|
 |
 |
| |
ここでは本講座中に出てくる用語、また、Fireworksを利用する上で知っておいたほうがいい用語について簡単に説明します。 |
| |
|
|
| |
ロゴ
会社名や商品名などの文字を図案化したもの。 |
 |
| |
|
|
| |
ボタン
ホームページ上で、他のページへジャンプしたり、選択したことを指示したりするための素材。 |
 |
| |
|
|
| |
アニメーション
動きのあるイラスト。アニメーションGIF形式やFLASH形式で実現します。 |
|
| |
|
|
| |
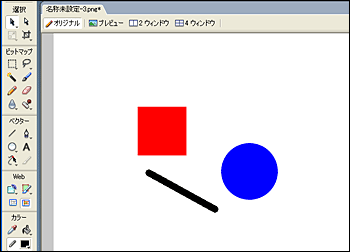
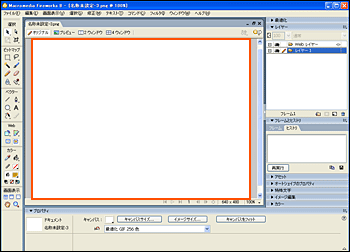
キャンバス
ドキュメントウィンドウの作業のベースとなる白い部分。 |
 |
| |
|
|
| |
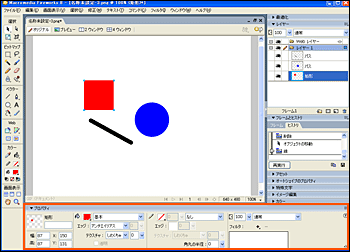
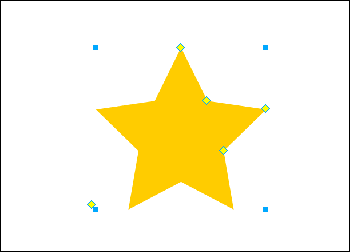
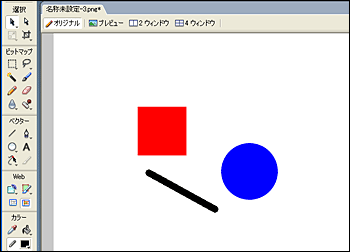
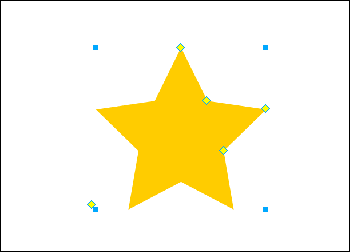
オブジェクト
ドキュメントウィンドウの図形や文字などの操作の対象をオブジェクトと呼びます。 |
 |
| |
|
|
| |
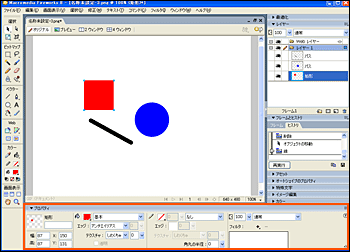
プロパティ
オブジェクトを構成する要素を指します。たとえば「文字」オブジェクトにはテキスト、書体、サイズ、色など多くのプロパティがあります。プロパティはプロパティインスペクタで確認と設定ができます。
|
 |
| |
|
|
| |
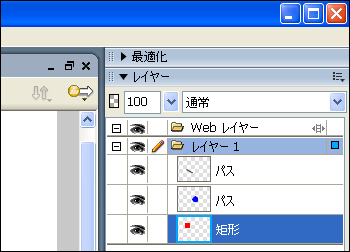
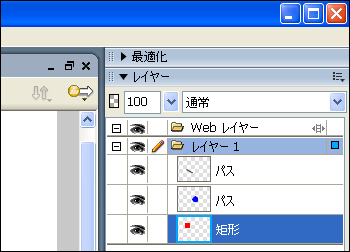
レイヤー
キャンバス上に存在する層(Layer)のことで、オブジェクトの置き場所です。異なるレイヤーに存在するオブジェクトを重ね合わせて1つの画像を作成することができます。
|
 |
| |
|
|
| |
ベクター
線や点の情報をもとに画像を表現する形式のことです。縮小や拡大を行っても、画像が劣化しません。PDFやPostScript(EPS)はベクター形式です。
|
 |
| |
|
|
| |
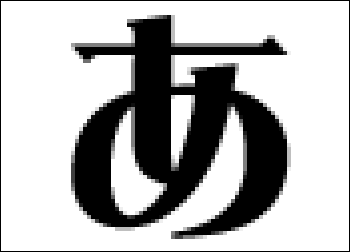
ビットマップ
ピクセルと呼ばれる点により表現される形式のことです。拡大や縮小を行うと、ギザギザになったり、一部の情報が欠落してしまったりします。BPMやGIF、JPEGはビットマップ形式です。
|
 |
| |
|
|
| |
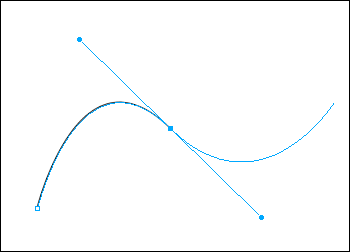
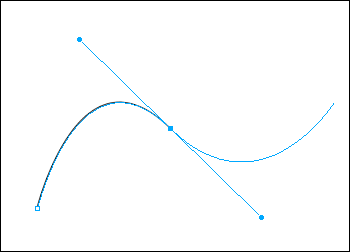
パス
ドラッグや計算によりできる線の軌跡(線、ストローク)のことです。
|
 |
| |
|
|
| |
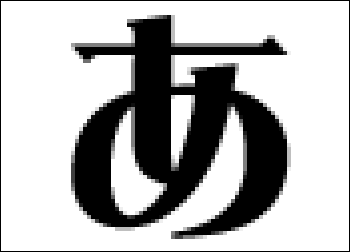
アンチエイリアス
画像の輪郭などをなめらかにする処理のことです。
|
 |
| |
|
|
| |
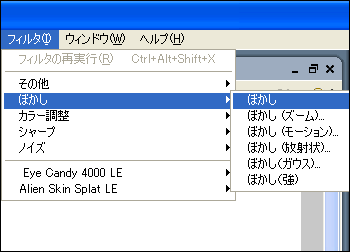
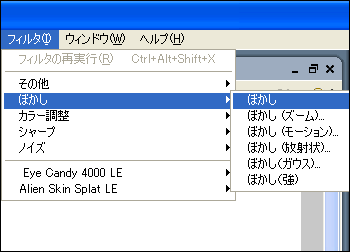
フィルタ
画像の加工手法のことで、ぼかしやカラー調整、シャープなどがあります。
|
 |
| |
|
|
| |
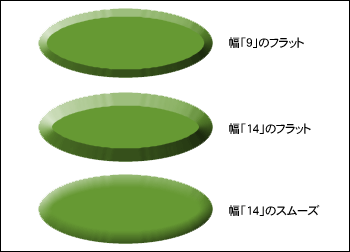
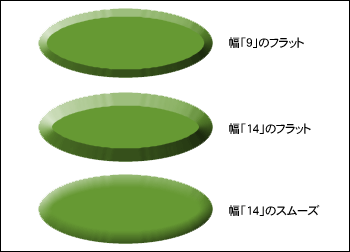
ベベル
Fireworksのフィルタのひとつで「面取り」加工のことです。ボタンなどで立体感を表現するために使用します。
|
 |
| |
|
|
| |
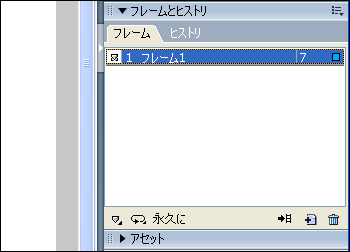
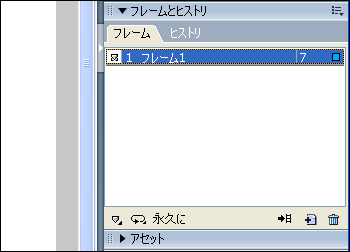
フレーム
文字列の異なるボタンを作成したり、アニメーションを作成したりするときに使用する要素です。レイヤーが垂直方向に展開する要素に対し、フレームは横方向や時系列で展開する要素と考えることができます。
|
 |
| |
|
|
| |
アセット
色や各種フィルタなどがセットになって定義された効果です。アセットを使用すると、パターンを選択するだけで、見栄えのよい画像を簡単に作成することができます。
|
 |
| |
|
|
| |
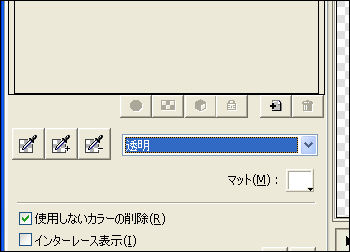
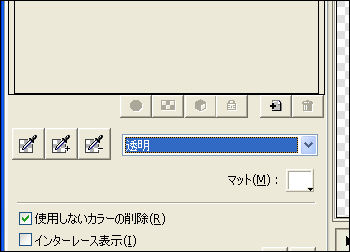
透明化
GIFやPNGでは、特定の色やキャンバスを透明化にすることができます。透明化することで、ホームページ上の背景色と画像を違和感なく重ね合わせることができます。
透明化は書き出し時に指定します。JPEG形式では透明化はできません。
|
 |
| |
|
|