|
 |
 |
| |
作成したボタンを、ホームページの素材として利用するためにGIF形式で「書き出し」をします。
ここでも、タイトルロゴと同様に、イメージプレビューを使った方法で説明します。
書き出しを行う前に、ボタンの周りの余白部分を取り除くためにキャンバスを小さくする処理を行います。キャンバスの大きさを変更するためは任意のサイズを指定することもできますし、フィット機能を使って、画像サイズに合わせた適切なキャンバスサイズを決める方法もあります。ここでは後者のフィット機能を使って説明します。 |
| |
|
|
| |
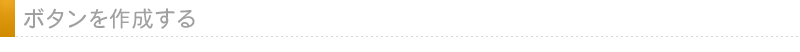
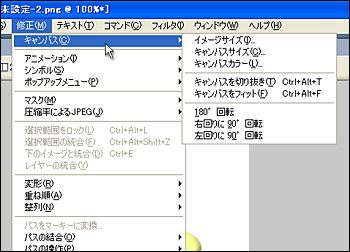
1.
メニューバーより『修正』をクリックし、一覧から『キャンバス』をポイントます。 |
 |
| |
|
|
| |
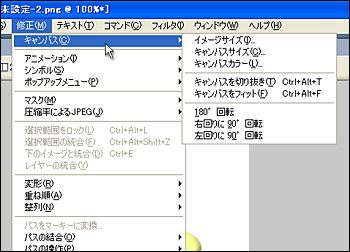
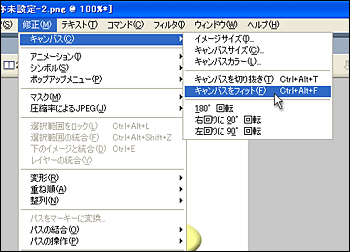
2.
一覧より『キャンバスをフィット』をクリックします。 |
 |
| |
|
|
| |
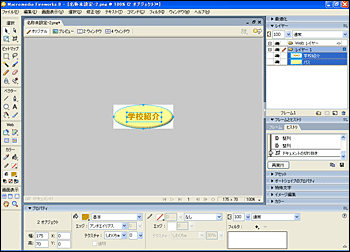
3.
キャンバスのサイズが、画像の大きさをもとに調整されます。 |
 |
| |
|
|
| |
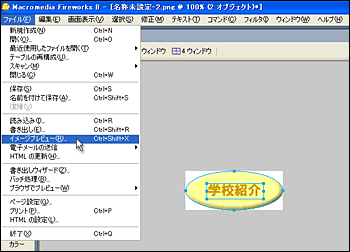
4.
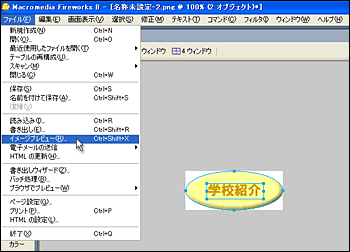
メニューバーより『ファイル』をクリックし、一覧から『イメージプレビュー』を選択します。 |
 |
| |
|
|
| |
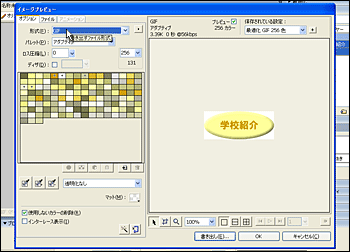
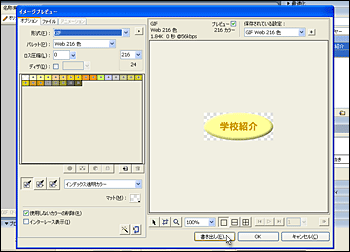
5.
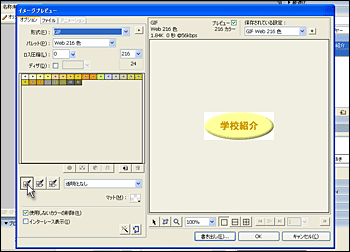
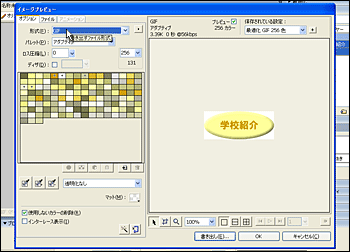
『イメージプレビュー』ダイアログボックスが表示されますので、『オプション』タブの「形式」で「GIF」を選択します。 |
 |
| |
|
|
| |
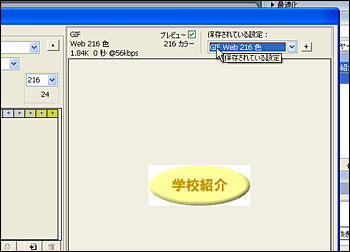
6.
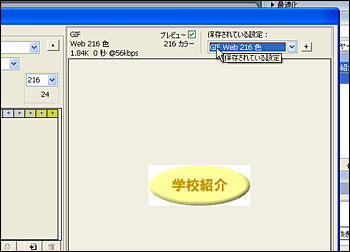
「保存されている設定」から「GIF Web 216色」を選択します。 |
 |
| |
|
|
| |
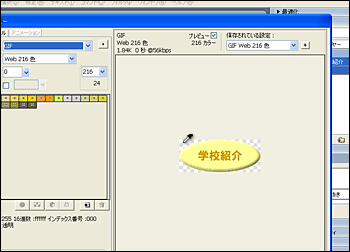
7.
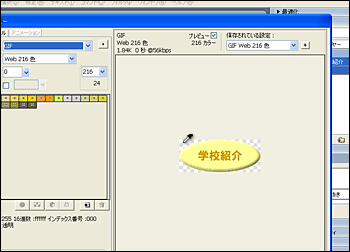
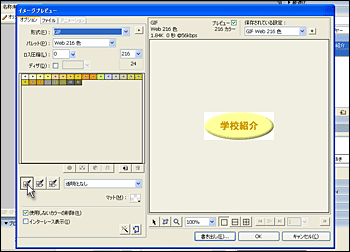
『透明カラーの選択』ボタンをクリックします。 |
 |
| |
|
|
| |
8.
マウスカーソルの形状が に変わりますので、背景部分をクリックすると、背景が透明を示すパターン表示となります。 に変わりますので、背景部分をクリックすると、背景が透明を示すパターン表示となります。 |
 |
| |
|
|
| |
9.
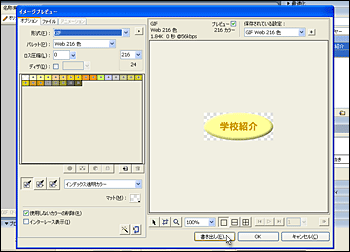
『書き出し』ボタンをクリックします。 |
 |
| |
|
|
| |
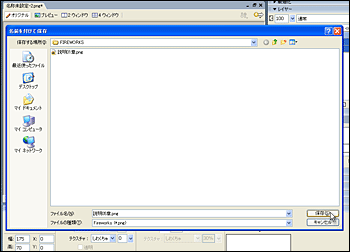
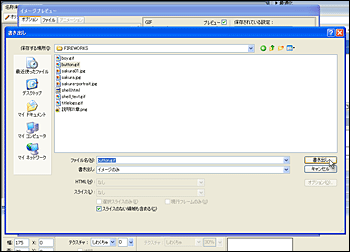
10.
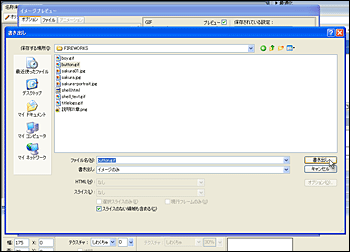
『書き出し』ダイアログボックスが表示されますので、「保存する場所」に、1章3節で準備したフォルダ「FIREWORKS」を指定し、「ファイル名」に「button.gif」を入力後、『OK』ボタンをクリックします。
ボタンがGIF形式のファイルとして出力されます。
|
 |
| |
|
|
| |
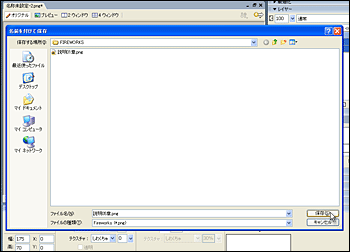
11.
ドキュメントに「説明05章」という名前を付けて保存します。 |
 |
| |
|
|