後、『OK』ボタンをクリックします。 |
 |
| |
|
|
| |
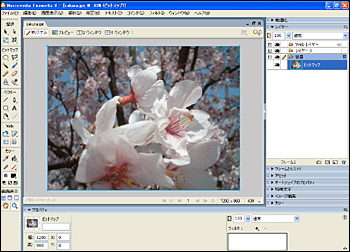
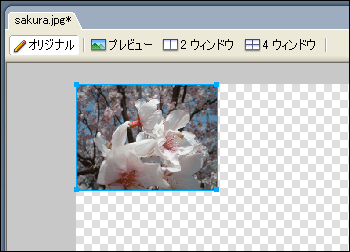
3.
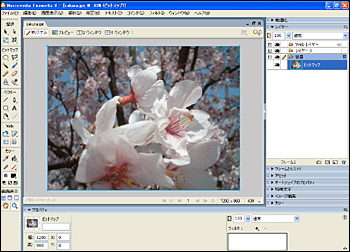
指定した写真画像が開きます。 |
 |
| |
|
|
| |
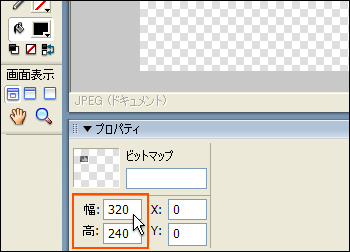
4.
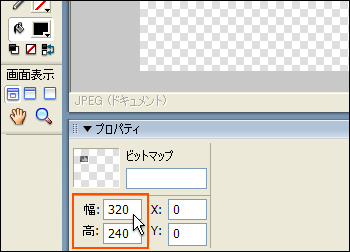
プロパティインスペクタ内の幅に「320」、高さに「240」を入力し、Enterキーを押します。 |
 |
| |
|
|
| |
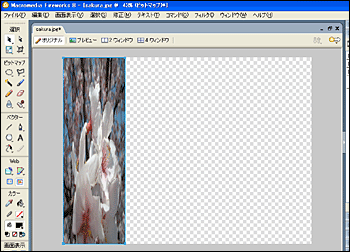
5.
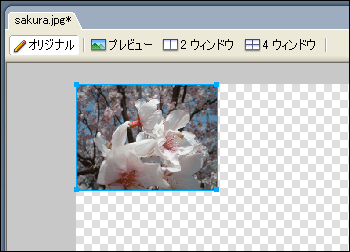
大きさが320×240に変更されます。 |
 |
| |
|
|
| |
|
|
| |
Tips
写真画像の縦横比
画像の縦横比を変えてしまうと、写真はゆがんだものになってしまいます。
一般的なデジタルカメラで撮影した比率は「横:縦」が「4:3」です。最近では「16:9」で撮影するデジタルカメラも増えてきています。
もと画像の縦横比を確認して、適切な横幅と高さを指定しましょう。
一般的には、次のサイズを指定します。
1024×768
800×600
640×480
320×240
160×120 |
 |
| |
|
|
| |
|
|
| |
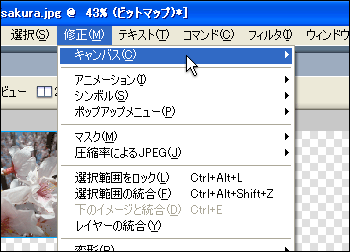
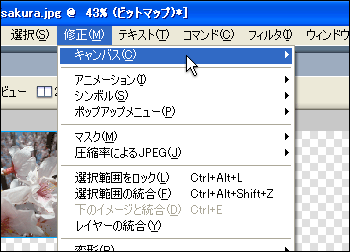
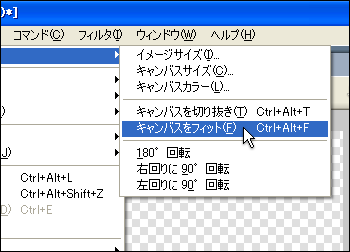
6.
メニューバーの『修正』をクリックし、『キャンバス』を選択します。 |
 |
| |
|
|
| |
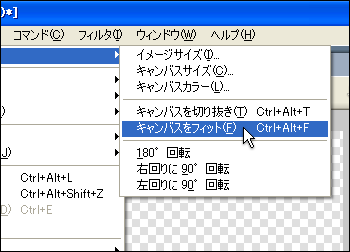
7.
一覧から『キャンバスをフィット』を選択し、キャンバスのサイズを調整します。
|
 |
| |
|
|
| |
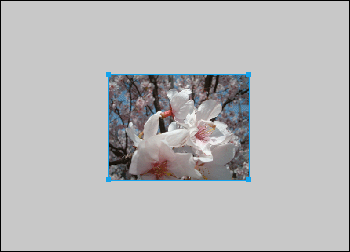
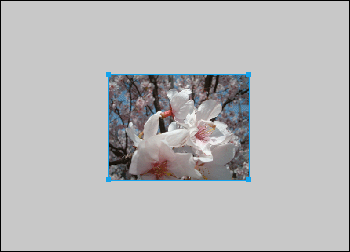
8.
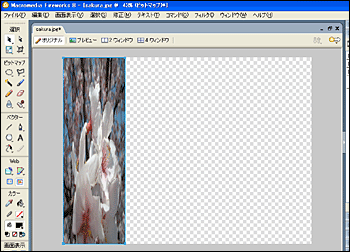
キャンバスがフィットされました。
|
 |
| |
|
|
| |
必要に応じて、画像を別名で保存します。 |
|
| |
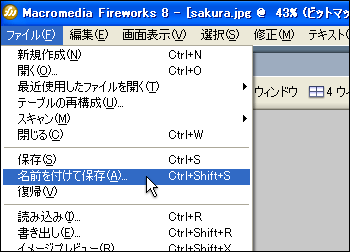
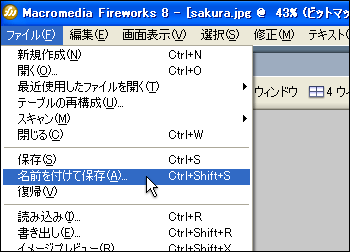
9.
メニューバーの『ファイル』をクリックし、『名前を付けて保存』をクリックします。 |
 |
| |
|
|
| |
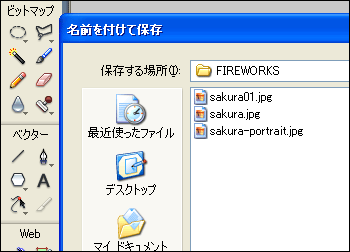
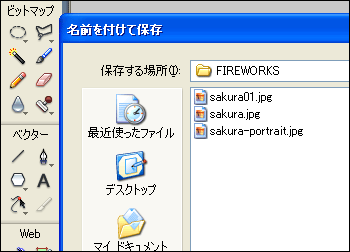
10.
「保存する場所」と「ファイル名」を指定して画像を保存します。オリジナルの写真はそのまま残して、別のファイル名で保存することで、オリジナルファイルを何度でも呼び出していろいろな加工を行うことができます。
|
 |
| |
|
|